Explore Blocked Image Details with Interactive ROIs
This example shows how to display a detailed region of a blocked image selected interactively using ROI tools.
bigimageshow displays blockedImage objects. If the blockedImage object has multiple levels, then bigimageshow automatically picks the appropriate level based on the screen size and the view port. bigimageshow always works in a single 'world coordinate' and displays each level based on its spatial referencing information. This allows two displays of the same blockedImage object to show image detail at different levels, but share the same coordinate system.
Create a blockedImage using a modified version of image "tumor_091.tif" from the CAMELYON16 data set. The original image is a training image of a lymph node containing tumor tissue. The original image has eight resolution levels, and the finest level has resolution 53760-by-61440. The modified image has only three coarse resolution levels. The spatial referencing of the modified image has been adjusted to enforce a consistent aspect ratio and to register features at each level.
bim = blockedImage("tumor_091R.tif");
Display Overview Image and Detail View
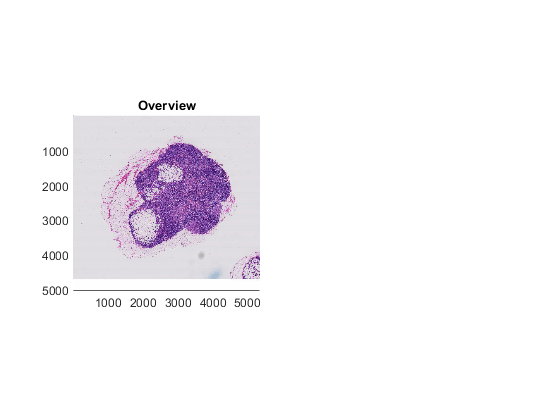
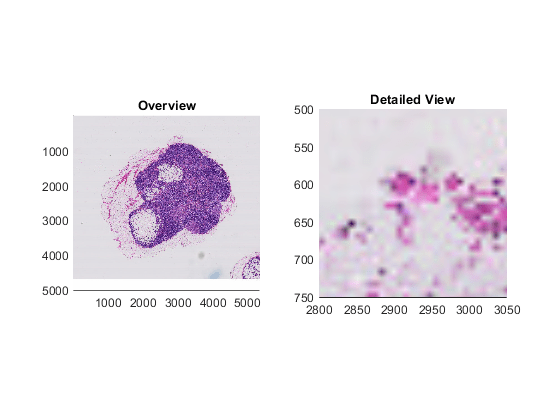
Display the entire big image on the left side of a figure window by using the bigimageshow function. The resolution level of the displayed overview automatically changes depending on the size of the window and your screen size.
hf = figure;
haOView = subplot(1,2,1);
haOView.Tag = "OverView";
hl = bigimageshow(bim,Parent=haOView);

Fix the resolution level of the overview image as the coarsest resolution level.
coarsestLevel = bim.NumLevels;
hl.ResolutionLevel = coarsestLevel;
title("Overview");

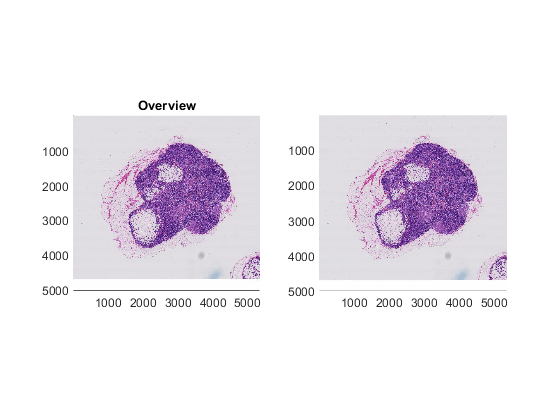
Display a detail view of the big image on the right side of the figure window. Allow bigimageshow to manage the level of the detail image automatically.
haDetailView = subplot(1,2,2);
haDetailView.Tag = "DetailView";
hr = bigimageshow(bim,Parent=haDetailView);

Zoom into the detailed view.
xlim([2800,3050])
ylim([500,750])
title("Detailed View");

