Writing Apps in MATLAB
By David Garrison, MathWorks
An app is a self-contained MATLAB® program, with a GUI, that automates a task or calculation. All the operations required to complete the task—getting data into the app, performing calculations on that data, and getting results—are performed within the app.
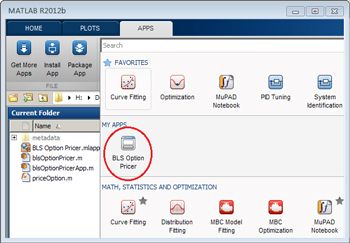
Starting in R2012b, you can package your own apps to share with other MATLAB users. You can also download apps written by others from the MATLAB Central File Exchange or other sources and install them in the apps gallery (Figure 1).

Writing Apps
Because an app has a GUI that a user interacts with, writing an app differs in certain respects from writing other MATLAB programs. When you write an app, you are creating an event-driven program. Once your app is on the screen, it typically remains idle until a user causes an event by interacting with the app—for instance, by entering text or clicking a button. In response to that action, a callback function is executed. That callback function, provided by the app's author, executes some code in response to the event that triggered it. For example, clicking a Run button might execute a callback function that performs some engineering calculations and updates a plot shown in the GUI.
In event-driven programming, each event callback is a short function that must obtain the data that it needs to do its job, update the app as necessary, and store its results where other callbacks can access them. The underlying app is essentially a collection of small functions working together to accomplish the larger task. When writing an event-driven program, you face the issues of writing the callbacks for the controls in your app and managing the information to be shared among these callbacks.
MATLAB supports two approaches to writing apps. You can:
- Write the code from scratch
- Use GUIDE, the MATLAB Graphical User Interface Design Environment
Most users find it easier to use GUIDE to graphically lay out the GUI and generate an event-driven framework for the app. Some, however, prefer the extra control they get from authoring apps from scratch. This article describes a method for writing apps from scratch using object-oriented programming. We've found this method to be an efficient way to create robust user interfaces.
Working with Objects: A Stock Ticker App Example
An object manages a collection of related functions and the data they share. Objects are particularly useful for writing event-driven programs. Unfortunately, however, many programmers avoid using objects, either because they think they are too complicated or because they find the task of learning object-oriented programming daunting.
Don't worry. You do not need to become an expert in object-oriented programming to use objects to build an app. You just need to understand a few basic concepts.
When you create an object, you need to define two things: its list of Properties—the data stored within the object—and its methods—the functions that operate on the data stored in the properties of the object.
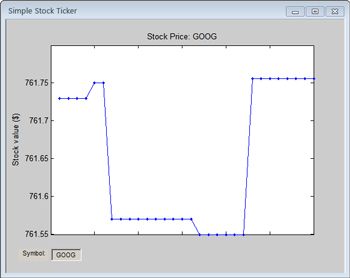
Let's look at a simple stock ticker app that updates a graph of stock prices over time for a given ticker symbol (Figure 2).

The simpleStockTicker MATLAB program creates the object that implements the app.
The first line of the program tells MATLAB that you are defining a new class.

The classdef keyword defines a new type of object (a “class”). The name of the class, simpleStockTicker, must match the name of the MATLAB file. The last part of the line, < handle, instructs MATLAB not to make copies of this object. All your apps will start like this; only the class name (simpleStockTicker in our example) will change.
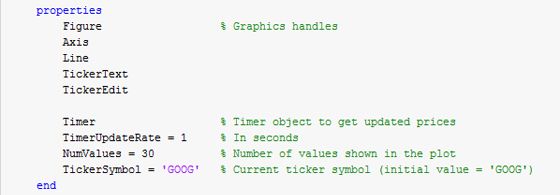
The properties section comes next. The properties section is defined by the properties...end syntax. It is where you define the data that will be used by the object.

This class uses two groups of properties. The first five properties store the handles to the visual components of the user interface—the figure, the axis, the line plotted for the prices, the 'Symbol' label, and the edit box where you can type the ticker symbol name. The last four properties store data that is used to obtain and plot the stock prices. These properties can be used by any method of the class.
Using properties helps address a common problem in authoring apps: where to store data that needs to be shared by different parts of the app. Traditionally, the most common approaches have been to use guidata or global variables to store shared data, but these approaches have limitations. It can be difficult to keep guidata up-to-date and to access that data when the app needs it. Shared data stored as properties is easy to define and easy to access from anywhere in the app.
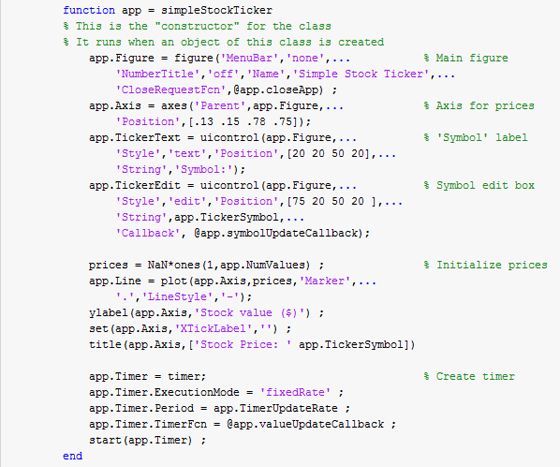
After defining the object's properties, you define its methods using the methods...end syntax. The first method, the constructor, is used to create the object. The name of the constructor is always the same as the name of the class.

Note that the constructor must have one output variable. The output variable is used to refer to the object created by the constructor function. You can give it any name you like. The class in our example uses the name app. The output variable is special in that it is used inside the class definition file to refer to the object's properties and methods. For example, you would refer to the object's NumValues property by using the syntax app.NumValues. All methods of the class are defined with this special variable as their first argument.
In our example, the constructor function performs three tasks: It creates all the visual objects in the user interface, initializes the prices to be plotted, and creates a Timer object that will update periodically to get the latest stock price. The update rate is controlled by the app.TimerUpdateRate property of the class.
The next three methods in this class are the callbacks. Below is the CloseRequestFcn callback for the figure window. It is called when the figure is closed. It looks like other callback functions you may have written, with one exception: The variable app must be inserted at the beginning of the argument list for the method.

Note that a class definition file can contain other methods that are not callbacks—for example, the getQuote method. This method is called by other methods of the class.
Advantages of Using Classes
Programmers often promote the advantages of object-oriented programming over traditional functional programming. They cite encapsulation, abstraction, and polymorphism as reasons for using an object-oriented approach. While these are all useful concepts, you do not need to understand them to write your app as a MATLAB class. The most important reason for using a class to create your app is that the class provides a useful way to manage data shared by different parts of your app. The properties of the object hold all the data that needs to be shared among the methods (callbacks) of your app. You no longer need to worry about using guidata or global variables because now all the data is stored in the properties of the class.
For more examples of apps built using a class, see the Learn More section.
Published 2012 - 92062v00