Create an App to Play and Visualize Audio Files
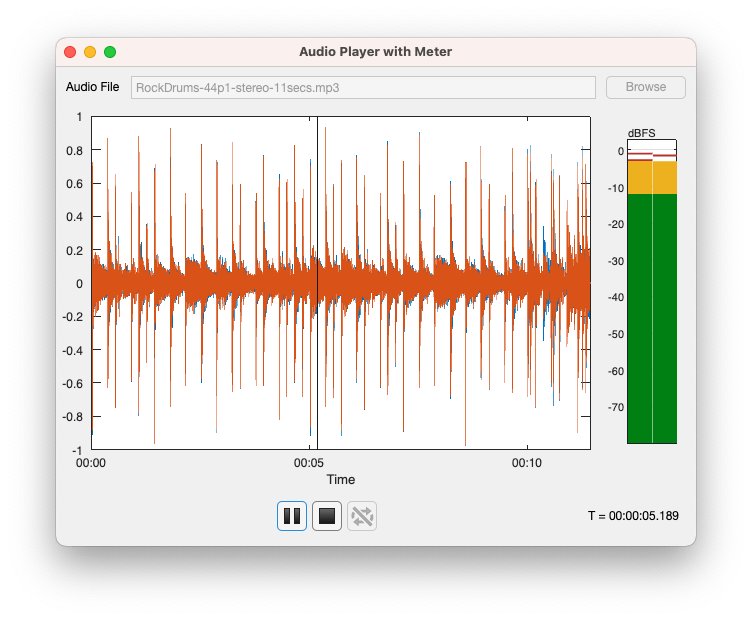
This example shows how to create an app to play and visualize audio files. The app plots any audio file and plays it using audiostreamer. While playing the audio, the app updates a playback cursor, a time status indicator, and a uiaudiometer component to perform sound level metering.
Create App
Create an app in App Designer with the following components:
A grid layout manager to lay out the app
An edit field with a label and a button to select the audio file
An axes to plot the audio waveform
An audio meter to perform sound level metering during playback
Audio playback buttons to play/pause/stop audio and play audio in a loop
A label to display the audio playback time
Add the components listed above and create an app in App Designer.

Browse and Load Audio File
In the callback function for the Browse button, use uigetfile to browse for audio files. If a valid audio file is selected, update the edit field value with the file name and load the audio file data.
function AudioFileBrowseButtonPushed(app, event) if (exist(app.AudioFileName,"file")) currFile = which(app.AudioFileName); else currFile = app.AudioFileName; end
dialogTitle = "Select Audio File"; audioFilesTitle = "Supported Audio Files (*.wav,*.flac,*.ogg,*.aif,*.mp3,...)"; allFilesTitle = "All Files (*.*)"; audioFileExts = dsp.AudioFileReader.getSupportedFileExtensions(); audioFileFormats = join(strcat("*", audioFileExts(:)),";"); filterSpec = {audioFileFormats{1}, audioFilesTitle; "*.*", allFilesTitle}; [filename, pathname] = uigetfile(filterSpec,dialogTitle,currFile);
if filename app.AudioFileName = fullfile(pathname,filename); app.AudioFileEditField.Value = app.AudioFileName; loadAudioFile(app); end
Plot Audio Waveform
When a valid audio file is selected, read the contents of the audio file using audioread and plot the audio waveform. Alternatively, you could follow the steps in Plot Large Audio Files example to load and plot only the overall envelope of the audio waveform.
function loadAudioFile(app) % Read audio data from the file and plot its waveform try [y,fs] = audioread(app.AudioFileName); t = seconds(0:1/fs:(size(y,1)-1)/fs); catch ME uialert(app.UIFigure,ME.message,"Invalid File"); end
% Clear the axes and plot the audio data ax = app.UIAxes; cla(ax); plot(ax,t,y); xlim(ax,"tight"); ylim(ax,[-1 1]);
Play Audio File
Configure the callback functions of the playback buttons to play/pause audio, stop playing audio, and toggle playing the file in a loop.
In the callback function for the Play button, send the audio file data to the audiostreamer (play) and the audio level meter buffer. You also make sure that the GUI timer is started. The timer event takes care of updating the plot cursor and the level meter.
app.pGUITimer.start(); app.pAudioMeterData.write(app.pAudioData); app.pAudioPlayer.play(app.pAudioData);
The Play button doubles as a pause and unpause button. When the user clicks pause, pause the audiostreamer.
app.pAudioPlayer.pause();
When the user clicks to unpause, resume the audiostreamer.
app.pAudioPlayer.resume();
The Repeat button is used by the audiostreamer callbacks. When audio is almost done playing, the playerStarving function is called. If the Repeat button is on, send another iteration of the audio file to the audiostreamer and the level meter buffer.
function playerStarving(app) if app.RepeatButton.Value app.pAudioMeterData.write(app.pAudioData); app.pAudioPlayer.play(app.pAudioData); end end
When audio is completely done playing, the playerDone function is called. If the Repeat button is off, call the app's stop method to stop and free all resources, including the sound device.
function playerDone(app) if ~app.RepeatButton.Value stop(app); end end
See Also
uiaudiometer | audioLevelMeter | audiostreamer