Table
表 UI 组件

说明
表 UI 组件在 App 中显示数据的行和列。在创建表后,使用 Table 对象修改其外观和行为。
创建对象
使用 uitable 函数在 App 中创建一个表。
属性
表
表数据,指定为以下类型的数组之一:
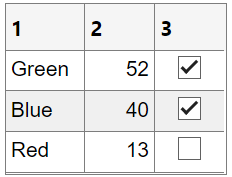
表数组 - 显示
table数组支持的任意数据类型组合,例如datetime、duration和categorical。数值数组 - 显示数值,例如
double或single。逻辑数组 - 显示复选框。
true值对应于选中复选框,而false值显示不选中复选框。元胞数组 - 显示数值、逻辑值或字符数组值的任意组合。
字符串数组 - 显示字符和文本。
字符向量元胞数组 - 显示字符和文本。
要避免用户在可编辑单元格中输入无效数据时显示警告或 NaN 值,可以编写一个 CellEditCallback 函数,将该数据转换为正确的类型。当用户编辑单元格时,Data 属性会更新。
指定表数组
您可以将 Data 属性指定为表数组。表数组为将表格数据存储为 MATLAB® 变量提供了一种便捷方式。table、readtable 和 array2table 函数用于创建表数组。而 uitable 函数用于创建 Table UI 组件(App 的用户界面组件)。
当您以表数组的形式指定 Table UI 组件的 Data 属性时,MATLAB 会自动基于表数组中的值设置 Table UI 组件的格式:
默认情况下,App 中显示的列名称与表数组中的
VariableNames属性匹配。更改TableUI 组件的ColumnName属性会更新 UI,但不会更新表数组中的变量名称。默认情况下,App 中显示的行名称与表数组中的
RowName属性匹配。更改TableUI 组件的RowName属性会更新 UI,但不会更新表数组中的行名称。每个表数组变量的数据类型控制着 App 中相应列的格式。如果您尝试设置
ColumnFormat属性,MATLAB 将返回警告。
有关显示表数组数据的详细信息,请参阅在 App 中格式化表格数据。
指定数值数组、逻辑数组、元胞数组、字符串数组或字符向量元胞数组
使用 ColumnFormat 属性指定数据的格式,数据可以是数值数组、逻辑数组、元胞数组、字符串数组或字符向量元胞数组。如果编辑了数据并导致数据的数据类型与 ColumnFormat 属性不匹配,MATLAB 会转换数据或显示警告。有关详细信息,请参阅 ColumnFormat 属性描述。
此 属性 为只读。
当前显示中的表数据,返回为表、数值数组、逻辑数组、元胞数组、字符串数组或字符向量元胞数组。
如果要根据用户是否对表中的列进行过排序或重新排列或对单元格进行过编辑来更新可视化效果,请使用此属性。
MATLAB 在表列经过排序或重新排列或单元格经过编辑时更新 DisplayData。如果用户未对列进行排序或重新排列,则 DisplayData 的内容与 Data 属性中的值相同。当用户编辑单元格时,MATLAB 会更新 Data 和 DisplayData 属性。
示例:Data 和 DisplayData 之间的区别
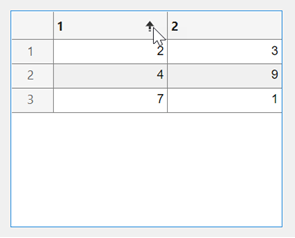
用一些数据和可排序的列创建一个表 UI 组件。然后,按第一列中的值对表进行排序。
fig = uifigure; tbl = uitable(fig,Data=[4 9; 7 1; 2 3],ColumnSortable=true);

查询表的 Data 属性和 DisplayData 属性。Data 属性返回在表排序前的原始表数据。
tbl.Data
ans =
4 9
7 1
2 3DisplayData 属性返回在 App 中显示的表数据。
tbl.DisplayData
ans =
2 3
4 9
7 1列名称,指定为下列值之一:
'numbered'- 列标题是从1开始的有序数字。字符向量元胞数组、字符串数组或分类数组 - 数组的每个元素都变为列名。如果您指定 1×
n元胞数组,MATLAB 将存储该值并以n×1 元胞数组形式返回该值。如果您指定m×n数组,MATLAB 将数组重构为列向量。通过在列名称中包含一个竖线 (|) 来指定多行列名称。例如,值'Telephone|Number'产生一个在单词“Telephone”和“Number”之间有一个换行符的列标题。空元胞数组 (
{}) - 表没有任何列标题。空矩阵 (
[]) - 表没有任何列标题。
如果 Data 属性数组中的列数与 ColumnName 数组中的元素数不匹配,则生成表中的列数是这两个值中的较大者。
如果将 Data 属性指定为表数组,则默认列名称与表数组的 VariableNames 属性匹配。更改 Table UI 组件的 ColumnName 属性将更新 UI,但不会更新表数组中的变量名称。
示例: uit = uitable(uifigure,'ColumnName',{'Name';'Number'},'Data',{'Bob',5})
示例: uit = uitable(uifigure,'ColumnName',{'Name';[]},'Data',{'Bob',5})
表列的宽度,指定为 'auto'、'1x'、'fit' 或指定为由字符向量、字符串和数值组成的 1×n 元胞数组。
自动宽度 - 指定
'auto'可让 MATLAB 使用多个因子自动计算列宽,其中一个因子是ColumnName属性值。根据内容调整宽度 - 指定值
'fit'可将列配置为严格调整宽度来适应列名称和数据。此设置允许比'auto'更窄的列。均匀宽度 - 指定值
'1x'可使所有列的宽度相同,平均分配可用空间。固定宽度 - 指定以像素为单位定义列宽的数值元胞数组。
组合 - 可以在元胞数组中组合固定和可变列宽。元胞数组中的每一列对应于表中的一列。如果您指定的元胞数组中的值少于列数,则没有指定值的列将保留默认值
'auto'。如果数组中的值多于列数,MATLAB 会忽略多余的值。加权可变宽度 - 指定包含字符向量或字符串的元胞数组,这些字符向量或字符串由一个数字与
'x'串联而成(例如,'2x'、'3x'等)。每列的 x 因子相对于其他列按比例设置该列的宽度,同时考虑 UI 表中的剩余空间。
如果用户在运行的 App 中以交互方式调整表列的大小,即使您稍后更新 ColumnWidth 属性,调整后的列宽仍会保留。
示例: uit = uitable(uifigure,'ColumnWidth','auto','Data',[1 2 3;4 5 6])
示例: uit = uitable(uifigure,'ColumnWidth','fit','Data',[1 2 3;4 5 6])
示例: uit = uitable(uifigure,'ColumnWidth',{64,60,40},'Data',[1 2 3;4 5 6])
示例: uit = uitable(uifigure,'ColumnWidth',{'2x','1x','1x'},'Data',[1 2 3;4 5 6])
示例: uit = uitable(uifigure,'ColumnWidth',{64,"auto",40},'Data',[1 2 3;4 5 6])
示例: uit = uitable(uifigure,'ColumnWidth',{'fit','1x','3x'},'Data',[1 2 3;4 5 6])
编辑列单元格的功能,指定为:
空逻辑数组 (
[]) - 没有可编辑的列。1×
n逻辑数组 - 该数组指定哪些列是可编辑的。n的值等于表中的列数。数组中的每个值对应于一个表列。数组中的值true将使该列中的单元格可编辑。值false将使该列中的单元格不可编辑。如果数组中的值多于列数,MATLAB 会忽略多余的值。如果数组中的值少于列数,则没有指定值的列不可编辑。逻辑标量 - 整个表可编辑或不可编辑。
当用户编辑单元格时,Data 属性会更新。
示例: uit = uitable(uifigure,'Data',rand(10,3),'ColumnEditable',[false true true])
示例: uit = uitable(uifigure,'Data',rand(10,3),'ColumnEditable',false)
要使用户能够与包含复选框或弹出式菜单的表列中的控件进行交互,请将 ColumnEditable 属性设置为 true。
如果 Data 属性是一个表数组,则任何多列变量或包含不可编辑数据类型的变量,如 duration,在运行的 App 中都不可编辑,即使 ColumnEditable 属性是 true 也是如此。对于元胞数组中包含的混合数据类型的表数组变量,只要这些数据类型是可编辑的,则表数组变量在运行的 App 中也将是可编辑的。
对列进行排序的能力,指定为:
空逻辑数组 (
[]) - 没有可排序的列。1×
n逻辑数组 - 此数组指定哪些列是可排序的。n的值等于表中的列数。数组中的每个值对应于一个表列。数组中的值true使该列可排序。值false使该列不可排序。如果数组中的值多于列数,MATLAB 会忽略多余的值。如果数组中的值少于列数,则没有指定值的列不可排序。逻辑标量 - 整个表可排序 (
true) 或不可排序 (false)。
示例: uit = uitable(uifigure,'Data',rand(3),'ColumnSortable',[true true false]);
示例: uit = uitable(uifigure,'Data',rand(5),'ColumnSortable',true);
如果 Data 属性包含元胞数组数据或具有元胞数组列的表数组数据,则只有具有一致数据类型的列才能在运行的 App 中排序。即使 ColumnSortable 属性为 true,具有不一致数据类型的元胞数组列也无法在运行的 App 中排序。
重新排列表列的功能,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
当 ColumnRearrangeable 的值为 'on' 时,App 用户可以通过点击并拖动列标题来对表列重新排序。
重新排列 App 中的表列不会影响 Data 属性数组中的列。
示例:创建包含可重排的列的表
在 UI 图窗窗口中创建一个包含可重排的列的表。
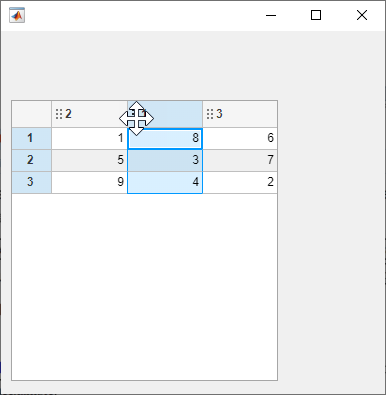
fig = uifigure; uit = uitable(fig,"Data",magic(3),"ColumnRearrangeable",true);
要重排第一列和第二列,请点击列 1 的标题并将该列拖到列 2 的右侧。

