使用 App 设计工具创建并运行简单 App
App 设计工具提供的教程可指导您完成创建包含绘图和滑块的简单 App 的过程。滑块用于控制函数绘图的振幅。您可通过运行教程,或执行此处所列的教程步骤创建此 App。

运行教程
要在 App 设计工具中运行教程,请打开 App 设计工具起始页,并在 App 部分中点击显示示例。然后,选择交互式教程。
用于创建 App 的教程步骤
App 设计工具有两种用于创建 App 的视图:设计视图和代码视图。使用设计视图可创建 UI 组件并以交互方式设计 App 布局。使用代码视图可对 App 行为进行编程。您可以使用 App 设计工具右上角的切换按钮在这两种视图之间切换。

要创建简单的绘图 App,请在 App 设计工具中打开一个新 App,然后按照以下步骤操作。
步骤 1:创建坐标区组件
在设计视图中,创建 UI 组件并以交互方式修改其外观。组件库包含所有可以通过交互方式添加到 App 的组件、容器和工具。要添加组件,请将一个组件从组件库拖到 App 画布上。然后,您可以通过在组件浏览器中设置属性,或直接在画布上编辑组件的某些方面(如大小和标签文本),来更改该组件的外观。
在您的绘图 App 中,创建一个坐标区组件,以便显示绘制的数据。将坐标区组件从组件库拖到画布上。
步骤 2:创建滑块组件
将滑块组件从组件库拖到画布上。将其放置在坐标区组件的下方。
步骤 3:更新滑块标签
替换滑块的标签文本。双击标签并将词语 Slider 替换为 Amplitude。

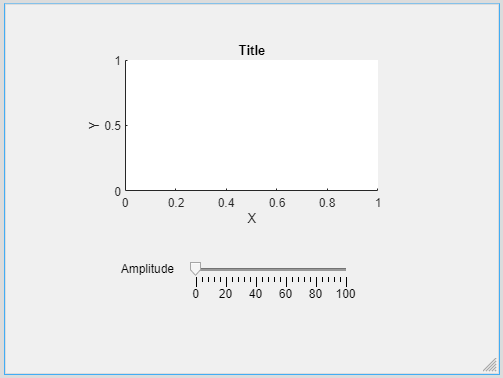
当您完成 App 布局后,设计视图中的画布应如下所示:

有关 App 布局的详细信息,请参阅在 App 设计工具的设计视图中布局 App。
步骤 4:导航到代码视图
在设计完 App 布局后,可通过编写代码来对 App 的行为进行编程。点击画布上方的代码视图按钮以编辑 App 代码。
当您在设计视图中向 App 添加组件时,App 设计工具会自动生成在您运行 App 时执行的代码。此代码会配置您的 App 外观,以匹配您在画布上看到的内容。此代码不可编辑并显示在灰色背景上。App 设计工具还会创建一些对象,作为此生成代码的一部分,供您在对 App 行为进行编程时使用。
app对象 - 此对象存储 App 中的所有数据,例如 UI 组件和您使用属性指定的任何数据。App 中的所有函数都需要使用该对象为第一个参量。按照此模式,您能够从这些函数中访问组件和属性。组件对象 - 每当您在设计视图中添加组件时,App 设计工具都会将该组件存储为一个对象,并使用
app.ComponentName形式对其命名。您可以使用组件浏览器查看和修改 App 中组件的名称。要从 App 代码中访问和更新组件属性,请使用模式app.ComponentName.Property。
步骤 5:添加滑块回调函数
使用回调函数对 App 行为进行编程。回调函数是当 App 用户执行特定交互(例如调整滑块的值)时执行的函数。
在您的绘图 App 中,添加一个在用户调整滑块值时执行的回调函数。右键点击组件浏览器中的 app.AmplitudeSlider。然后在上下文菜单中选择回调 > 添加 ValueChangedFcn 回调。

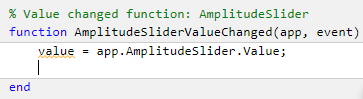
向组件添加回调时,App 设计工具会创建一个回调函数,并将光标置于该函数的主体中。App 设计工具自动将 app 对象作为回调函数的第一个参量进行传递,以支持访问组件及其属性。例如,在 AmplitudeSliderValueChanged 函数中,App 设计工具会自动生成一行代码来访问滑块的值。

有关使用回调函数对 App 行为进行编程的详细信息,请参阅App 设计工具中的回调。
步骤 6:对数据绘图
在 App 设计工具中调用图形函数时,请将目标坐标区或父对象指定为该函数的参量。
在绘图 App 中,如果 App 用户希望更改滑块值,需要通过将 App 中坐标区对象的名称 app.UIAxes 指定为 plot 函数的第一个参量,以更新坐标区中的绘图数据。将以下代码添加到 AmplitudeSliderValueChanged 回调的第二行,以在坐标区上绘制 peaks 函数的缩放输出。
plot(app.UIAxes,value*peaks)
有关在 App 中显示图形的详细信息,请参阅在 App 设计工具中显示图形。
步骤 7:更新坐标区范围
要从 App 代码中访问和更新组件属性,请使用模式 app.ComponentName.Property。
在您的绘图 App 中,通过设置 app.UIAxes 对象的 YLim 属性来更改 y 轴的范围。将以下命令添加到 AmplitudeSliderValueChanged 回调的第三行:
app.UIAxes.YLim = [-1000 1000];
步骤 8:运行 App
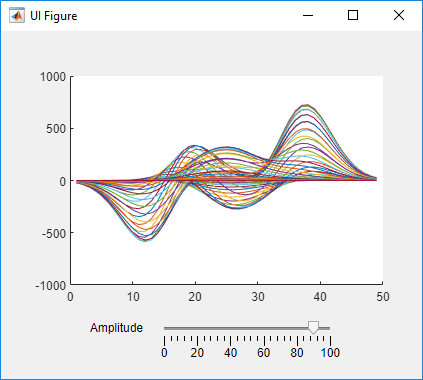
点击  运行以保存并运行 App。调整滑块的值以在 App 中绘制一些数据。
运行以保存并运行 App。调整滑块的值以在 App 中绘制一些数据。
保存更改后,可在 App 设计工具中再次运行您的 App,也可以通过在 MATLAB® 命令行窗口中输入其名称(不带 .mlapp 扩展名)来运行。从命令提示符下运行 App 时,该文件必须位于当前文件夹或 MATLAB 路径中。