将交互式控件添加到实时脚本
您可以将滑块、微调器、下拉列表、复选框、编辑字段、按钮、文件浏览器、颜色选择器和日期选择器添加到您的实时脚本,以交互方式控制变量值。当您要与其他人共享脚本时,将交互式控件添加到脚本中非常有用。通过交互式控件,可使用熟悉的用户界面组件设置和更改实时脚本中变量的值。
插入控件
要将控件插入实时脚本中,请转至实时编辑器选项卡,在代码部分中,点击控件。然后,从可用选项中进行选择。要用一个控件替换现有值,请在实时脚本中选择该值,然后插入该控件。控件菜单仅显示所选值的可用选项。要配置控件,请在实时脚本中右键点击控件,然后选择配置控件。
如果您的实时脚本已包含一个控件,在某些情况下,您可以用具有类似功能的另一个控件替换该控件。要将一个控件替换为另一个控件,请右键点击该控件并选择替换为 Control Name。您也可以在实时脚本中选择该控件,转至实时编辑器选项卡,点击控件,然后从可用选项中进行选择。将一个控件替换为另一个控件会保留相关的配置值,如范围和默认值。
下表显示控件的完整列表。
| 控件 | 描述 | 配置详细信息 |
|---|---|---|
按钮
| 使用一个按钮控件,通过点击按钮以交互方式运行代码。 | 要更改按钮上显示的文本,请在标签部分输入标签文本。 |
复选框
| 使用一个复选框以交互方式将变量值设置为逻辑值 复选框的显示状态(选中或未选中)决定其当前值。 | 不适用 |
颜色选择器 (自 R2023b 起)
| 使用颜色选择器以交互方式选择颜色。 颜色选择器中显示的颜色是其当前所选颜色。 | 在格式部分,从可用选项中进行选择,以在颜色选择器中指定颜色格式。有效格式包括:
|
日期选择器 (自 R2024a 起)
| 使用日期选择器以交互方式选择日期。 日期选择器中显示的日期是其当前所选日期。 | 在格式部分,从可用选项中进行选择,以在日期选择器中指定日期格式。 |
下拉列表
| 使用下拉列表,可以通过从项列表中进行选择,以交互方式更改变量的值。 将鼠标悬停在下拉列表中显示的任何项上可查看其值。 | 在项目 > 项目标签字段中,指定要为下拉列表中的每个项显示的文本。 在项目 > 项目值字段中,为下拉列表中的每个项指定值。确保将文本值用单引号或双引号引起来,因为实时编辑器将列表中的每个项解释为代码。 您也可以使用变量中存储的值来填充下拉列表中的项目。有关详细信息,请参阅将变量链接到控件。 |
编辑字段
| 使用一个编辑字段以交互方式将变量值设置为指定类型的输入。 编辑字段中显示的文本和配置的数据类型决定其当前值。 | 在类型部分的数据类型字段中,从可用选项中进行选择,以指定编辑字段中文本的数据类型。 |
文件浏览器 (自 R2023a 起)
| 使用文件浏览器通过打开文件选择对话框以交互方式选择文件,或通过打开文件夹选择对话框以交互方式选择文件夹。 编辑字段中显示的文本决定其当前值。 | 在类型部分中,选择文件以使用文件浏览器选择文件,或选择文件夹以使用文件浏览器选择文件夹。 要在“选择文件”按钮旁边显示文本,请在标签部分输入标签文本。 |
范围滑块 (自 R2024b 起)
| 使用范围滑块以交互方式选择范围,方法是将左右范围滑块移至所需的最小和最大范围值。 范围滑块左侧的值是其当前值。 | 在值部分,指定最小值、最大值和步长,或从下拉列表中选择工作区变量。 有关使用变量指定范围滑块值的详细信息,请参阅将变量链接到控件。 |