虽然表 UI 组件的 Data 属性没有更改,但 DisplayData 属性已更新为按照数据在表视图中的显示顺序存储数据。
tbl.Data
ans =
8 1 6
3 5 7
4 9 2
tbl.DisplayData
ans =
1 8 6
5 3 7
9 4 2
单元格显示格式,指定为空元胞数组或 1×n 字符向量元胞数组。
当 Data 属性包含 table 数组时,请不要设置此属性。有关详细信息,请参阅在 App 中格式化表格数据。
此属性设置数值数组、逻辑数组、元胞数组、字符串数组和字符向量元胞数组数据类型的显示格式。元胞数组的元素对应于 Data 属性数组中的列。如果您不希望指定特定列的显示格式,请为该列指定 []。如果不指定列的格式,则 MATLAB 根据单元格中数据的类型确定默认显示方式。
元胞数组的元素必须是下表中描述的值之一。
单元格格式值 | 描述 |
|---|---|
'char' | 显示左对齐值。如果 要编辑单元格,用户可键入文本以替换现有值。 |
'logical' | 显示居中对齐的复选框。最初,当对应的 要编辑单元格,用户可选中或清除复选框。然后,MATLAB 将相应的 |
'numeric' | 显示与数值数据的命令行窗口显示等效的右对齐值。如果 要编辑单元格,用户可以输入任何文本。 如果用户输入表示常量(如 |
1×n 字符向量元胞数组,如 {'one','two','three'} | 在可编辑列中显示弹出式菜单。无论 要编辑元胞,用户可从弹出式菜单中选择一个项目,或输入文本以创建一个新项目。MATLAB 会将对应的 |
| 使用指定格式显示 |
弹出式菜单 ColumnFormat 和各种数据类型的效果
如果 ColumnFormat 值定义弹出式菜单,则初始 Data 值不必是该菜单中的选项之一。初始 Data 值将一直显示,直到用户进行不同的选择。
例如,假设给定列的 Data 属性值对于所有行都是 'Choose',并且 ColumnFormat 值指定具有选项 'group 1' 和 'group 2' 的弹出式菜单。当 MATLAB 创建表时,这些表单元格会显示 'Choose',直到用户选择弹出式菜单中的某个项为止:
fig = uifigure;
myData = {'Andrew' 31 'Male' 'Choose'; ...
'Bob' 41 'Male' 'Choose'; ...
'Anne' 20 'Female' 'Choose'};
uit = uitable(fig, ...
"Position", [100 150 380 100], ...
"ColumnFormat",{[] [] [] {'group 1' 'group 2'}}, ...
"ColumnEditable",true, ...
"Data",myData);
可编辑列的日期显示
此表介绍各种数据类型如何显示特定 ColumnFormat 值。
| ColumnFormat | ||||
'numeric' | 'char' | 'logical' | ||
| 数据数组值的数据类型 | 任意数值类型 | 表按原样显示数字。 | MATLAB 将值转换为文本并使其在表中左对齐显示。如果 MATLAB 不能转换该值,则显示 NaN。 | 不推荐。MATLAB 可能在用户编辑单元格时返回警告,除非您定义 CellEditCallback 函数。 |
char | 表按右对齐显示值,就像数字一样。 | 表按原样显示值。 | 不推荐。MATLAB 可能在用户编辑单元格时返回警告,除非您定义 CellEditCallback 函数。 | |
logical | 表以数字形式显示逻辑值。MATLAB 可能在用户编辑单元格时返回警告,除非您定义 CellEditCallback 函数。 | 表显示左对齐的 'true' 或 'false' 形式的逻辑值。除非您定义了 CellEditCallback 函数,否则 MATLAB 可能在您编辑单元格时返回警告。 | 表显示复选框形式的逻辑值。 | |
行名称,指定为下列值之一:
'numbered'- 行标题是从1开始的有序数字。字符向量元胞数组、字符串数组或分类数组 - 数组的每个元素都变为行名。行名限制为单行文本。如果您指定 1×
n元胞数组,MATLAB 将存储该值并以n×1 元胞数组形式返回该值。如果您指定m×n数组,MATLAB 将数组重构为列向量。空元胞数组 (
{}) - 表没有任何行标题。空矩阵 (
[]) - 表没有任何行标题。
如果 Data 属性数组中的行数与 RowName 数组中的元素数不匹配,则生成的表中的行数反映 Data 属性中的行数。
如果将 Data 属性指定为表数组,则默认行名称与表数组的 RowName 属性匹配。更改表 UI 组件的 RowName 属性将更新 UI,但不会更新表数组中的行名称。
示例: uit = uitable(uifigure,"RowName",{'Name';'Number'},"Data",{'Bob';5})
示例: uit = uitable(uifigure,"RowName",{'Name';[]},'Data',{'Bob';5})
字体
字体名称,指定为系统支持的字体名称。默认字体取决于具体操作系统和区域设置。
如果指定的字体不可用,MATLAB 将使用运行 App 的系统上的可用字体中的最佳匹配项。
示例: 'Arial'
字体大小,指定为正数。测量单位为像素。默认字体大小取决于具体操作系统和区域设置。
示例: 14
字体粗细,指定为下列值之一:
'normal'- 特定字体定义的默认粗细'bold'- 字符轮廓比'normal'粗
并非所有字体都有加粗字体。对于非加粗字体,指定 'bold' 会得到普通字体。
字体角度,指定为 'normal' 或 'italic'。并非所有字体都有倾斜字体角度。对于无斜体字体,指定 'italic' 后会使用常规字体角度。
字体的测量单位,指定为下表中的值之一。
| 单位值 | 描述 |
|---|---|
'pixels' | 在 Windows® 和 Macintosh 系统上,像素的大小为 1/96 英寸。此大小与系统分辨率无关。 在 Linux® 系统上,一个像素的大小由系统分辨率确定。 此值是基于 |
'points' | 1 磅等于 1/72 英寸。 此值是基于 |
'normalized' | 归一化值,将字体大小指定为高度的一定比例。当您调整 UI 组件的大小时,MATLAB 会缩放显示的字体以保持该比例。 |
'inches' | 英寸。 |
'centimeters' | 厘米。 |
交互性
可见性状态,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
'on'- 显示对象。'off'- 隐藏对象而不删除它。您仍然可以访问不可见 UI 组件的属性。
要使您的 App 更快地启动,请将不需要在启动时出现的所有 UI 组件的 Visible 属性设置为 'off'。
表选择,指定为正整数、正整数向量或由正整数组成的 n×2 数组。使用此属性以编程方式设置表选择,或查询 App 用户选择的表元素。您可以指定的值的类型取决于 SelectionType 和 Multiselect 属性的值。
SelectionType | Multiselect | 支持的值 | 示例 | 结果 |
|---|---|---|---|---|
'row' | 'on' | 正整数向量 | [1 3 4 8] | 选择具有对应行索引的所有行。 |
'off' | 正整数 | 6 | 选择具有对应行索引的行。 | |
'column' | 'on' | 正整数向量 | [2 5 7] | 选择具有对应列索引的所有列。 |
'off' | 正整数 | 2 | 选择具有对应列索引的列。 | |
'cell' | 'on' | 由正整数组成的 n×2 数组 | [1 1; 3 4; 4 2] | 选择具有对应行和列下标的所有单元格。 |
'off' | 由正整数组成的 1×2 数组 | [3 2] | 选择具有对应行和列下标的单元格。 |
当 SelectionType 为 'row' 或 'column' 且 MultiSelect 为 'on' 时,您可以将 Selection 指定为行向量或列向量。但是,MATLAB 会转换值并将其存储为行向量。
Selection 和 DisplaySelection 之间的区别
Selection 和 DisplaySelection 属性都返回所选单元格的索引,但这些索引对应于表数据的不同配置,可用于不同目的。
Selection- 设置或查询与Data属性对应的所选单元格的索引。例如,使用Selection对用户选择的数据执行计算或更新所选数据的样式。DisplaySelection- 查询与DisplayData属性对应的所选单元格的索引。例如,使用DisplaySelection按照表数据在 App 中出现的顺序提取所选数据。
如果用户不对表列进行排序或重新排列,这两个属性具有相同的值。
例如,用一些数据和可排序的列创建一个表 UI 组件。然后,按第一列中的值对表进行排序,并选择排序后的表的第一行。
fig = uifigure; tbl = uitable(fig,Data=[4 9; 7 1; 2 3],ColumnSortable=true);

查询表的 Selection 属性和 DisplaySelection 属性。Selection 属性返回原始表数据中所选单元格的索引。
tbl.Selection
ans =
3 1
3 2DisplaySelection 属性返回所显示的表数据中所选单元格的索引。
tbl.DisplaySelection
ans =
1 1
1 2此 属性 为只读。
当前显示中的表所选内容,以正整数、正整数向量或由正整数组成的 n×2 数组形式返回。当所选内容出现在当前表显示中时,使用此属性查询 App 用户选择的表元素。
DisplaySelection 返回的值的类型取决于 SelectionType 和 Multiselect 属性的值。
SelectionType | Multiselect | 值 | 示例 |
|---|---|---|---|
'row' | 'on' | 当前显示中所选行的索引,以由正整数组成的行向量形式返回 | [1 3 4 8] |
'off' | 当前显示中所选行的索引,以正整数形式返回 | 6 | |
'column' | 'on' | 当前显示中所选列的索引,以由正整数组成的行向量形式返回 | [2 5 7] |
'off' | 当前显示中所选列的索引,以正整数形式返回 | 2 | |
'cell' | 'on' | 当前显示中所选单元格的行下标和列下标,以由正整数组成的 n×2 数组形式返回 | [1 1; 3 4; 4 2] |
'off' | 当前显示中所选单元格的行下标和列下标,以由正整数组成的 1×2 数组形式返回 | [3 2] |
Selection 和 DisplaySelection 之间的区别
Selection 和 DisplaySelection 属性都返回所选单元格的索引,但这些索引对应于表数据的不同配置,可用于不同目的。
Selection- 设置或查询与Data属性对应的所选单元格的索引。例如,使用Selection对用户选择的数据执行计算或更新所选数据的样式。DisplaySelection- 查询与DisplayData属性对应的所选单元格的索引。例如,使用DisplaySelection按照表数据在 App 中出现的顺序提取所选数据。
如果用户不对表列进行排序或重新排列,这两个属性具有相同的值。
例如,用一些数据和可排序的列创建一个表 UI 组件。然后,按第一列中的值对表进行排序,并选择排序后的表的第一行。
fig = uifigure; tbl = uitable(fig,Data=[4 9; 7 1; 2 3],ColumnSortable=true);