Add Interactive Rectangle ROI to Control Display View
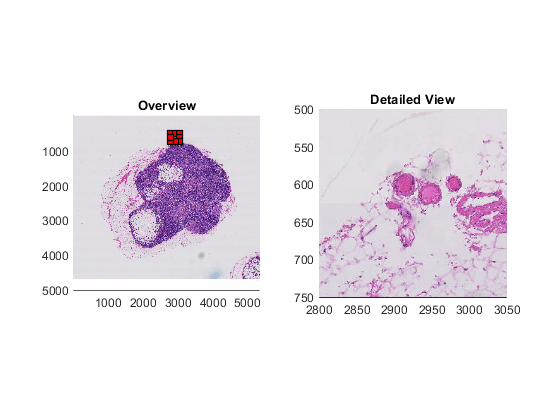
In the overview image, draw a rectangle ROI. This example specifies the initial size and position of the rectangle programmatically by setting the Position property as a four-element vector of the form [xmin,ymin,width,height]. After the ROI appears on the overview, you can adjust the size and position of the ROI interactively.
xrange = xlim;
yrange = ylim;
roiPosition = [xrange(1) yrange(1) xrange(2)-xrange(1) yrange(2)-yrange(1)];
hrOView = drawrectangle(haOView,Position=roiPosition,Color="r");

Save the handles of the rectangle to use when defining the interaction between the rectangle and the detail view.
hrOView.UserData.haDetailView = haDetailView; haDetailView.UserData.hrOView = hrOView;
Add listeners to the detail view. These listeners detect changes in the spatial extents of the detail view. When the spatial extents change, the listeners call the updateOverviewROI helper function, which updates the extents of the ROI to match the extents of the detail view. The helper function is defined at the end of this example.
addlistener(haDetailView,"XLim","PostSet",@updateOverviewROI); addlistener(haDetailView,"YLim","PostSet",@updateOverviewROI);
Add a listener to the rectangle ROI. These listeners detect changes in the spatial extent of the rectangle. When the limits change, the listeners call the updateOverViewROI helper function, which updates the extents of the detail image to match the extents of the ROI. The helper function is defined at the end of this example.
addlistener(hrOView,"MovingROI",@updateDetailView);
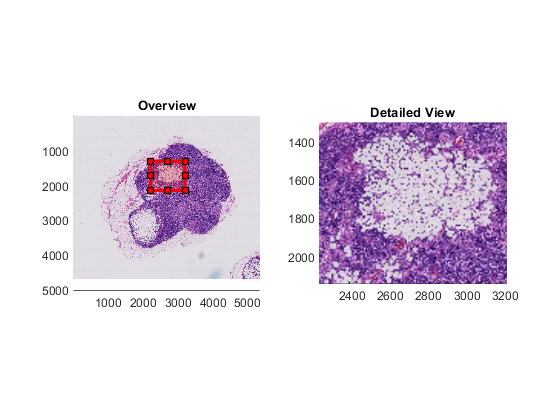
You can now change the size and position of the rectangle ROI interactively to adjust the display view. Similarly, when you zoom and pan the detail view, the size and position of the ROI updates.
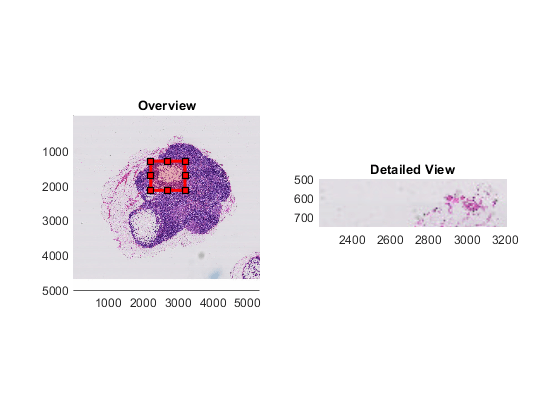
This example changes the size and position of the ROI programmatically by setting the Position property.
hrOView.Position = [2230,1300,980,840]; evt.CurrentPosition = hrOView.Position; updateDetailView(hrOView,evt);

Define Callback Functions to Control Interactions
function updateOverviewROI(~,hEvt) % Update overview rectangle position whenever the right hand side % zooms/pans. ha = hEvt.AffectedObject; hr = hEvt.AffectedObject.UserData.hrOView; hr.Position = [ha.XLim(1),ha.YLim(1),diff(ha.XLim),diff(ha.YLim)]; end function updateDetailView(hSrc,hEvt) % Update the right side detail view anytime the overview rectangle is % moved. bigimageshow automatically picks the appropriate image level. ha = hSrc.UserData.haDetailView; ha.XLim = [hEvt.CurrentPosition(1), ... hEvt.CurrentPosition(1)+hEvt.CurrentPosition(3)]; ha.YLim = [hEvt.CurrentPosition(2), ... hEvt.CurrentPosition(2)+hEvt.CurrentPosition(4)]; end