像素连通性
像素连通性定义每个像素与哪些其他像素连通。二值图像中前景像素的一个连通组称为一个目标或连通分量。
下表列出了工具箱支持的所有标准二维和三维连通性。
值 | 意义 | |
|---|---|---|
二维连通 | ||
| 如果像素的边缘相互接触,则这些像素具有连通性。如果两个相邻像素都为 on 并在水平或垂直方向上连通,则它们是同一目标的一部分。 |
当前像素以灰色显示。 |
| 如果像素的边缘或角相互接触,则这些像素具有连通性。如果两个相邻像素都为 on 并在水平、垂直或对角线方向上连通,则它们是同一目标的一部分。 |
当前像素以灰色显示。 |
三维连通 | ||
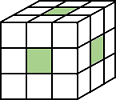
| 如果像素的面接触,则这些像素具有连通性。如果两个相邻像素都为 on 并以如下方式连通,则它们是同一目标的一部分:
|
当前像素是立方体的中心。 |
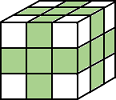
| 如果像素的面或边缘接触,则这些像素具有连通性。如果两个相邻像素都为 on 并以如下方式连通,则它们是同一目标的一部分:
|
当前像素是立方体的中心。 |
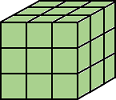
| 如果像素的面、边缘或角接触,则这些像素具有连通性。如果两个相邻像素都为 on 并以如下方式连通,则它们是同一目标的一部分:
|
当前像素是立方体的中心。 |
选择连通性
您选择的邻域类型会影响在图像中找到的目标数量以及这些目标的边界。因此,许多形态学运算的结果可以因指定的连通性类型而异。
例如,如果指定 4 连通的邻域,则此二值图像包含两个目标。如果指定 8 连通的邻域,则图像只包含一个目标。
0 0 0 0 0 0 0 1 1 0 0 0 0 1 1 0 0 0 0 0 0 1 1 0 0 0 0 1 1 0
指定自定义连通性
您也可以通过指定由 0 和 1 组成的 3×3×...×3 数组来定义自定义邻域。值为 1 元素定义邻域相对于中心元素的连通性。
例如,以下数组定义“北/南”连通性,可用于将图像拆分成独立的列。
CONN = [ 0 1 0; 0 1 0; 0 1 0 ]
CONN =
0 1 0
0 1 0
0 1 0注意
连通性数组必须关于其中心元素对称。您还可以对三维图像使用二维连通性数组;连通性会影响三维图像中的每个“平面”。
另请参阅
conndef | iptcheckconn | bwconncomp | imfill | bwareaopen | boundarymask