Get Started with Deploying Web-Based Customizable Dashboard Blocks on Raspberry Pi
This example shows how to use the Simulink® Support Package for Raspberry Pi® Hardware to create an interactive dashboard display using the Dashboard Circular Gauge and Knob blocks from the Simulink Customizable Blocks library. The example also shows you how to deploy the interactive dashboard on your Raspberry Pi hardware board. You can customize the visual aspects of the dashboard widgets so that the dashboard looks like a real system. You can obtain the what you see is what you get (WYSIWYG) visualization on a web browser or a display connected to the Raspberry Pi hardware.
Simulink Online™ does not support deploying the Dashboard blocks on Raspberry Pi.
Prerequisites
For more information on how to use Simulink Support Package for Raspberry Pi Hardware to run a Simulink model on Raspberry Pi hardware, see Get Started with Simulink Support Package for Raspberry Pi Hardware.
Ensure that the Raspberry Pi hardware board has a stable internet connection.
Required Hardware
Raspberry Pi hardware board
Microphone
Configure Simulink Model and Calibrate Parameters
This example uses a preconfigured Simulink model from the Simulink Support Package for Raspberry Pi Hardware that consists of a dashboard panel with Circular Gauge and Knob blocks. Using this Simulink model, you can capture audio signals through the microphone that you have interfaced with the hardware. You can use the Knob block to change the gain. You can view the decibel value of the audio signal on the Circular Gauge.
Open the raspberrypi_customdashboard_gettingstarted Simulink model.

On the Modeling tab of the Simulink model, select Model Settings.
In the Configuration Parameters dialog box, select Hardware Implementation. Verify that the Hardware board parameter is set to
Raspberry Pi.From the Groups list under Target hardware resources, select Board Parameters.
Configure the Device Address, Username, and Password of your Raspberry Pi hardware board.
From the Groups list under Target hardware resources, select Dashboard properties.
Select Enable deployment for Dashboard blocks. For more information on how to configure these properties, see Dashboard properties.
Configure these parameters in the ALSA Audio Capture Block Parameters dialog box.
Set Audio sampling frequency to
16000.Set Samples per frame to
960.
The MATLAB® function in the Sum left & right channel and convert to single block averages the audio data it receives from the two audio channels. It further multiplies the signal by a factor of K using the Gain block. You can set the gain by rotating the Knob block at run time or double-click the Gain block and set the gain in the Gain parameter of the block.
The MATLAB function in the Algorithm block performs fast fourier transform (FFT) on the audio signal multiplied by the factor K and further measures the decibel value of this audio signal. The Circular Gauge block displays this value.
Create Dashboard Panel
You can create your dashboard panel and customize the Circular Gauge and Knob widgets.
To add the Circular Gauge and Knob dashboard blocks to your Simulink model, select Simulink > Dashboard > Customizable Blocks. These blocks are preconfigured with default values.
Configure these parameters in the Circular Gauge block.
Set the Minimum and Maximum parameters to
0and120, respectively.Connect the Circular Gauge block to the Gain block. For more information on how to connect blocks and configure block parameters, see Circular Gauge.
Configure this parameter in the Knob block.
Set the Minimum and Maximum parameters to
0and2, respectively.Connect the Knob block to the output of the Algorithm block. For more information on how to connect blocks and configure block parameters, see Knob.
Drag and draw a rectangle around both the dashboard blocks. Three dots appear at the bottom right of this rectangle. Select Promote to panel to create a new panel around the Circular Gauge and Knob blocks.
Run Simulink Model
You can deploy only a single dashboard panel containing customizable dashboard blocks on your Raspberry Pi hardware board. Ensure that no dashboard blocks are outside the panel before you deploy the Simulink model on your Raspberry Pi.
1. On the Hardware tab of the Simulink model, in the Mode section, select Run on board and then click Build, Deploy & Start.
2. Below the Simulink model, click View diagnostics to open the Diagnostic Viewer dialog box window.
3. Click the index.html link to open the dashboard panel in a web browser after the model is successfully deployed on your Raspberry Pi hardware. To view the dashboard on a web browser of any external device, connect your Raspberry Pi and external device to the same network.

4. Set the IP address type parameter to either Device address or Custom in the Dashboard properties. You can view the dashboard on the web browser.

5. Speak into the microphone or place any source of audio near the microphone and change the value of the gain using the Knob block. Observe the corresponding change in the decibel value of the audio signal on the Circular Gauge.
6. To view the dashboard panel on the Raspberry Pi, open a VNC session or connect a display to Raspberry Pi.

Customize Dashboard Panel and Widgets
You can customize the dashboard panel and the visual aspects of the dashboard widgets to suit your requirement and functional area.
Perform these steps to change the background image of the dashboard panel.
Create a panel around the dashboard blocks and select it.
Select the three dots above the panel and click Edit Panel.
Select Change Background Image and browse the image.
You can customize the appearance of the Circular Gauge and Knob Dashboard blocks using the design mode and make them look like a gauge and a knob in a real system. You can modify the range and the tick values on these blocks to fit your desired change. You can also use the toolbar to change the background image or needle image and to set the color and opacity of the gauge scale, tick labels, and value bar. The following modifications have been made to the Circular Gauge and the Knob blocks to customize widgets on the dashboard panel.
You can change the size of the dashboard panel and the location and position of the widgets on this panel.
Select the panel and click the three dots that appear above the panel.
Select Edit Panel. You can now change the size of the panel and also position the widgets located inside the panel.
Click outside the panel to stop editing.
Circular Gauge Block
Select the block and click the three dots that appear above it.
Select Edit Custom Block > Open Design Tab to open Property Inspector. For fine control over the design of the Circular Gauge block, use the Design tab in Property Inspector.
In the Components section, select
Scale.In the Scale Settings section, set Arc to
225and Start Angle to156.5.In the Ticks section, clear the Show Span Line option.
In the Labels section, select Color > Custom Colors. Select the Hex option from the drop-down menu and enter the value
#ffe082.In the Components section, select
Value Bar.In the Value Bar Settings section, select Color > Custom Colors. Select the Hex option from the drop-down menu and enter the value
#ffc02d.
Knob Block
Select the block and click the three dots that appear above it.
Select Edit Custom Block > Open Design Tab to open Property Inspector. For fine control over the design of the Circular Gauge block, use the Design tab in Property Inspector.
In the Components section, select Scale.
In the Ticks section, clear the Show Span Line option.
In the Range section, set Inner Radius to
0.05and Outer Radius to1.In the Labels section, set Label Radius to
0.65.In the Components section, select
Value Bar.In the Value Bar Settings section, set Opacity to
0.60.
Deploy the Simulink model on your Raspberry Pi hardware and observe the dashboard on the web browser and the Raspberry Pi display.
Customized Panel in Simulink Model

Customized Dashboard on Web Browser

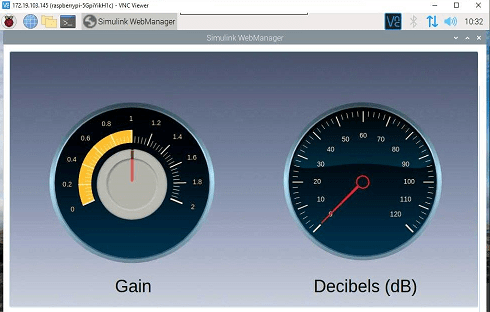
Customized Dashboard on Raspberry Pi Display

Other Things to Try
Use the design parameters in the Property Inspector dialog box and customize the Circular Gauge and the Knob blocks.