滑块
| 使用一个滑块,可以通过将滑块移至所需的数值,以交互方式更改变量的值。 滑块左侧的值是其当前值。 | 在值部分,指定最小值、最大值和步长,或从下拉列表中选择工作区变量。 有关使用变量指定滑块值的详细信息,请参阅将变量链接到控件。 |
微调器
| 通过点击值右侧的向上和向下箭头按钮,使用微调器以交互方式增加或减少变量值。也可以在数值编辑字段中为微调器输入数值。 数值编辑字段中的值是微调器的当前值。 | 在值部分,指定最小值、最大值和步长,或从下拉列表中选择工作区变量。 有关使用变量指定微调器值的详细信息,请参阅将变量链接到控件。 |
状态按钮 (自 R2023b 起)
| 使用状态按钮,通过点击按钮开或关,以交互方式设置逻辑变量值。 状态按钮的显示状态(按下或未按下)确定其当前值。 | 要更改状态按钮上显示的文本,请在标签部分输入标签文本。 |
修改控件标签
您可以隐藏实时脚本中的代码,只显示格式化文本、带标签的控件、任务和输出。在共享和导出实时脚本时,隐藏代码非常有用。要隐藏代码,请点击实时脚本右侧的“隐藏代码”按钮 。您也可以转至视图选项卡,在视图部分中,点击隐藏代码。要再次显示代码,请点击“内嵌输出”按钮 或“右侧输出”按钮 。
当代码隐藏时,标签显示在控件旁边。要修改控件的标签,请右键点击该控件并选择配置控件。然后,在标签部分,输入标签文本。标签文本也是所有视图中按钮控件上显示的文本。按 Tab 或 Enter 键,或在控件配置菜单外部点击以返回实时脚本。
将变量链接到控件
您可以将变量链接到滑块值、微调器值和下拉项目,以创建动态控件。
要使用变量指定滑块或微调器的最小值、最大值和步长值,请右键点击控件并选择配置控件。然后,在值部分,为最小值、最大值和步长选择工作区变量。只有双精度类型的数值的变量才会出现在下拉列表中。如果您要选择的变量未列出,请尝试首先运行实时脚本来在工作区中创建这些变量。对变量的更改会自动反映在滑块或微调器中。
要使用变量中存储的值填充下拉列表中的项目,请右键点击控件并选择配置控件。然后,在项目部分,从变量列表中选择工作区变量。该变量必须为字符串数组或 (自 R2024b 起)分类数组、字符数组、元胞数组或双精度数组,才能出现在列表中。如果您要选择的变量未列出,请尝试首先运行实时脚本来在工作区中创建这些变量。对变量的更改会自动反映在下拉列表中。
例如,创建一个实时脚本,并定义一个包含姓氏列表的变量 lastnames。
lastnames = ["Houston","Vega","Obrien","Potter","Rivera","Hanson","Fowler","Tran","Briggs"];
运行实时脚本以在工作区中创建 lastnames。然后,转至实时编辑器选项卡,在代码部分中,选择控件 > 下拉列表。在控件配置菜单的项目部分中,选择 lastnames 作为变量。

关闭配置菜单以返回到实时脚本。下拉列表现在包含在 lastnames 中定义的姓氏。

如果您在 lastnames、MATLAB® 更新中添加、删除或编辑值,下拉列表中的项会相应更新。
注意
如果下拉列表中的项目链接到某个变量,而实时脚本在运行时删除了该变量中的一个或多个值,这时如果删除的值中包含所选列表项,就会发生错误。为了最大限度地减少出现此错误的可能性,请避免在实时脚本运行时从链接的变量中删除值。