查询表的 Selection 属性和 DisplaySelection 属性。Selection 属性返回使用 Data 属性指定的原始表数据中所选单元格的索引。
tbl.Selection
ans =
3 1
3 2DisplaySelection 属性返回所显示的表数据中所选单元格的索引。
tbl.DisplaySelection
ans =
1 1
1 2表选择类型,指定为 'cell'、'row' 或 'column'。表选择类型指定在用户与表交互时 MATLAB 选择哪些表元素。例如,如果 SelectionType 是 'row',并且 App 用户点击表的第二行中的单元格,则将选择整个第二行。
多元素选择,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
表的工作状态,指定为 'on'、'off' 或 'inactive'。Enable 属性控制 UI 组件是否响应按钮点击。有三个可能的值:
'on'- UI 组件处于工作状态。'off'- UI 组件未处于工作状态,并且呈灰显。'inactive'- UI 组件未处于工作状态,但外观与Enable设置为'on'时相同。
Enable 属性的值和按钮点击的类型共同确定 UI 的响应方式。
| 启用值 | 响应左键点击 | 响应右键点击 |
|---|---|---|
'on' |
|
|
'off' 或 'inactive' |
|
|
工具提示,指定为字符向量、字符向量元胞数组、字符串数组或一维分类数组。如果使用此属性,则在运行时当用户将指针悬停在组件上时,将显示消息。即使禁用组件,工具提示也会显示。要显示多行文本,请指定字符向量元胞数组或字符串数组。数组中的每个元素变为一行文本。如果将此属性指定为分类数组,MATLAB 将使用数组中的值,而不是完整的类别集。
上下文菜单,指定为使用 uicontextmenu 函数创建的 ContextMenu 对象。使用此属性可在您右键点击组件时显示上下文菜单。
颜色和样式
单元格文本颜色,指定为 RGB 三元组、十六进制颜色代码或下表中列出的颜色选项之一。当您使用 ForegroundColor 属性设置单元格文本颜色时,它将应用于表 UI 组件中的所有单元格。
RGB 三元组和十六进制颜色代码对于指定自定义颜色非常有用。
RGB 三元组是包含三个元素的行向量,其元素分别指定颜色中红、绿、蓝分量的强度。强度值必须位于
[0,1]范围内,例如[0.4 0.6 0.7]。十六进制颜色代码是字符向量或字符串标量,以井号 (
#) 开头,后跟三个或六个十六进制数字,范围可以是0到F。这些值不区分大小写。因此,颜色代码"#FF8800"与"#ff8800"、"#F80"与"#f80"是等效的。
此外,还可以按名称指定一些常见的颜色。下表列出了命名颜色选项、等效 RGB 三元组和十六进制颜色代码。
| 颜色名称 | 短名称 | RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
下表列出了浅色和深色主题中绘图的默认调色板。
| 调色板 | 调色板颜色 |
|---|---|
在 R2025a 之前的版本中: 大多数绘图默认使用这些颜色。 |
|
|
|
您可以使用 orderedcolors 和 rgb2hex 函数获取这些调色板的 RGB 三元组和十六进制颜色代码。例如,获取 "gem" 调色板的 RGB 三元组并将其转换为十六进制颜色代码。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);在 R2023b 之前的版本中: 使用 RGB = get(groot,"FactoryAxesColorOrder") 获取 RGB 三元组。
在 R2024a 之前的版本中: 使用 H = compose("#%02X%02X%02X",round(RGB*255)) 获取十六进制颜色代码。
表格背景颜色,指定为 RGB 三元组、十六进制颜色代码、颜色名称、短名称或颜色值矩阵。
当您希望表中各行按某种重复模式使用 m 种不同颜色进行着色时,请指定一个包含 m 行的颜色值矩阵。当 RowStriping 属性为 'on' 时,MATLAB 使用该矩阵的行。除非两个 RowStriping 均为 'on' 并且 BackgroundColor 是具有多行的矩阵,否则不会对表背景隔行着色。
RGB 三元组和十六进制颜色代码对于指定自定义颜色非常有用。
RGB 三元组是包含三个元素的行向量,其元素分别指定颜色中红、绿、蓝分量的强度。强度值必须位于
[0,1]范围内,例如[0.4 0.6 0.7]。十六进制颜色代码是字符向量或字符串标量,以井号 (
#) 开头,后跟三个或六个十六进制数字,范围可以是0到F。这些值不区分大小写。因此,颜色代码"#FF8800"与"#ff8800"、"#F80"与"#f80"是等效的。
此外,还可以按名称指定一些常见的颜色。下表列出了命名颜色选项、等效 RGB 三元组和十六进制颜色代码。
| 颜色名称 | 短名称 | RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
下表列出了浅色和深色主题中绘图的默认调色板。
| 调色板 | 调色板颜色 |
|---|---|
在 R2025a 之前的版本中: 大多数绘图默认使用这些颜色。 |
|
|
|
您可以使用 orderedcolors 和 rgb2hex 函数获取这些调色板的 RGB 三元组和十六进制颜色代码。例如,获取 "gem" 调色板的 RGB 三元组并将其转换为十六进制颜色代码。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);在 R2023b 之前的版本中: 使用 RGB = get(groot,"FactoryAxesColorOrder") 获取 RGB 三元组。
在 R2024a 之前的版本中: 使用 H = compose("#%02X%02X%02X",round(RGB*255)) 获取十六进制颜色代码。
示例: uitable(uifigure,"Data",rand(10,3),"BackgroundColor",[0 0 1]) 创建一个具有蓝色背景的表。
示例: uitable(uifigure,"Data",rand(10,3),"BackgroundColor","r") 创建一个具有红色背景的表。
示例: uitable(uifigure,"Data",rand(10,3),"BackgroundColor",["#FF0000"; "#0000FF"]) 创建一个红色和蓝色斜纹行交替出现的表。
示例: uitable(uifigure,"Data",rand(10,3),"BackgroundColor",[0 1 0; 0 0 1]) 创建一个绿色和蓝色斜纹行交替出现的表。
隔行着色,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
此属性控制表行的着色模式。当 RowStriping 值设置为 'on' 时,BackgroundColor 矩阵指定行的颜色以某种重复模式显示。如果 BackgroundColor 矩阵只有一行,则所有表行的着色都相同。
当 RowStriping 设为 'off' 时,BackgroundColor 矩阵中的第一个颜色定义表中所有行的着色。
此 属性 为只读。
使用 uistyle 函数创建的所添加样式的配置,以 n×3 表数组形式返回。表数组的每一行对应于当前应用于表 UI 组件的一个样式。对连续添加的样式赋予 n+1 的样式顺序号。Target 和 TargetIndex 列指定样式所添加到的表 UI 组件部分。Style 列指定样式类名。
如果要使用 removeStyle 函数从表 UI 组件中删除样式,请使用此属性。
示例:删除样式
首先,向一个表 UI 组件添加三个样式。
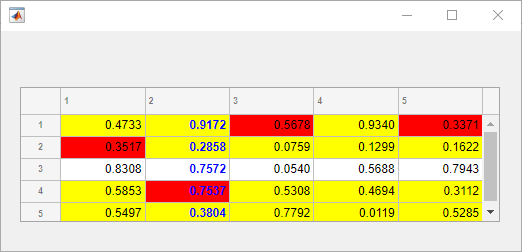
s1 = uistyle("BackgroundColor","yellow"); s2 = uistyle("BackgroundColor","red"); s3 = uistyle("FontColor","b","FontWeight","bold"); fig = uifigure; fig.Position = [100 100 520 220]; uit = uitable(fig); uit.Data = rand(5); uit.Position = [20 30 480 135]; addStyle(uit,s1,"row",[1 2 4 5]); addStyle(uit,s2,"cell",[2 1; 4 2; 1 3; 1 5]) addStyle(uit,s3,"column",2);

当您查询 uit.StyleConfigurations 时,将返回一个 3×3 表数组。行样式首先添加到表 UI 组件中,因此它具有样式顺序号 1。行样式的 TargetIndex 值 {1×4 double} 表示添加该样式时指定了四行。类似地,第二个样式添加到了表中的四个单元格中。第三个样式添加到了第二列。
uit.StyleConfigurations
ans =
3×3 table
Target TargetIndex Style
______ ____________ ___________________________
1 row {1×4 double} [1×1 matlab.ui.style.Style]
2 cell {4×2 double} [1×1 matlab.ui.style.Style]
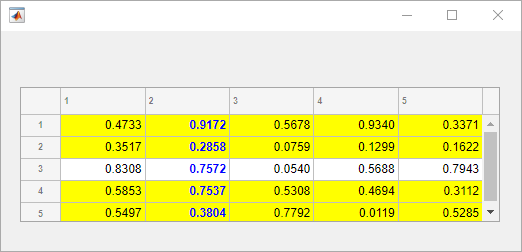
3 column {[ 2]} [1×1 matlab.ui.style.Style]通过指定样式顺序号 2 删除添加到表中的第二个样式。请注意表 UI 组件是如何更新的。
removeStyle(uit,2)

