在 App 设计工具中创建多窗口 App
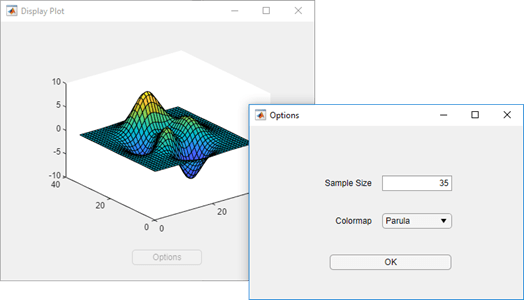
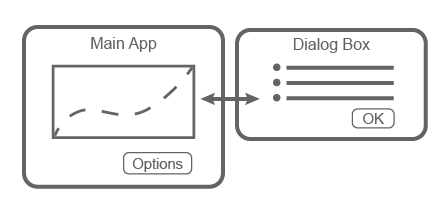
多窗口 App 由两个或多个共享数据的 App 构成。App 之间共享数据的方式取决于您的设计。一种常见的设计包含两个 App:一个主 App 和一个对话框。通常,主 App 中有一个按钮用于打开该对话框。当用户关闭对话框时,对话框将用户的选择发送给主窗口,主窗口执行计算并更新 UI。

这两个 App 在不同的时间通过不同的方式共享信息:
当对话框打开时,主 App 将使用输入参量调用对话框 App,将信息传递给对话框。
当用户点击对话框 App 中的确定按钮时,对话框将使用输入参量调用主 App 中的公共函数,将信息返回给主 App。
视频演练
有关如何在 App 设计工具中创建多窗口 App 的演练,请播放视频。

流程概述
要创建多窗口 App,您必须创建两个单独的 App(主 App 和对话框 App)。然后执行以下高级任务,每个任务都包含多个步骤。
将信息发送给对话框 - 在接受输入参量的对话框 App 中编写一个
StartupFcn回调。必须有一个输入参量是主 App 对象。然后在主 App 中使用输入参量调用对话框 App。将信息返回给主 App - 在主 App 中编写一个公共函数,以根据用户在对话框中的选择来更新 UI。由于它是公共函数,因此对话框 App 可以调用它并将值传递给它。
关闭窗口时的管理任务 - 在两个 App 中各编写一个
CloseRequest回调,在窗口关闭时执行维护任务。
要查看此流程中所有步骤的实现,请参阅绘制打开对话框的 App。
如果您计划将 App 部署为 Web App(需要 MATLAB® Compiler™),则不支持创建多个 App 窗口。在这种情况下,请考虑创建一个具有多个选项卡的单窗口 App。有关详细信息,请参阅Web App 限制和不支持的功能 (MATLAB Compiler)。
将信息发送给对话框
执行以下步骤,将值从主 App 传递给对话框 App。
在对话框 App 中,为
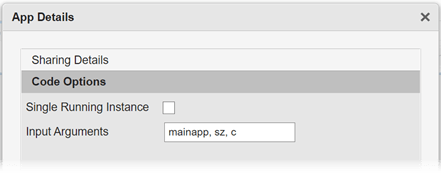
StartupFcn回调函数定义输入参量。在代码视图的编辑器选项卡中,点击 App 输入参量 。在“App 详细信息”对话框中,为您的输入参量输入以逗号分隔的变量名称列表。指定以下输入:
。在“App 详细信息”对话框中,为您的输入参量输入以逗号分隔的变量名称列表。指定以下输入:主 App - 将主 App 对象传递给对话框 App,以便您可以从对话框 App 代码内引用主 App 的函数和属性。
其他数据 - 传递对话框 App 需要访问的在主 App 中定义的任何其他数据。
点击确定。

在对话框 App 中,添加存储主 App 对象的代码。
首先,定义一个属性来存储主 App。在代码视图的编辑器选项卡中,选择属性 > 私有属性。然后,将
properties块中的属性名称更改为MainApp。properties (Access = private) MainApp % Main app end
然后,在
StartupFcn回调函数中,添加代码以将主 App 对象存储在MainApp属性中。function StartupFcn(app,mainapp,sz,c) % Store main app object app.MainApp = mainapp; % Process sz and c inputs % ... end
有关
StartupFcn回调的完全编码示例,请参阅绘制打开对话框的 App。
在主 App 中,从回调内调用对话框 App 来创建对话框。
首先,定义一个属性来存储对话框 App。在主 App 的代码视图中,在编辑器选项卡中,选择属性 > 私有属性。然后,将
properties块中的属性名称更改为DialogApp。properties (Access = private) DialogApp % Dialog box app end
然后,为选项按钮添加回调函数。此回调禁用选项按钮,以防止用户打开多个对话框。接下来,它获取要传递给对话框的值,然后使用输入参量和输出参量调用对话框 App。输出参量是对话框 App 对象。
function OptionsButtonPushed(app,event) % Disable Plot Options button while dialog is open app.OptionsButton.Enable = "off"; % Get sample size and colormap % ... % Call dialog box with input values app.DialogApp = DialogAppExample(app,szvalue,cvalue); end
有关回调的完全编码示例,请参阅绘制打开对话框的 App。
将信息返回给主 App
执行以下步骤,将用户的选择从对话框 App 返回给主 App。
在主 App 中创建一个公共函数以更新 UI。在代码视图中打开主 App 的情况下,在编辑器选项卡中,选择函数 > 公共函数。
将默认函数名称更改为所需的名称,并为您希望从对话框传递给主 App 的每个选项添加输入参量。表示主 App 对象的
app参量必须为第一个,因此请在该参量后指定其他参量。然后将代码添加到处理输入并更新主 App 的函数中。function updateplot(app,sz,c) % Process sz and c ... end
有关公共函数的完全编码示例,请参阅绘制打开对话框的 App。
在对话框 App 中,从一个回调内调用公共函数。在代码视图中打开对话框 App 的情况下,为确定按钮添加回调函数。
在此回调中,调用您在主 App 代码中定义的公共函数。将存储在
MainApp属性中的主 App 对象作为第一个参量进行传递。然后,传递主 App 更新其 UI 所需的其他数据。最后,调用delete函数以关闭对话框。function ButtonPushed(app,event) % Call main app's public function updateplot(app.MainApp,app.EditField.Value,app.DropDown.Value); % Delete the dialog box delete(app) end
关闭窗口时的管理任务
两个 App 都必须在用户关闭它们时执行某些任务。在对话框关闭之前,它必须重新启用主 App 中的选项按钮。在主 App 关闭之前,它必须确保对话框 App 已关闭。
在对话框 App 在代码视图中打开的状态下,右键点击组件浏览器中的
app.UIFigure对象,然后选择回调 > 添加 CloseRequestFcn 回调。然后添加重新启用主 App 中的按钮并关闭对话框 App 的代码。function DialogAppCloseRequest(app,event) % Enable the Plot Options button in main app, if the app is % still open if isvalid(app.MainApp) app.MainApp.OptionsButton.Enable = "on"; end % Delete the dialog box delete(app) end
在主 App 在代码视图中打开的状态下,右键点击组件浏览器中的
app.UIFigure对象,然后选择回调 > 添加 CloseRequestFcn 回调。然后添加关闭这两个 App 的代码。function MainAppCloseRequest(app,event) % Delete both apps delete(app.DialogApp) delete(app) end
示例:绘制打开对话框的 App
此 App 由一个主绘图 App 构成,主绘图 App 中有一个按钮,用于在对话框中选择选项。选项按钮使用输入参量调用对话框 App。在对话框中,确定按钮的回调通过调用主 App 中的公共函数,将用户的选择发送回主 App。