在 App 中格式化表格数据
表数组对于将表格数据存储为 MATLAB® 变量很有用。例如,可以调用 readtable 函数从电子表格创建表数组。您可以使用 Table UI 组件在 App 中显示表数组数据,并对某些数据类型使用交互式编辑功能。只有在 App 设计工具中创建的 App 和使用 uifigure 函数创建的图窗支持在 Table UI 组件中使用表数组。
如果您使用 App 设计工具来显示表格数据,请先在设计视图中创建一个 Table UI 组件。然后,使用此页中的示例来格式化数据,并在代码视图中设置 Table UI 组件的属性。有关在 App 设计工具中使用表的详细信息,请参阅将表添加到使用 App 设计工具创建的 App。
要查看利用表组件中这些数据类型的完全编码示例 App,请参阅在 App 中创建交互式表。
数值数据
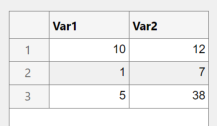
在 Table UI 组件中,数值数据显示为右对齐值。
fig = uifigure; tdata = table([10; 1; 5],[12; 7; 38]); uit = uitable(fig,'Data',tdata); uit.Position(3) = 200; uit.RowName = 'numbered';

逻辑数据
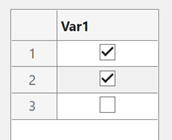
逻辑值显示为复选框。true 值表示选中,而 false 值表示未选中。当 Table UI 组件的 ColumnEditable 属性为 true 时,用户可选中和清除 App 中的复选框。
fig = uifigure; tdata = table([true; true; false]); uit = uitable(fig,'Data',tdata); uit.Position(3) = 130; uit.RowName = 'numbered';

分类数据
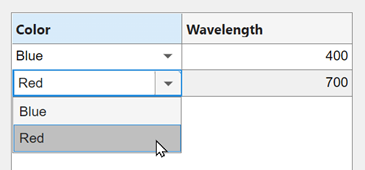
categorical 值可显示为下拉列表或文本。当 Table UI 组件的 ColumnEditable 属性为 true 时,类别将显示在下拉列表中。否则,类别显示为不带下拉列表的文本。
fig = uifigure;
cnames = categorical({'Blue';'Red'},{'Blue','Red'});
w = [400; 700];
tdata = table(cnames,w,'VariableNames',{'Color','Wavelength'});
uit = uitable(fig,'Data',tdata,'ColumnEditable',true);

如果 categorical 数组未受保护,用户可通过在单元格中键入的方式将新类别添加到正在运行的 App 中。
日期时间数据
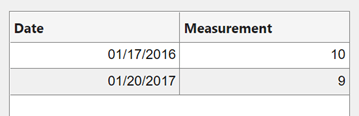
datetime 值根据相应表变量(datetime 数组)的 Format 属性显示。
fig = uifigure; dates = datetime([2016,01,17; 2017,01,20],'Format','MM/dd/uuuu'); m = [10; 9]; tdata = table(dates,m,'VariableNames',{'Date','Measurement'}); uit = uitable(fig,'Data',tdata);

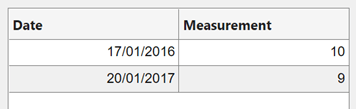
要更改格式,请使用圆点表示法来设置表变量的 Format 属性。然后,替换 Table UI 组件中的数据。
tdata.Date.Format = 'dd/MM/uuuu';
uit.Data = tdata;
当 Table UI 组件的 ColumnEditable 属性为 true 时,用户可在 App 中更改日期值。当列可编辑时,App 需要符合 datetime 数组的 Format 属性的输入值。如果用户输入无效日期,则表中显示的值为 NaT。
持续时间数据
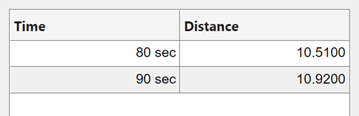
duration 值根据相应表变量(duration 数组)的 Format 属性显示。
fig = uifigure; mtime = duration([0;0],[1;1],[20;30]); dist = [10.51; 10.92]; tdata = table(mtime,dist,'VariableNames',{'Time','Distance'}); uit = uitable(fig,'Data',tdata);

要更改格式,请使用圆点表示法来设置表变量的 Format 属性。
tdata.Time.Format = 's';
uit.Data = tdata;
即使 Table UI 组件的 ColumnEditable 属性为 true,包含 duration 值的单元格在运行的 App 中也不可编辑。
非标量数据
非标量值在 App 中的显示方式与它们在命令行窗口中的显示方式相同。例如,以下表数组包含三维数组和 struct 数组。
fig = uifigure;
arr = {rand(3,3,3); rand(3,3,3)};
s = {struct; struct};
tdata = table(arr,s,'VariableNames',{'Array','Structure'});
uit = uitable(fig,'Data',tdata);
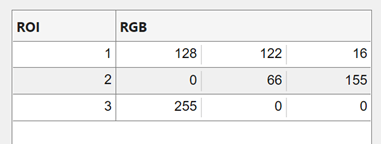
一个多列表数组变量在 App 中显示为一个组合列,就像在命令行窗口中一样。例如,以下表数组中的 RGB 变量是一个 3×3 数组。
n = [1;2;3]; rgbs = [128 122 16; 0 66 155; 255 0 0]; tdata = table(n,rgbs,'VariableNames',{'ROI','RGB'})
tdata =
3×2 table
ROI RGB
___ _________________
1 128 122 16
2 0 66 155
3 255 0 0Table UI 组件具有类似的呈现形式。选择 RGB 列中的一个项将选择该行中的所有子列。即使 Table UI 组件的 ColumnEditable 属性为 true,子列中的值在运行的 App 中也不可编辑。
fig = uifigure;
uit = uitable(fig,'Data',tdata);
缺失数据值
缺失值会根据具体数据类型显示为指示符:
缺失字符串显示为
<missing>。未定义的
categorical值显示为<undefined>。无效或未定义的数字或
duration值显示为NaN。无效或未定义的
datetime值显示为NaT。
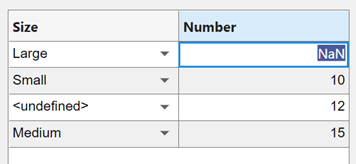
如果 Table UI 组件的 ColumnEditable 属性为 true,则用户可在运行的 App 中更正值。
fig = uifigure;
sz = categorical([1; 3; 4; 2],1:3,{'Large','Medium','Small'});
num = [NaN; 10; 12; 15];
tdata = table(sz,num,'VariableNames',{'Size','Number'});
uit = uitable(fig,'Data',tdata,'ColumnEditable',true);