位置
表的位置和大小,指定为 [left bottom width height] 形式的四元素向量。此表介绍该向量中的每个元素。
| 元素 | 描述 |
|---|---|
left | 父容器的内部左边缘与表的外部左边缘之间的距离 |
bottom | 父容器的内部下边缘与表的外部下边缘之间的距离 |
width | 表的左右外部边缘之间的距离 |
height | 表的上下外部边缘之间的距离 |
所有测量值都采用 Units 属性指定的单位。
Position 值相对于父容器的可绘制区域。可绘制区域是指容器边框内的区域,不包括装饰元素(如菜单栏或标题)所占的区域。
表的位置和大小,指定为 [left bottom width height] 形式的四元素向量。所有测量值都采用 Units 属性指定的单位。
此属性值等同于 Position 和 OuterPosition 属性值。
表的位置和大小,指定为 [left bottom width height] 形式的四元素向量。所有测量值都采用 Units 属性指定的单位。
此属性值等同于 Position 和 InnerPosition 属性值。
测量单位,指定为下表中的值之一。
| 单位值 | 描述 |
|---|---|
'pixels'(默认值) | 在 Windows 和 Macintosh 系统上,像素的大小为 1/96 英寸。此大小与系统分辨率无关。 在 Linux 系统上,一个像素的大小由系统分辨率确定。 |
'normalized' | 这些单位依据父容器进行归一化。容器的左下角映射到 |
'inches' | 英寸。 |
'centimeters' | 厘米。 |
'points' | 磅。1 磅等于 1/72 英寸。 |
'characters' | 这些单位基于图形根对象的默认 uicontrol 字体:
要访问默认的 uicontrol 字体,请使用 |
推荐值为 'pixels',因为大多数 MATLAB App 构建功能都以像素为单位测量距离。您可以创建一个表,该表根据父容器的大小重新缩放,方法是将使用 uigridlayout 函数创建的一个网格布局管理器作为该表的父级。有关详细信息,请参阅Lay Out Apps Programmatically。
布局选项,指定为 GridLayoutOptions 对象。此属性为网格布局容器的子级组件指定选项。如果组件不是网格布局容器的子级(例如,它是图窗或面板的子级),则此属性为空且不起作用。但是,如果组件是网格布局容器的子级,则可以通过在 GridLayoutOptions 对象上设置 Row 和 Column 属性,将组件放置在网格的所需行和列中。
例如,以下代码将一个表 UI 组件放置在其父网格的第三行和第二列中。
g = uigridlayout([4 3]);
uit = uitable(g,'Data',rand(10,3));
uit.Layout.Row = 3;
uit.Layout.Column = 2;要使该表跨多个行或列,请将 Row 或 Column 属性指定为二元素向量。例如,以下表跨列 2 到 3:
uit.Layout.Column = [2 3];
回调
单元格编辑回调函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
使用此回调函数可在 App 用户更改表单元格的内容时执行计算或验证输入。
此回调函数可以访问有关用户与单元格的交互的特定信息(例如单元格索引)。MATLAB 将 CellEditData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,该参量名为 event。您可以使用圆点表示法查询对象属性。例如,event.Indices 返回所选单元格的索引。CellEditData 对象不可用于指定为字符向量的回调函数。
下表说明了 CellEditData 对象的属性。
属性 | 描述 |
|---|---|
Indices | 这是一个 1×2 数组,包含用户在运行的 App 中编辑的单元格的行和列索引。对列进行排序时, |
DisplayIndices | 这是一个 1×2 数组,包含与排序表显示中已编辑单元格的位置对应的行和列索引。如果用户不对列进行排序,则 |
PreviousData | 这是以前的单元格数据。默认值为空矩阵 |
EditData | 这是用户输入的值。 |
NewData | 这是 MATLAB 写入 如果 MATLAB 在用户输入的数据中检测到错误,则 |
Error | 这是 MATLAB 在用户输入的数据中检测到错误时返回的错误消息。 当 MATLAB 成功将值写入 如果 |
Source | 执行回调的组件。 |
EventName |
|
当用户编辑表单元格时,MATLAB 执行以下步骤:
尝试将新值存储到该表的
Data属性中调用
CellEditCallback函数(如果存在)
如果值导致错误,且没有任何 CellEditCallback 函数,则单元格数据会还原为以前的值,并且不会显示任何错误。
有关编写回调的详细信息,请参阅App 设计工具中的回调。
所选内容改变时的回调,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
当 App 用户选择表的不同单元格、行或列时,使用此回调函数执行命令。
此回调函数可以访问有关用户与表的交互的特定信息,例如他们选择的元素。MATLAB 将 TableSelectionChangedData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,此参量称为 event。您可以使用圆点表示法查询对象属性。例如,event.Selection 返回所选单元格、行或列索引。TableSelectionChangedData 对象不可用于指定为字符向量的回调函数。
下表说明了 TableSelectionChangedData 对象的属性。
属性 | 描述 |
|---|---|
Selection | 包含用户在运行的 App 中选择的元素的索引的数组。如果 对一个列进行排序时, |
PreviousSelection | 包含先前所选表数据的单元格、行或列索引的数组。 |
SelectionType | 所选表元素的类型,以 |
DisplaySelection | 包含单元格、行或列索引的数组,这些索引对应于选定元素在排序表中的显示位置。如果用户不对表进行排序,则 |
PreviousDisplaySelection | 包含单元格、行或列索引的数组,这些索引对应于先前选定元素在排序表中的显示位置。如果用户不对表进行排序,则 |
Source | 执行回调的组件。 |
EventName |
|
有关编写回调的详细信息,请参阅App 设计工具中的回调。
当用户通过点击、使用箭头键或使用下列键盘快捷方式之一更改表选择时,表将执行 SelectionChangedFcn 回调。
连续选择选项:
点击并拖动一个单元格。
点击一个单元格,然后按住 Shift 键并点击另一个单元格,以选择两者之间的所有单元格。
点击一个单元格,然后按 Shift+箭头键以添加连续的单元格。
点击一个行标题或列标题以选择整行或整列。
点击一个单元格,然后按 Ctrl+Space,以选择该列中的所有单元格(无论所有单元格是否都在视图中)。
点击一个单元格,然后按 Shift+Space,以选择该行中的所有单元格(无论所有单元格是否都在视图中)。
选择一行或一列。然后,按住 Shift 键并点击另一个行标题或列标题,以选择两者之间的所有行或列。
点击一个单元格,然后按 Shift+Page Up 键或 Shift+Page Down 键,以选择该单元格上方或下方的所有可见单元格。
按 Ctrl+A 键以选择表中的所有单元格。
不连续选择选项:
选择一个单元格或一组单元格。然后,按住 Ctrl 键并点击以选择或取消选择不连续的单元格、行或列。
显示数据更改回调,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
当 DisplayData 更改时会执行此回调。当 App 用户执行以下操作之一时,便会出现这种情况:
编辑单元格
对表中的某个列进行排序
重新排列表列
如果您要了解导致 DisplayData 发生更改的用户交互信息,请使用此回调。如果您需要有关编辑过的单元格的特定信息,请创建 CellEditCallback。
此回调函数可以访问有关列是否经过排序或重新排列或单元格是否经过编辑的特定信息。MATLAB 将 DisplayDataChangedData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,该参量名为 event。您可以使用圆点表示法查询对象属性。例如,event.InteractionColumn 返回 Data 中进行过交互的列的索引。DisplayDataChangedData 对象不可用于指定为字符向量的回调函数。
| 属性 | 描述 |
|---|---|
DisplayRowName | 排序后所显示的表中 RowName 属性值的元胞数组。DisplayRowName 将始终是原始 RowName 属性的一种排列。 |
DisplayColumnName | 排序后所显示的表中 ColumnName 属性值的元胞数组。DisplayColumnName 将始终是原始 ColumnName 属性的一种排列。 |
Interaction | 触发了回调的用户交互,指定为 'sort'、'edit' 或 'rearrange'。 |
InteractionColumn | Data 中已修改列的索引。 |
InteractionDisplayColumn | DisplayData 中已修改列的索引。 |
InteractionVariable | 表数组数据的修改列的 VariableNames 属性。如果 Data 包含表数组以外的数据类型,则 InteractionVariable 返回空字符数组。 |
DisplaySelection | 包含单元格、行或列索引的数组,这些索引对应于选定元素在排序表显示中的位置。 |
PreviousDisplaySelection | 包含单元格、行或列索引的数组,这些索引对应于先前选定元素在排序表显示中的位置。 |
Source | 执行回调的组件。 |
EventName |
|
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
点击的函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
当用户点击表 UI 组件中的任意位置时,此回调函数执行。
此回调函数可以访问有关用户与表的交互的特定信息。MATLAB 将 ClickedData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,该参量名为 event。您可以使用圆点表示法查询对象属性。例如,event.InteractionInformation 返回有关用户在表中所点击位置的信息。ClickedData 对象不可用于指定为字符向量的回调函数。
下表列出了 ClickedData 对象的属性。
| 属性 | 值 |
|---|---|
InteractionInformation | 有关 App 用户在组件中点击位置的信息。此信息存储为具有以下属性的对象:
您可以使用圆点表示法查询对象属性。例如, |
Source | 执行回调的组件 |
EventName | 'Clicked' |
下表列出了与表 UI 组件相关联的 InteractionInformation 对象的属性。
| 属性 | 值 |
|---|---|
DisplayRow | 用户点击的在表中直观显示的行,以标量形式返回。 如果用户没有对表进行排序,则 |
DisplayColumn | 用户点击的在表中直观显示的列,以标量形式返回。 如果用户没有重新排列表,则 |
Row | 用户点击的对应于原始表数据的行,以标量形式返回。 如果用户没有对表进行排序,则 |
Column | 用户点击的对应于原始表数据的列,以标量形式返回。 如果用户没有重新排列表,则 |
RowHeader | 用户是否点击了表的行标题,以逻辑值 0 (false) 或 1 (true) 形式返回。 |
ColumnHeader | 用户是否点击了表的列标题,以逻辑值 0 (false) 或 1 (true) 形式返回。 |
Location | 用户点击的位置相对于表的父容器左下角的位置,以
|
ScreenLocation | 用户点击的位置相对于其主显示画面左下角的位置,以
|
有关编写回调的详细信息,请参阅App 设计工具中的回调。
示例:点击表单元格时选择背景颜色
用一些数据创建一个表 UI 组件。指定一个名为 colorCells 的 ClickedFcn 回调函数,该函数在用户点击表时执行。在 colorCells 函数中:
使用
event.InteractionInformation对象访问有关用户是否点击了单元格的信息。如果用户点击了单元格(而不是标题或空白区域),则会打开颜色选择器让用户选择背景颜色。
使用所选颜色创建
Style对象,并将其添加到表单元格中。将键盘焦点带回到表 UI 组件。
要尝试此示例,请将代码保存在新脚本中并运行它。点击表中的一个单元格,并为该单元格选择背景颜色。
fig = uifigure; t = uitable(fig); t.Data = rand(5); t.ClickedFcn = @colorCells; function colorCells(src,event) r = event.InteractionInformation.Row; c = event.InteractionInformation.Column; if ~isempty(r) && ~isempty(c) removeStyle(src) color = uisetcolor; s = uistyle(BackgroundColor=color); addStyle(src,s,"cell",[r c]); focus(src) end end
双击回调,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
当用户双击表 UI 组件中的任意位置时,此回调函数执行。
此回调函数可以访问有关用户与表的交互的特定信息。MATLAB 将 DoubleClickedData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,该参量名为 event。您可以使用圆点表示法查询对象属性。例如,event.InteractionInformation 返回有关用户在表中双击位置的信息。DoubleClickedData 对象不可用于指定为字符向量的回调函数。
下表列出了 DoubleClickedData 对象的属性。
| 属性 | 值 |
|---|---|
InteractionInformation | 有关 App 用户在组件中双击的位置的信息。此信息存储为具有以下属性的对象:
您可以使用圆点表示法查询对象属性。例如, |
Source | 执行回调的组件 |
EventName | 'DoubleClicked' |
下表列出了与表 UI 组件相关联的 InteractionInformation 对象的属性。
| 属性 | 值 |
|---|---|
DisplayRow | 用户双击的在表中直观显示的行,以标量形式返回。 如果用户没有对表进行排序,则 |
DisplayColumn | 用户双击的在表中直观显示的列,以标量形式返回。 如果用户没有重新排列表,则 |
