How to Build an App with MATLAB
From the series: “How To” Video Series for Biomedical and Pharmaceutical Applications
Published: 15 Sep 2021
Hello, everyone. Paul here from MathWorks.
We've received several inquiries lately about how to build apps for biomedical and test and measurement applications. So I thought I'd take a moment to share with you how you can get started building your own custom apps in MATLAB in just a few minutes.
But before we get started, here's an example of a web app I built in MATLAB, one morning back in early 2020. Web apps are accessed via web browser and do not require the end user to have a MATLAB installation or license. This app automatically grabs the latest COVID data from the Johns Hopkins website and displays the results for the user selected country and time frame. I also added a very simple projection model by fitting a Gaussian curve to the daily new cases.
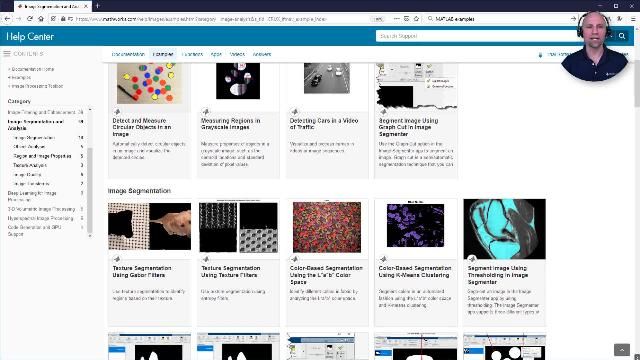
Now, I'll show you how to build a slightly simpler app, but all the basic steps are the same. To get started, open App Designer from the Home tab in MATLAB. When you do so, you'll see several templates to choose from, including a short interactive tutorial. For this example, I'll start from scratch with a blank app. As you can see in the component library on the left, there are many components to choose from, such as buttons, tabs, gauges, and even aerospace instrument indicators.
For this example, we'll select an axes component and then draw it on the desired location on the app canvas. We'll be using this access to displace some made up signal data. Next, we'll add a slider so the user can adjust the gain on the amplitude of the displayed signals. You can quickly relabel components by double clicking or by using the component browser on the menu on the right.
This menu allows you to easily customize your components. There are many options available. For now, in addition to the plot title and axes labels, we'll just change the axes limits and add some grid lines. Next, we'll need to specify what we want to happen when the user interacts with the slider. To do so, right click to add a callback to this component.
This brings us to the code view of our app. MATLAB automatically generates all the code in gray. We just need to add the line of code we want to run when the slider value changes. We'll add a plotting command and specify that it should be displayed in the axes we just added in the Design View. We'll use the MATLAB peaks command to generate some signals and then scale them by the user provided slider value. In your application, this could, instead, be data loaded from a file or database, signals collected directly from hardware instrumentation, or perhaps a camera image or other result that you would like to display.
And that's it. We're ready to try out our app. We can test run our app in MATLAB by pressing the green run button. We'll then experience what the end user would see if the app was deployed as a standalone desktop application. This allows you to quickly and easily test out and update the functionality and user interface of your app before it's deployed. Once you're ready to deploy your app, you can use the Designer tab to access the Share dropdown menu to package your app for easy sharing with non MATLAB users.
If you'd like to learn more about building and deploying apps, please visit the App Designer home page. Or you can use the link below to check out our recent webinar on how you can enhance your biomedical data analysis with MATLAB. This introductory webinar will give you an overview of the complete workflow, from accessing your data to deploying your app. Thanks for watching.