指定默认值
您可以设置一些控件的默认值,包括滑块、微调器、下拉列表、复选框、编辑字段、状态按钮、颜色选择器和日期选择器。
要设置控件的默认值,请右键点击该控件并选择配置控件。然后,在默认值部分,通过输入值或从列表中选择工作区变量来指定默认值。列表只显示控件的有效变量。对于下拉列表,从项目列表中选择默认值。
要还原控件的默认值,请右键点击该控件并选择还原默认值。要还原实时脚本中所有控件的默认值,请右键点击实时脚本中的任一控件,然后选择还原所有控件的默认值。
提示
要将控件的值链接到工作区变量,请将控件的默认值设置为该变量。控件值设置为默认值,并随着变量值的变化而变化。控件值保持与变量值的关联,直到手动更改控件值,例如移动滑块控件上的滑块。
修改控件执行
您可以修改当控件的值发生变化时代码运行的时间和内容。默认情况下,当控件的值发生变化时,实时编辑器会运行当前节中的代码。要配置此行为,请右键点击该控件并选择配置控件。然后,在执行部分,修改表中所述的字段的值。按 Tab 或 Enter 键,或在控件配置菜单外部点击以返回实时脚本。
| 字段 | 选项 |
|---|---|
| 运行位置(仅限滑块和微调器) | 选择以下选项之一来指定代码运行的时间:
|
| 运行 | 选择以下选项之一,以指定当控件的值更改时运行的代码:
提示 在实时脚本中使用按钮控件时,可以考虑将实时脚本中所有其他控件的运行字段设置为无内容。这样,代码仅在用户点击按钮控件时运行。当实时脚本要求在运行代码之前设置多个控件值时,这会很有用。
|
使用多个交互式控件创建实时脚本
以下示例说明如何使用交互式控件在 MATLAB 中可视化患者数据并对这些数据进行研究。使用各种交互式控件,您可以过滤患者列表,然后绘制过滤后的列表的年龄和收缩压,从而突出显示超出指定血压的患者。
该示例使用变量来控制滑块和微调器值以及下拉列表项。例如,要按位置过滤患者列表,请插入下拉列表并选择 locationStrings 变量来填充列表中的项。要按年龄过滤患者列表,请插入滑块,并选择 minAge 和 maxAge 变量作为最小和最大值。要指定阈值收缩压,请插入一个滑微调器并选择 minPressure 和 maxPressure 变量作为最小和最大值。
要仅在按下过滤数据按钮时过滤数据,请将下拉列表、复选框、滑块和编辑字段的运行执行选项设置为 Nothing。

要查看控件并与之交互,请在浏览器或 MATLAB 中打开此示例。
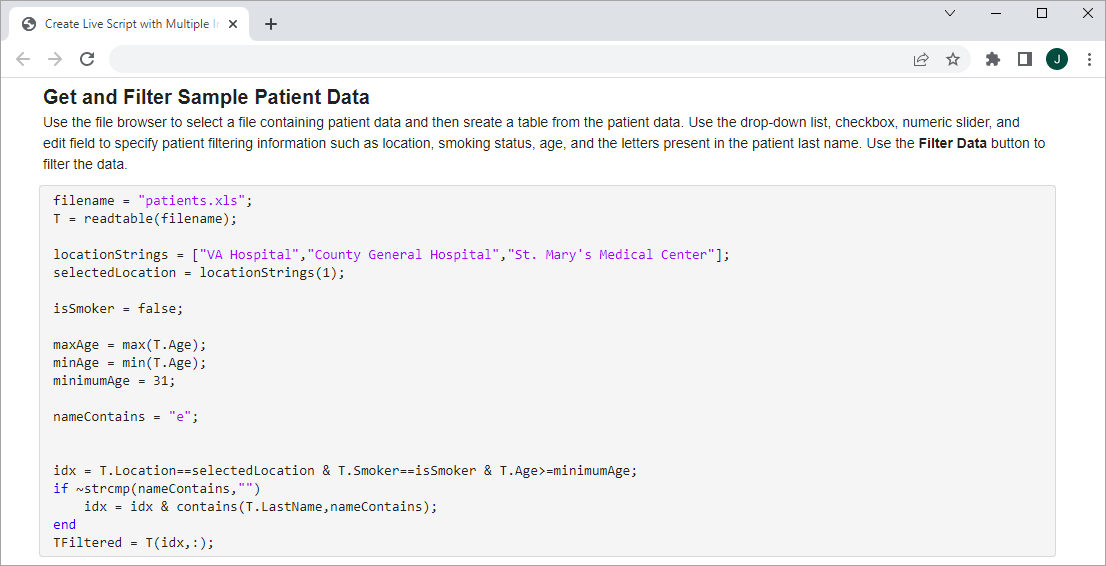
获取和过滤采样患者数据
使用文件浏览器选择一个包含患者数据的文件,然后基于患者数据创建一个表。使用下拉列表、复选框、滑块和编辑字段指定患者过滤信息,如位置、吸烟状态、年龄和患者姓氏中的字母。使用过滤数据按钮过滤数据。
filename ="patients.xls"; T = readtable(filename); locationStrings = ["VA Hospital","County General Hospital","St. Mary's Medical Center"]; selectedLocation =
locationStrings(1); isSmoker =