Row | 用户双击的对应于原始表数据的行,以标量形式返回。 如果用户没有对表进行排序,则 |
Column | 用户双击的对应于原始表数据的列,以标量形式返回。 如果用户没有重新排列表,则 |
RowHeader | 用户是否双击了表的行标题,以逻辑值 0 (false) 或 1 (true) 形式返回。 |
ColumnHeader | 用户是否双击了表的列标题,以逻辑值 0 (false) 或 1 (true) 形式返回。 |
Location | 用户双击的位置相对于表的父容器左下角的位置,以
|
ScreenLocation | 用户双击的位置相对于其主显示画面左下角的位置,以
|
有关编写回调的详细信息,请参阅App 设计工具中的回调。
示例:双击表单元格时选择背景颜色
用一些数据创建一个表 UI 组件。指定名为 colorCells 的 DoubleClickedFcn 回调函数,该函数在用户双击该表时执行。在 colorCells 函数中:
使用
event.InteractionInformation对象访问有关用户是否双击了单元格的信息。如果用户双击了单元格(而不是标题或空白区域),将打开颜色选择器让用户选择背景颜色。
使用所选颜色创建
Style对象,并将其添加到表单元格中。将键盘焦点带回到表 UI 组件。
要尝试此示例,请将代码保存在新脚本中并运行它。双击表中的一个单元格,并为该单元格选择背景颜色。
fig = uifigure; t = uitable(fig); t.Data = rand(5); t.DoubleClickedFcn = @colorCells; function colorCells(src,event) r = event.InteractionInformation.Row; c = event.InteractionInformation.Column; if ~isempty(r) && ~isempty(c) removeStyle(src) color = uisetcolor; s = uistyle(BackgroundColor=color); addStyle(src,s,"cell",[r c]); focus(src) end end
按下鼠标按键回调函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调属性值指定为函数句柄、元胞数组或字符向量的详细信息,请参阅Specify a Callback Function。
ButtonDownFcn 回调是当用户在 UI 组件上点击鼠标按键时执行的函数。回调在以下情形下执行:
用户右键点击表,并且
Enable属性设置为'on'。用户右键点击或左键点击表,并且
Enable属性设置为'off'或'inactive'。
按键回调函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调属性值指定为函数句柄、元胞数组或字符向量的详细信息,请参阅Specify a Callback Function。
当 Table 对象获得焦点并且用户按下键时执行该回调函数。如果您没有为该属性定义函数,则MATLAB 向父图窗传递按键操作。重复按键操作会保留 Table 对象的焦点,并在每次发生按键操作时执行该函数。如果用户几乎在同一时间按下多个键,MATLAB 将检测最后一个按键的按键操作。
如果将该属性指定为函数句柄(或包含函数句柄的元胞数组),则 MATLAB 会将包含回调数据的对象作为第二个参量传递给回调函数。该对象包含下表中介绍的属性。您可以使用圆点表示法访问回调函数内的这些属性。
属性 | 描述 | 示例: | |||
|---|---|---|---|---|---|
a | = | Shift | Shift-a | ||
Character | 作为按下一个或多个键的结果显示的字符。字符可能为空或无法打印。 | 'a' | '=' | '' | 'A' |
Modifier | 包含按下的一个或多个修改键(例如 Ctrl、Alt、Shift)名称的元胞数组。 | {1x0 cell} | {1x0 cell} | {'shift'} | {'shift'} |
Key | 按下的键,通过键上的(小写字母)标签或文本描述标识。 | 'a' | 'equal' | 'shift' | 'a' |
Source | 当用户按下该键时获取焦点的对象。 | Table 对象 | Table 对象 | Table 对象 | Table 对象 |
EventName | 导致回调函数执行的操作。 | 'KeyPress' | 'KeyPress' | 'KeyPress' | 'KeyPress' |
按修改键会以下列方式影响回调数据:
修改键可影响
Character属性,但不会更改Key属性。特定键以及使用 Ctrl 修饰的键会在
Character属性中放置无法打印的字符。Ctrl、Alt、Shift 以及其他几个键不会生成
Character属性数据。
您还可以查询图窗的 CurrentCharacter 属性以确定用户按下的字符。
释放键回调函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调属性值指定为函数句柄、元胞数组或字符向量的详细信息,请参阅Specify a Callback Function。
当 Table 对象获得焦点并且用户释放键时执行该回调函数。
如果将该属性指定为函数句柄(或包含函数句柄的元胞数组),则 MATLAB 会将包含回调数据的对象作为第二个参量传递给回调函数。该对象包含下表中介绍的属性。您可以使用圆点表示法访问回调函数内的这些属性。
属性 | 描述 | 示例: | |||
|---|---|---|---|---|---|
a | = | Shift | Shift-a | ||
Character | 已释放的键的字符解释。 | 'a' | '=' | '' | 'A' |
Modifier | 当前修改键(例如, | {1x0 cell} | {1x0 cell} | {1x0 cell} | {1x0 cell} |
Key | 释放的键的名称,通过键上的小写字母标签或文本描述标识。 | 'a' | 'equal' | 'shift' | 'a' |
Source | 当用户按下该键时获取焦点的对象。 | Table 对象 | Table 对象 | Table 对象 | Table 对象 |
EventName | 导致回调函数执行的操作。 | 'ase' | 'ase' | 'ase' | 'ase' |
按修改键会以下列方式影响回调数据:
修改键可影响
Character属性,但不会更改Key属性。特定键以及使用 Ctrl 修饰的键会在
Character属性中放置无法打印的字符。Ctrl、Alt、Shift 以及其他几个键不会生成
Character属性数据。
您还可以查询图窗的 CurrentCharacter 属性以确定用户按下的字符。
对象创建函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
此属性指定要在 MATLAB 创建对象时执行的回调函数。MATLAB 将在执行 CreateFcn 回调之前初始化所有属性值。如果不指定 CreateFcn 属性,则 MATLAB 执行默认的创建函数。
对现有组件设置 CreateFcn 属性没有任何作用。
如果将此属性指定为函数句柄或元胞数组,则可以使用回调函数的第一个参量访问正在创建的对象。否则,使用 gcbo 函数访问该对象。
对象删除函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
此属性指定在 MATLAB 删除对象时要执行的回调函数。MATLAB 在销毁对象的属性之前执行 DeleteFcn 回调。如果不指定 DeleteFcn 属性,则 MATLAB 执行默认的删除函数。
如果将此属性指定为函数句柄或元胞数组,则可以使用回调函数的第一个参量访问要删除的对象。否则,使用 gcbo 函数访问该对象。
注意
推荐使用 SelectionChangedFcn 属性而不是 CellSelectionCallback,因为前者提供有关交互的更多数据。
单元格选择回调函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
当用户选择单元格时,此回调函数执行。该函数可以访问有关用户与单元格的交互的特定信息(例如单元格索引)。MATLAB 将 CellSelectionChangeData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,该参量名为 event。您可以使用圆点表示法查询对象属性。例如,event.Indices 返回所选单元格的索引。CellSelectionChangeData 对象不可用于指定为字符向量的回调函数。
下表说明了 CellSelectionChangeData 对象的属性。
属性 | 描述 |
|---|---|
Indices | 这是一个 |
DisplayIndices | 这是一个 |
Source | 执行回调的组件。 |
EventName |
|
有关编写回调的详细信息,请参阅App 设计工具中的回调。
回调执行控件
回调中断,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
此属性确定是否可以中断运行中回调。有以下两种回调状态要考虑:
运行中回调是当前正在执行的回调。
中断回调是试图中断运行中回调的回调。
每次执行处理回调队列的命令时,MATLAB 都会确定回调中断行为。这些命令包括 drawnow、figure、uifigure、getframe、waitfor 和 pause。
如果运行中回调不包含上述命令之一,则不会发生中断。MATLAB 首先完成执行运行中回调,然后执行中断回调。
如果运行中回调确实包含上述命令之一,则由运行中回调所属对象的 Interruptible 属性来确定是否发生中断:
如果
Interruptible的值为'off',则不会发生中断。此时,由中断回调所属对象的BusyAction属性确定中断回调是被丢弃还是添加到回调队列中。如果
Interruptible的值为'on',则发生中断。下次 MATLAB 处理回调队列时,它会停止运行中回调的执行,并执行中断回调。在中断回调完成后,MATLAB 将继续执行运行中回调。
注意
回调的中断和执行在以下情况下会有不同的表现:
如果中断回调是
DeleteFcn、CloseRequestFcn或SizeChangedFcn回调,则无论是否存在Interruptible属性值都会发生中断。如果运行中回调当前正在执行
waitfor函数,则无论是否存在Interruptible属性值都会发生中断。如果中断回调由
Timer对象所有,则回调将根据调度执行,而不考虑Interruptible属性值。
回调排队,指定为 'queue' 或 'cancel'。BusyAction 属性决定 MATLAB 如何处理中断回调的执行。有以下两种回调状态要考虑:
运行中回调是当前正在执行的回调。
中断回调是试图中断运行中回调的回调。
BusyAction 属性仅在同时满足以下两个条件时才确定回调排队行为:
在这些情况下,由中断回调所属对象的 BusyAction 属性确定 MATLAB 如何处理中断回调。以下是 BusyAction 属性的可能值:
'queue'- 将中断回调放入队列中,以便在运行中回调执行完毕后进行处理。'cancel'- 不执行中断回调。
此 属性 为只读。
删除状态,以 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值形式返回。
当 DeleteFcn 回调开始执行时,MATLAB 会将 BeingDeleted 属性设置为 'on'。BeingDeleted 属性将一直保持 'on' 设置状态,直到组件对象不再存在为止。
在查询或修改对象之前,请先检查其 BeingDeleted 属性的值,以确认它不是待删除项。
是否能够成为当前对象,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
'on'- 当用户点击正在运行的 App 中的组件时,将当前对象设置为Table。Figure和gco函数的CurrentObject属性都返回Table作为当前对象。'off'- 当用户点击正在运行的 App 中的组件时,从Table的前代中找到HitTest设置为'on'的最近前代并将当前对象设置为该前代。
父级/子级
父容器,指定为 Figure 对象或其子容器之一:Tab、Panel、ButtonGroup 或 GridLayout。如果未指定容器,MATLAB 将调用 uifigure 函数以创建一个新 Figure 对象来充当父容器。
表的子级,以空数组形式返回。表对象没有子级,因此设置此属性没有任何作用。
对象句柄的可见性,指定为 'on'、'callback' 或 'off'。
此属性控制对象在其父级的子级列表中的可见性。当对象未显示在其父级的子级列表中时,通过搜索对象层次结构或查询属性来获取对象的函数不会返回该对象。这些函数包括 get、findobj、clf 和 close。对象即使在不可见时也有效。如果可以访问某个对象,则可以设置和获取其属性,并将其传递给针对对象进行运算的任意函数。
| HandleVisibility 值 | 描述 |
|---|---|
'on' | 对象始终可见。 |
'callback' | 对象对于回调或回调调用的函数可见,但对于命令行调用的函数不可见。此选项阻止通过命令行访问对象,但允许回调函数访问它。 |
'off' | 对象始终不可见。该选项用于防止另一函数无意中对 UI 进行更改。将 HandleVisibility 设置为 'off' 可在执行该函数时暂时隐藏对象。 |
标识符
此 属性 为只读。
图形对象的类型,以 'uitable' 形式返回。
对象标识符,指定为字符向量或字符串标量。您可以指定唯一的 Tag 值作为对象的标识符。如果需要访问您代码中其他位置的对象,可以使用 findobj 函数基于 Tag 值搜索对象。
用户数据,指定为任何 MATLAB 数组。例如,您可以指定标量、向量、矩阵、元胞数组、字符数组、表或结构体。使用此属性存储对象上的任意数据。
如果您在 App 设计工具中工作,请在该 App 中创建公共或私有属性以共享数据,而不是使用 UserData 属性。有关详细信息,请参阅在用 App 设计工具创建的 App 内共享数据。
对象函数
addStyle | Add style to UI component |
removeStyle | 从 UI 组件中删除样式 |
scroll | 滚动到 UI 组件内的位置 |
focus | Give focus to UI component |
示例
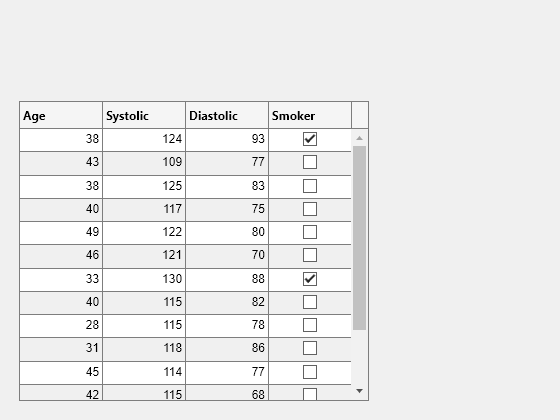
通过从文件中读取数据创建一个具有不同数据类型的表数组 t。从 t 中选择四个变量的前 15 行。
t = readtable("patients.xls"); vars = ["Age","Systolic","Diastolic","Smoker"]; t = t(1:15,vars);
创建一个表 UI 组件来显示表格数据。数据在组件中的显示方式由数据类型确定。例如,逻辑数据显示为复选框。有关详细信息,请参阅在 App 中格式化表格数据。
fig = uifigure; uit = uitable(fig,"Data",t,"Position",[20 20 350 300]);

