显示表的编程式 App
此示例说明如何使用 uitable 函数在 App 中显示表。它还显示如何修改该表的外观,以及如何在运行的 App 中限制对表进行编辑。
在图窗中创建表 UI 组件
使用 uitable 函数在图窗中创建一个空的 UI 表。
fig = uifigure('Position',[100 100 752 250]); uit = uitable('Parent',fig,'Position',[25 50 700 200]);
创建包含混合数据类型的表
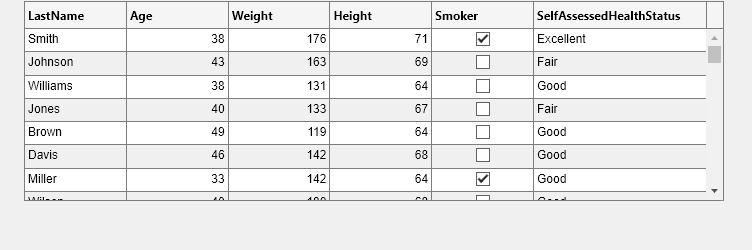
加载包含混合数据类型的样本患者数据,并将其存储在表数组中。要使数据在表组件的单元格中显示为下拉列表,请将元胞数组变量转换为分类数组。要在表 UI 组件中显示数据,请将表数组指定为 Data 属性的值。
load patients t = table(LastName,Age,Weight,Height,Smoker, ... SelfAssessedHealthStatus); t.SelfAssessedHealthStatus = categorical(t.SelfAssessedHealthStatus, ... {'Poor','Fair','Good','Excellent'},'Ordinal',true); uit.Data = t;

自定义显示
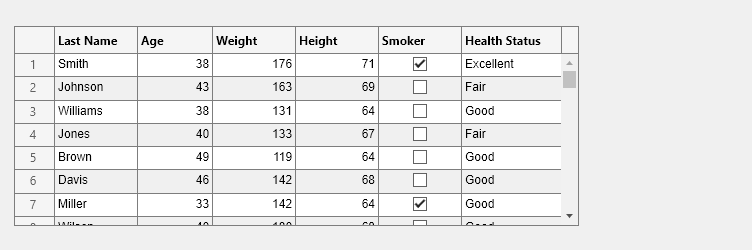
您可以通过多种方式自定义 UI 表的显示。使用 ColumnName 属性添加列标题。
uit.ColumnName = {'Last Name','Age','Weight', ...
'Height','Smoker','Health Status'};
要调整列宽,请指定 ColumnWidth 属性。ColumnWidth 属性是 1×N 元胞数组,其中 N 是表中的列数。设置特定的列宽,或使用 'auto' 让 MATLAB® 根据内容设置宽度。
uit.ColumnWidth = {'auto',75,'auto','auto','auto',100};
通过将 RowName 属性设置为 'numbered',添加带编号的行标题。
uit.RowName = 'numbered';
使用 Position 属性重新定位表并调整其大小。
uit.Position = [15 25 565 200];

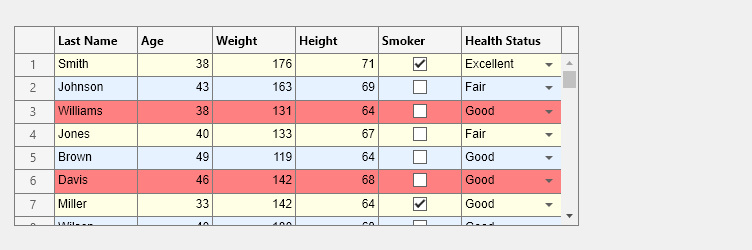
默认情况下,表 UI 组件使用隔行着色,并循环使用指定的背景颜色,直到到达表的末尾。如果将 RowStriping 属性设置为 'off',表 UI 组件将对所有行只使用在 BackgroundColor 属性中指定的第一种颜色。在此,将隔行着色保留为 'on',并为 BackgroundColor 属性设置三种不同颜色。
uit.BackgroundColor = [1 1 .9; .9 .95 1;1 .5 .5];

启用列排序并限制单元格值的编辑
要限制用户对表中的数据进行编辑,请设置 ColumnEditable 属性。默认情况下,无法在运行的 App 中编辑数据。将某列的 ColumnEditable 属性设置为 true 会允许用户编辑该列中的数据。
uit.ColumnEditable = [false true true true true true];

通过将 ColumnSortable 属性设置为 true,使所有列可排序。如果列是可排序的,则当您将鼠标悬停在它上方时,标题中会出现箭头。
uit.ColumnSortable = true;

创建回调
要对表进行编程以响应用户交互,请创建一个回调函数。例如,您可以指定当 App 用户选择表的不同行、列或单元格时 SelectionChangedFcn 执行命令。
此处,我们编写一个回调函数来验证 Age 列中的值是否在 0 到 120 之间。创建一个名为 ageCheckCB 的新函数,并将其保存到位于 MATLAB 路径上的文件夹中名为 ageCheckCB 的文件中。
function ageCheckCB(src,event) if (event.Indices(2) == 2 && ... % check if column 2 (event.NewData < 0 || event.NewData > 120)) tableData = src.Data; tableData{event.Indices(1),event.Indices(2)} = event.PreviousData; src.Data = tableData; % revert the data warning('Age must be between 0 and 120.') % warn the user end
将 ageCheckCB 赋给 CellEditCallback 属性。当用户更改单元格中的值时,回调会执行。如果用户输入的值超出可接受的范围,回调函数将返回警告,并将单元格值设置回以前的值。
uit.CellEditCallback = @ageCheckCB;
有关编写回调函数的详细信息,请参阅Create Callbacks for Apps Created Programmatically。
获取所有表属性
要查看表的所有属性,请使用 get 命令。
get(uit)
BackgroundColor: [3×3 double]
BeingDeleted: off
BusyAction: 'queue'
ButtonDownFcn: ''
CellEditCallback: @ageCheckCB
CellSelectionCallback: ''
Children: [0×0 handle]
ClickedFcn: ''
ColumnEditable: [0 1 1 1 1 1]
ColumnFormat: {}
ColumnName: {6×1 cell}
ColumnRearrangeable: off
ColumnSortable: 1
ColumnWidth: {'auto' [75] 'auto' 'auto' 'auto' [100]}
ContextMenu: [0×0 GraphicsPlaceholder]
CreateFcn: ''
Data: [100×6 table]
DeleteFcn: ''
DisplayData: [100×6 table]
DisplayDataChangedFcn: ''
DisplaySelection: []
DoubleClickedFcn: ''
Enable: 'on'
FontAngle: 'normal'
FontName: 'Helvetica'
FontSize: 12
FontUnits: 'pixels'
FontWeight: 'normal'
ForegroundColor: [0.1294 0.1294 0.1294]
HandleVisibility: 'on'
InnerPosition: [15 25 565 200]
Interruptible: on
KeyPressFcn: ''
KeyReleaseFcn: ''
Layout: [0×0 matlab.ui.layout.LayoutOptions]
Multiselect: on
OuterPosition: [15 25 565 200]
Parent: [1×1 Figure]
Position: [15 25 565 200]
RowName: 'numbered'
RowStriping: on
Selection: []
SelectionChangedFcn: ''
SelectionType: 'cell'
StyleConfigurations: [0×3 table]
Tag: ''
Tooltip: ''
Type: 'uitable'
Units: 'pixels'
UserData: []
Visible: on