focus
Syntax
Description
focus( gives keyboard focus to the UI
component c)c.
Calling focus on a UI component has these effects:
The figure containing the component is displayed on top of all other figures.
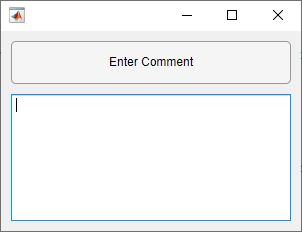
The UI component is displayed with a blue focus ring.
App users can interact with the UI component using the keyboard.
Examples
Input Arguments
Version History
Introduced in R2022a