在表 UI 组件中显示并以编程方式更新数据。
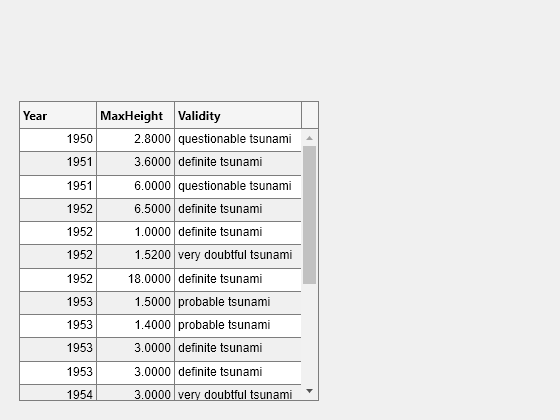
通过从文件中读入海啸数据来创建一个表数组,并在表 UI 组件中显示部分数据。
t = readtable("tsunamis.xlsx"); vars = ["Year","MaxHeight","Validity"]; t = t(1:20,vars); fig = uifigure; uit = uitable(fig,"Data",t);

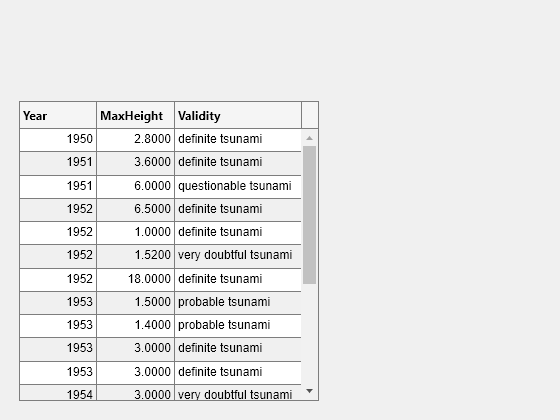
通过编辑表 UI 组件的 Data 属性,更新第一行中发生海啸的可能性。
uit.Data.Validity(1) = {'definite tsunami'};
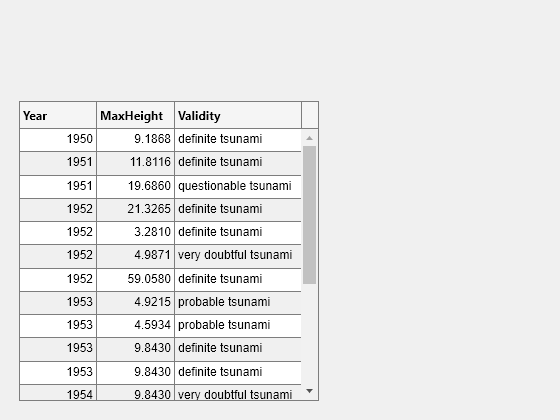
通过访问和修改 MaxHeight 变量中的数据,将最大高度数据从米转换为英尺。
uit.Data.MaxHeight = uit.Data.MaxHeight*3.281;

