在网页上嵌入您的 ThingSpeak 图
您可以嵌入 ThingSpeak™ 图形并在您自己的网站或博客上显示最新数据。您可以使用 ThingSpeak 显示来:
在您自己的网页上提供测量值的实时更新。
创建一个仪表板,以在同一页面上显示多个字段或通道。
制作一个嵌入 ThingSpeak 图的移动 App。
在网页中嵌入图
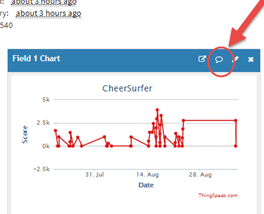
从您感兴趣的情节中收集 <iframe> 标签信息。在图的标题栏上,点击单词气泡。

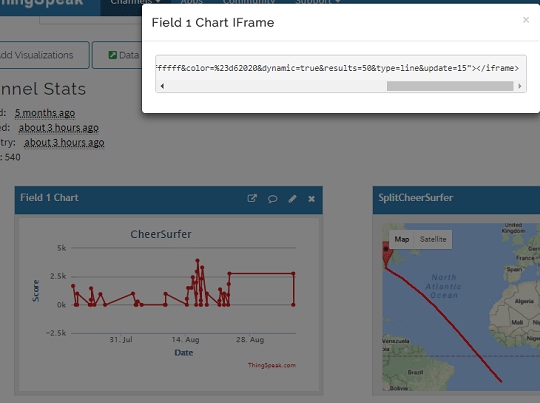
复制窗口中出现的文本。文本的格式如下:
<iframe width="450" height="260" style="border: 1px solid #cccccc;" src="https://thingspeak.com/channels/250296/charts/1?bgcolor=%23ffffff&color=%23d62020&dynamic=true&results=50&type=line&update=15">

您可以在任何纯文本编辑器(例如记事本)中编辑 HTML。在编辑器中,将从通道复制的元素添加到 HTML 文件中。
<html><head><title>ThingSpeak Embedded Plot</title></head> <body> <iframe width="450" height="260" style="border: 1px solid #cccccc;" src="https://thingspeak.com/channels/250296/charts/1?bgcolor=%23ffffff&color=%23d62020&dynamic=true&results=50&type=line&update=15"> </body></html>
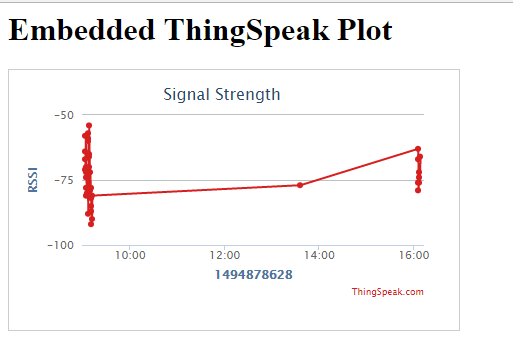
这是网页上嵌入图的示例。

调整 ThingSpeak 仪表板的图大小
您可以调整 iframe 的大小以确保图适合可用空间。对于移动显示器来说,绘图大小尤其重要。如果您仅提供约束参数,您的浏览器会确保对象适合定义的空间。例如,使用 <iframe width=”200”...> 确保您的 iframe 适合显示屏上 200 像素的空间。
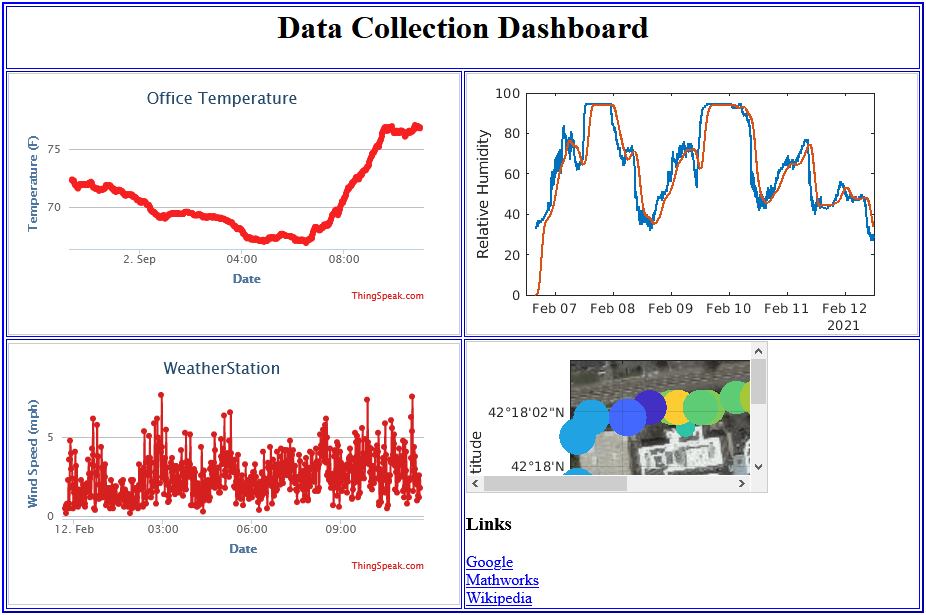
您还可以在同一显示屏中组合来自不同通道的多个图。这是四个图的仪表板视图。

已手动调整其中一个大小以适合空间。表空间控制三个图的大小。此 HTML 代码演示了 ThingSpeak 仪表板。
<html> <head> <title>Data Collection Dashboard</title> </head> <body> <table border=2 bordercolor="#0000FF"> <tr><td colspan="2"> <h1 align="center" color="#00FFFF">Data Collection Dashboard</h1> </td></tr> <tr><td> <iframe width="450" height="260" style="border: 1px solid #cccccc;" src="https://thingspeak.com/channels/320695/charts/1?bgcolor=%23ffffff&color=%23F62020&dynamic=true&results=800&type=line&update=15"></iframe> </td> <td><iframe width="450" height="260" style="border: 1px solid #cccccc;" src="https://thingspeak.com/apps/matlab_visualizations/166526?color=%23FFFFFF&dynamic=true"></iframe> </td></tr> <tr><td> <iframe width="450" height="260" style="border: 1px solid #cccccc;" src="https://thingspeak.com/channels/12397/charts/2?results=720&dynamic=true&update=15"></iframe> </td> <td> <iframe width="300" style="border: 1px solid #cccccc;" src="https://thingspeak.com/apps/matlab_visualizations/308777"></iframe> <h3>Links</h3> <a href="https://www.google.com">Google</a><br> <a href="https://www.Mathworks.com">Mathworks</a><br> <a href="https://en.wikipedia.org/wiki/Cleve_Moler">Wikipedia</a> </td> </html>