true; maxAge = max(T.Age); minAge = min(T.Age); minimumAge =
31; nameContains =
"e";
idx = T.Location==selectedLocation & T.Smoker==isSmoker & T.Age>=minimumAge; if ~strcmp(nameContains,"") idx = idx & contains(T.LastName,nameContains); end TFiltered = T(idx,:);
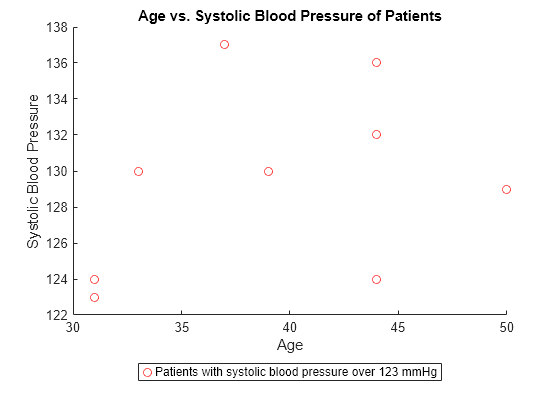
绘制过滤后的患者数据
绘制过滤后的患者数据的年龄和收缩压,突出显示超出指定血压的患者。使用微调器指定血压阈值。
minPressure = min(TFiltered.Systolic); maxPressure = max(TFiltered.Systolic); thresholdPressure =123; TOverThreshold = TFiltered(TFiltered.Systolic>=thresholdPressure,:); sp1 = scatter(TFiltered.Age,TFiltered.Systolic); hold on sp2 = scatter(TOverThreshold.Age,TOverThreshold.Systolic,"red"); hold off title("Age vs. Systolic Blood Pressure of Patients") xlabel("Age") ylabel("Systolic Blood Pressure") legendText = sprintf("Patients with systolic blood pressure over %d mmHg",thresholdPressure); legend(sp2,legendText,Location="southoutside")

共享实时脚本
实时脚本完成后,可与其他人共享。用户可以在 MATLAB 中打开实时脚本,并以交互方式使用控件来对其进行试验。
如果您将实时脚本本身作为交互式文档共享,请考虑在共享实时脚本之前隐藏其中的代码。当代码隐藏时,实时编辑器仅显示格式化文本、带标签的控件、任务和输出。如果实时脚本中的任务配置为仅显示代码而不显示控件,则当您隐藏代码时,该任务不会显示。要隐藏代码,请点击实时脚本右侧的“隐藏代码”按钮 。您也可以转至视图选项卡,在视图部分中,点击隐藏代码。
如果您将实时脚本共享为 PDF 文件、Microsoft® Word 文档、HTML 文件、LaTeX 文件、Markdown 文件或 Jupyter® Notebook 文件,实时编辑器会将控件保存为代码。例如,如果 使用多个交互式控件创建实时脚本 示例实时脚本导出为 HTML(使用实时编辑器选项卡上的导出选项),文件浏览器控件将替换为其当前值 ("patients.xls"),下拉列表控件将替换为其当前值 (locationStrings(1)),复选框控件将替换为其当前值 (false),滑块控件将替换为其当前值 (31),文本框控件将替换为其当前值 ("e")。滤波数据按钮未显示。