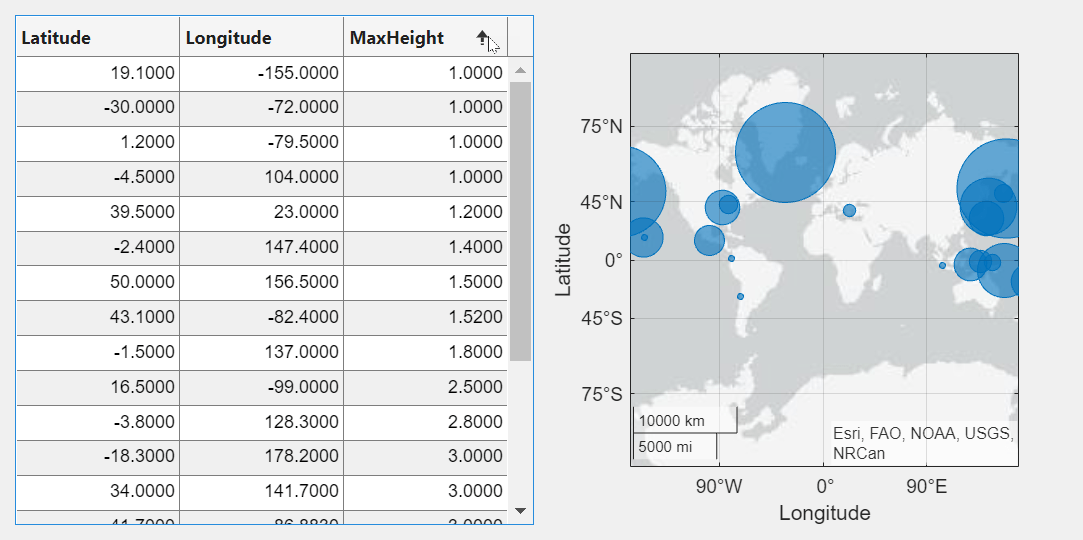
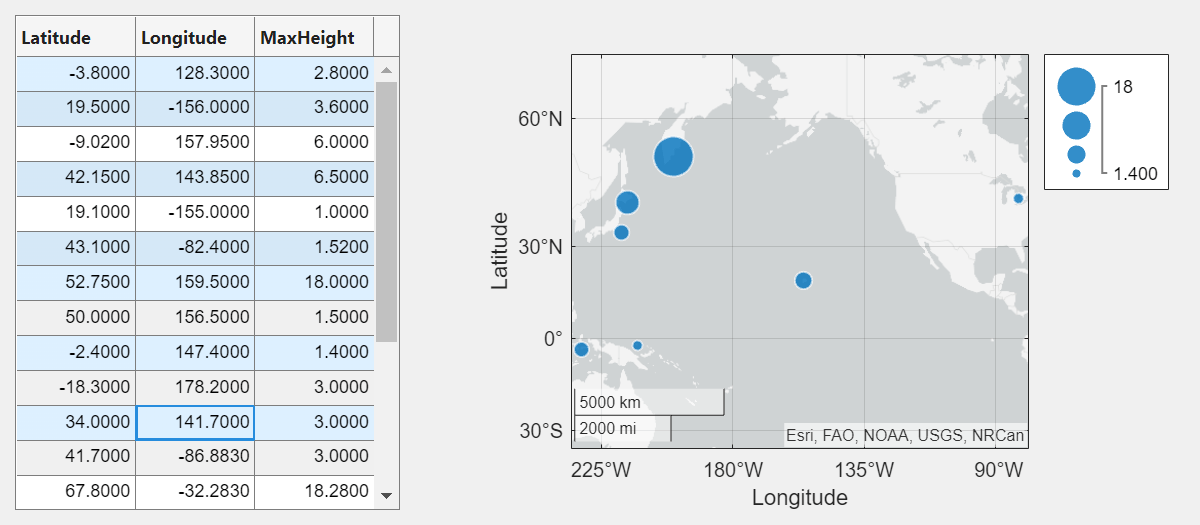
创建一个 App,它允许用户对表数据进行排序和编辑,并在数据发生变化时更新数据可视化。
在名为 tableDataApp.m 的文件中,编写实现该 App 的函数:
创建一个包含海啸数据的
table数组。用网格布局管理器创建一个 UI 图窗。
在该图窗中创建一个可排序且可编辑的表 UI 组件。将
table数组存储在组件的Data属性中。创建一个气泡图来可视化海啸数据,其中气泡的坐标表示海啸的纬度和经度,气泡的大小表示海啸的最大高度。
当 App 用户通过编写
DisplayDataChangedFcn回调在表 UI 组件中对列进行排序或编辑单元格时,会更新气泡图。有关回调的详细信息,请参阅Create Callbacks for Apps Created Programmatically。
function tableDataApp % Create table array t = readtable("tsunamis.xlsx"); vars = ["Latitude","Longitude","MaxHeight"]; t = t(1:20,vars); % Create UI figure fig = uifigure; fig.Position(3:4) = [722 360]; gl = uigridlayout(fig,[1 2]); % Create table UI component uit = uitable(gl); uit.Data = t; uit.ColumnSortable = true; uit.ColumnEditable = [false false true]; % Create bubble chart ax = geoaxes(gl); lat = t.Latitude; long = t.Longitude; sz = t.MaxHeight; bubblechart(ax,lat,long,sz) % Specify table callback uit.DisplayDataChangedFcn = @(src,event) updatePlot(src,ax); end function updatePlot(src,ax) t = src.DisplayData; lat = t.Latitude; long = t.Longitude; sz = t.MaxHeight; bubblechart(ax,lat,long,sz) end
运行 App。
tableDataApp

当您指向可排序的列时,该列会在标题中显示箭头。按海啸的最大高度对表进行排序。

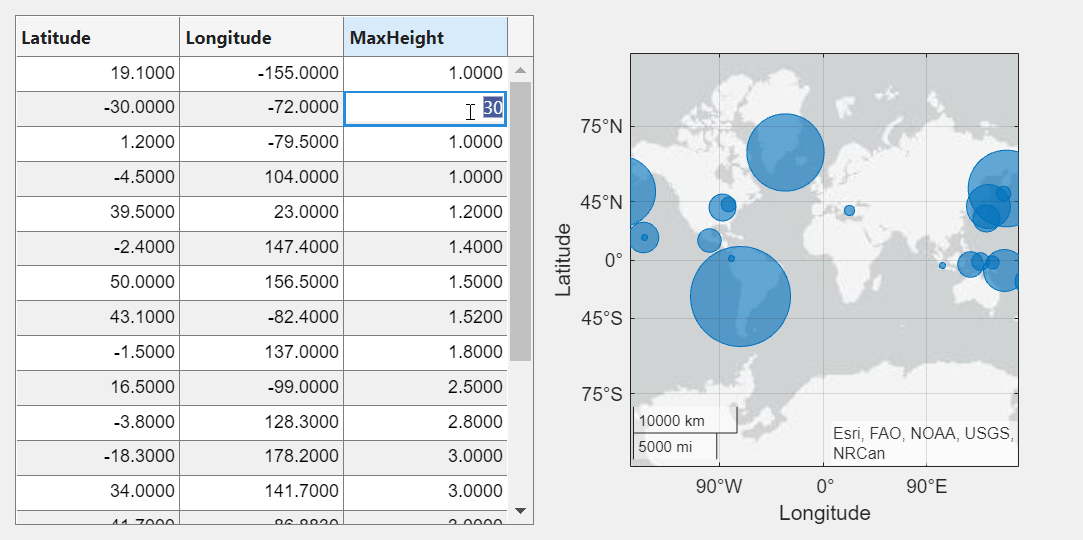
通过双击表单元格然后输入新高度,将第二行中海啸的最大高度编辑为 30 米。气泡图会相应更新。

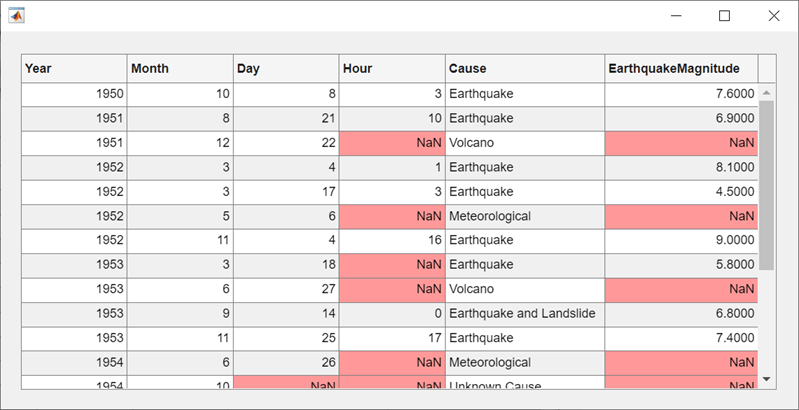
使用 uistyle 和 addStyle 函数为表 UI 组件的行、列或单元格设置样式。
将海啸示例数据作为表数组读入工作区中。然后,创建一个表 UI 组件来显示数据。
tdata = readtable("tsunamis.xlsx"); vars = ["Year","Month","Day","Hour", ... "Cause","EarthquakeMagnitude"]; tdata = tdata(1:20,vars); fig = uifigure("Position",[500 500 760 360]); uit = uitable(fig, ... "Data",tdata, ... "Position",[20 20 720 320]);
使用 ismissing 函数获取包含缺失值的表元素的逻辑数组。找到含有 NaN 值的元素的行和列下标。最后,创建一个红色背景色样式并将它添加到表中包含 NaN 值的单元格中。
styleIndices = ismissing(tdata); [row,col] = find(styleIndices); s = uistyle("BackgroundColor",[1 0.6 0.6]); addStyle(uit,s,"cell",[row,col]);

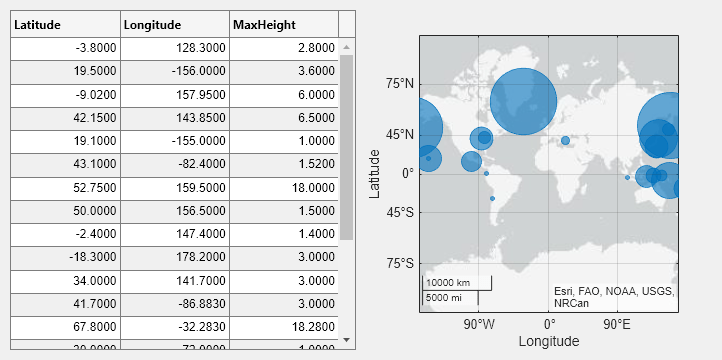
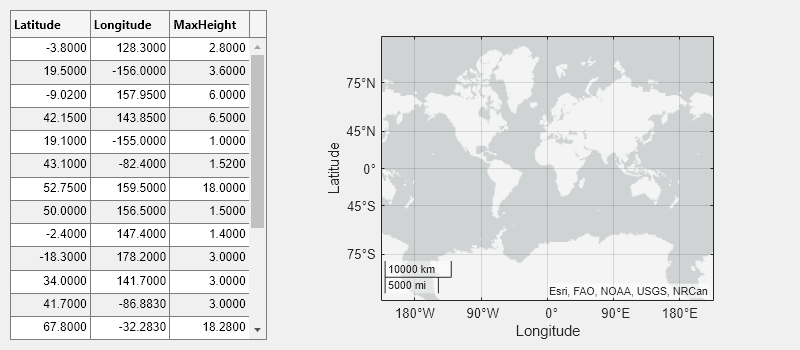
创建一个 App,当 App 用户选择表中的数据时,该 App 会在地图上绘制该数据。
在名为 selectTsunamis.m 的文件中,编写实现该 App 的函数:
加载海啸数据。
在网格布局管理器中创建一个具有表 UI 组件和地理气泡图的 UI 图窗。
配置表 UI 组件。将海啸数据存储在
Data属性中,并让用户通过设置SelectionType和Multiselect属性来选择多行。指定一个
SelectionChangedFcn回调,当 App 用户更改表选择时,该回调会更新气泡图。plotTsunami回调函数为每个所选行绘制一个气泡,其中气泡的大小表示最大海啸高度。有关回调的详细信息,请参阅Create Callbacks for Apps Created Programmatically。
function selectTsunamis % Load data t = readtable("tsunamis.xlsx"); vars = ["Latitude","Longitude","MaxHeight"]; t = t(1:20,vars); % Create UI components fig = uifigure("Position",[100 100 800 350]); gl = uigridlayout(fig,[1 2]); gl.ColumnWidth = {'1x','2x'}; tbl = uitable(gl); gb = geobubble(gl,[],[]); % Configure table tbl.Data = t; tbl.SelectionType = "row"; tbl.Multiselect = "on"; tbl.SelectionChangedFcn = @(src,event) plotTsunami(src,event,gb); end % Plot tsunami data for each selected row function plotTsunami(src,event,gb) rows = event.Selection; data = src.Data(rows,:); gb.LatitudeData = data.Latitude; gb.LongitudeData = data.Longitude; gb.SizeData = data.MaxHeight; end
运行 App。
selectTsunamis

通过在点击时按住 Ctrl 键选择多个表行。该图会随所选海啸数据而更新。

自 R2021a 起
使用 scroll 函数以编程方式滚动到表 UI 组件的行、列或单元格。
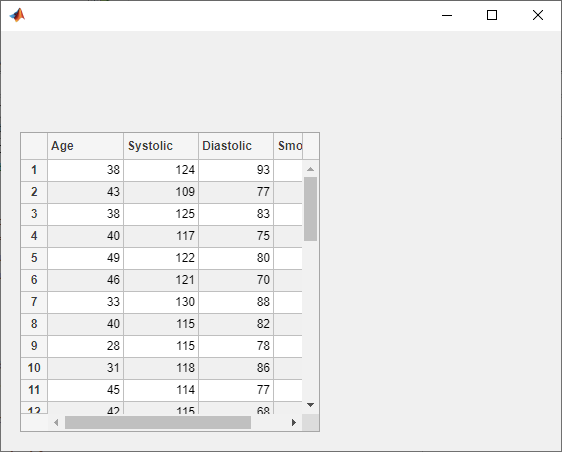
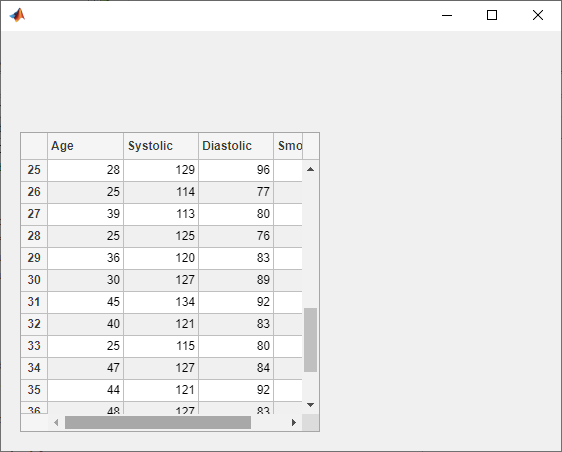
将样本患者数据以表数组形式读入工作区。然后,创建一个表 UI 组件来显示数据。
tdata = readtable("patients.xls"); vars = ["Age","Systolic","Diastolic","Smoker"]; tdata = tdata(1:40,vars); fig = uifigure; uit = uitable(fig,"Data",tdata); uit.RowName = "numbered";

滚动到表的第 25 行。
scroll(uit,"row",25)
版本历史记录
在 R2008a 中推出当您向一个表添加多行数据时,组件会调整行高以显示内容。例如,以下代码创建一个表,其中包含一个单元格中的两行文本。具有多行内容的行的高度会调整以显示两行文本。
fig = uifigure; t = uitable(uifigure, ... Data=["Omelette","Eggs";"Hamburger","Beef"+newline+"Bun"]);
这些属性可用于使用 figure 函数创建的 App 中的表:
DisplayDataColumnSortableSelectionDisplaySelectionSelectionTypeMultiselectStyleConfigurationsLayoutSelectionChangedFcnDisplayDataChangedFcnClickedFcnDoubleClickedFcn
当您查询基于 figure 的 App 中表 UI 组件的 Extent 属性时,该属性始终返回 [0 0 300 300]。向量的第三个和第四个元素表示默认表宽度和高度。在以前的版本中,查询 Extent 会返回一个向量,其中第三个和第四个元素表示作为表区域轮廓的矩形的宽度和高度(使用表数据、行高和列宽进行估计)。如果使用 Extent 属性来指定 UI 组件在 App 中的位置,则表 UI 组件可能会有不同大小,或 App 的布局可能会出现偏移。
更新您的代码,以通过使用以下替代方法之一来删除对表 Extent 属性的引用:
通过手动指定
Position属性来布局表和其他 UI 组件。使用行高或列宽为
'fit'的网格布局管理器来根据包含数据的表的大小自动缩放 App 布局。
浅色主题中的默认 FontColor 属性值略有更改。从 R2025a 开始,默认值为 [0.1294 0.1294 0.1294]。以前的默认值为 [0 0 0]。
使用 BackgroundColor 属性修改表颜色时,除了 RGB 三元组之外,您还可以将颜色指定为十六进制颜色代码或颜色名称。
使用表的 DisplaySelection 属性查询在当前表显示中选择的单元格。如果 App 用户对表中的列进行排序或重新排列,并且您要知道根据 App 用户的数据视图选择哪些单元格,则此属性非常有用。
使用 ClickedFcn 和 DoubleClickedFcn 回调属性对用户点击和双击表 UI 组件时的响应进行编程。
使用 ColumnRearrangeable 属性指定在 App 中以交互方式重排表列的能力。在 ColumnRearrangeable 值设置为 'on' 的表 UI 组件中,通过点击并拖动列标题来重排 App 中的表列。
在 App 设计工具和使用 uifigure 函数创建的 App 中,您可以通过创建 DisplayDataChangedFcn 回调函数对 App 进行编程,以便在用户重排表列时作出响应。
从 R2022a 开始,不推荐使用 RearrangeableColumns 属性来指定用户是否可以在基于 figure 的 App 中重排表列。请改用 ColumnRearrangeable 属性。新属性可以具有与旧属性相同的值。
目前没有停止支持 RearrangeableColumns 属性的计划。但是,RearrangeableColumns 属性不再出现在对表 UI 组件调用 get 函数时所返回的列表中。
使用属性为表 UI 组件配置选择选项。
使用
Selection属性设置和查询表选择。使用
SelectionType属性指定用户是选择表单元格、行还是列。使用
Multiselect属性指定用户是选择单个还是多个表元素。通过指定
SelectionChangedFcn回调,每当用户选择表数据时都会更新您的 App。
表 UI 组件中的所选选项仅在使用 App 设计工具创建的 App 中和使用 uifigure 函数创建的图窗中受支持。
在使用 App 设计工具和基于 uifigure 创建的 App 中配置表 UI 组件的列宽。
要指定加权可变宽度,请将
ColumnWidth属性设置为与'x'字符配对出现的数字(例如,'2x')。要将列宽配置为根据列名称和数据自动调整,请将
ColumnWidth属性设置为'fit'。
从 R2020a 开始,不推荐使用 UIContextMenu 属性将上下文菜单分配给图形对象或 UI 组件。请改用 ContextMenu 属性。属性值是相同的。
目前没有停止支持 UIContextMenu 属性的计划。但是,UIContextMenu 属性将不再出现在对图形对象或 UI 组件调用 get 函数时所返回的列表中。
从 R2018b 开始,不推荐使用 TooltipString 属性为 UI 组件指定工具提示。请改用 Tooltip 属性。属性值是相同的。
目前没有停止支持 TooltipString 属性的计划。但是,TooltipString 属性将不再出现在对 UI 组件调用 get 函数时所返回的列表中。
从 R2014b 开始,不推荐使用 Selected 属性。它对此类型的对象不会再产生任何影响。
从 R2014b 开始,不推荐使用 SelectionHighlight 属性。它对此类型的对象不会再产生任何影响。
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
选择网站
选择网站以获取翻译的可用内容,以及查看当地活动和优惠。根据您的位置,我们建议您选择:。
您也可以从以下列表中选择网站:
如何获得最佳网站性能
选择中国网站(中文或英文)以获得最佳网站性能。其他 MathWorks 国家/地区网站并未针对您所在位置的访问进行优化。
美洲
- América Latina (Español)
- Canada (English)
- United States (English)
欧洲
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)