matlab.task.LiveTask Class
Namespace: matlab.task
Description
matlab.task.LiveTask is a class you build on to make your own Live Editor
tasks. When you define a subclass of this base class, you can use the LiveTask
properties and methods to build your Live Editor tasks. Specify this syntax on the first line
of your class definition file to directly inherit from the LiveTask class,
where MyTask is the name of your
task:
classdef MyTask < matlab.task.LiveTask
The matlab.task.LiveTask class is a handle class.
Class Attributes
Abstract | true |
ConstructOnLoad | true |
HandleCompatible | true |
For information on class attributes, see Class Attributes.
Properties
Public Properties
Parent container of the task, specified as a Figure object.
Attributes:
GetAccess | public |
SetAccess | private |
Transient | true |
Dependent | true |
GetObservable | true |
SetObservable | true |
NonCopyable | true |
Current state of UI objects in the task, specified as a struct.
Define the get.State and set.State methods for
your class to get and set the State of the task. The Live Editor
uses these methods to restore a task to a specified state during copy, paste, undo,
and redo operations, as well as when the live script containing the task is closed and
reopened. The current state of the task is stored in a struct. When the live script is
closed, the Live Editor uses the jsonencode function to convert
the struct returned by get.State to JSON format and saves the
encoded state with the live script. When the live script is reopened, the Live Editor
converts the encoded state back to a struct, which is then used to set the current
state of the task using set.State. Refer to the jsonencode function for more information about the data types it
supports.
For more information about defining the get.State and
set.State methods, see Live Editor Task Development Overview.
Attributes:
GetAccess | public |
SetAccess | public |
Dependent | true |
Abstract | true |
Task summary, specified as a string scalar or character vector. The task summary displays at the top of the task and remains visible when the task is collapsed.
Define the get.Summary method for your class to get the
Summary of the task. The Live Editor uses this method to
dynamically generate the description of what the task does.
For more information about defining the get.Summary method, see
Live Editor Task Development Overview.
Attributes:
GetAccess | public |
SetAccess | protected |
Dependent | true |
Abstract | true |
Run task automatically on change, specified as a numeric or logical
1 (true) or 0
(false). Set to 1 to have the task run
automatically when a user modifies the task parameters.
Attributes:
GetAccess | public |
SetAccess | public |
SetObservable | true |
AbortSet | true |
Protected Properties
Task grid layout manager, specified as a GridLayout. Add all
graphics and UI objects for the task to the grid layout manager. If an object is added
to the task directly, MATLAB® throws an error.
Attributes:
GetAccess | protected |
SetAccess | protected |
Methods
generateCode | Generate code for instance of Live Editor task subclass |
reset | Reset instance of Live Editor task subclass |
setup | Set up instance of Live Editor task subclass |
Examples
Define a class called DisplayImage that creates a custom Live Editor task for displaying an image.
To define the class, create a file called DisplayImage.m that contains the following class definition with these features:
StateandSummarypublic properties that store the current state of the task and a dynamic summary of what the task does.Private properties that store the edit field and button for selecting an image.
A
setupmethod that initializes the task.A
generateCodemethod that updates the generated code for the task when the selected image changes.get.Summary,get.State, andset.Statemethods for getting and setting the summary and state of the task.An
inputImageFilemethod that prompts the user to select an image to display.A
resetmethod that resets the state of the task.
classdef DisplayImage < matlab.task.LiveTask properties(Access = private,Transient) FileNameEditField matlab.ui.control.EditField BrowseButton matlab.ui.control.Button end properties(Dependent) State Summary end methods(Access = protected) function setup(task) createComponents(task); setComponentsToDefault(task); end end methods function [code,outputs] = generateCode(task) if isempty(task.FileNameEditField.Value) % Return empty values if there is not enough % information to generate code code = ""; outputs = {}; return end outputs = {"im"}; code = ["% Get Image" outputs{1} + " = imread(""" + ... task.FileNameEditField.Value + """);" "" "% Visualize results" "figure" "imshow(" + outputs{1} + ");"]; end function summary = get.Summary(task) if isempty(task.FileNameEditField.Value) summary = "Display selected image"; else [~,name,~] = fileparts(task.FileNameEditField.Value); summary = "Display image '" + name + "'"; end end function state = get.State(task) state = struct; state.FileNameEditFieldValue = task.FileNameEditField.Value; end function set.State(task,state) task.FileNameEditField.Value = state.FileNameEditFieldValue; end function reset(task) setComponentsToDefault(task); end end methods(Access = private) function createComponents(task) task.LayoutManager.RowHeight = ["fit" "fit" "fit"]; task.LayoutManager.ColumnWidth = "fit"; % Row 1: Select image section label uilabel(task.LayoutManager,"Text","Select image", ... "FontWeight","bold"); % Row 2: Select data section components inputgrid = uigridlayout(task.LayoutManager,"RowHeight", ... "fit","ColumnWidth",{"fit",200,"fit"},"Padding",0); uilabel(inputgrid,"Text","Input image"); task.FileNameEditField = uieditfield(inputgrid, ... "Editable",false); task.BrowseButton = uibutton(inputgrid,"Text","Browse", ... "ButtonPushedFcn",@task.inputImageFile); % Row 3: Display results section label uilabel(task.LayoutManager,"Text","Display results", ... "FontWeight","bold"); end function setComponentsToDefault(task) task.FileNameEditField.Value = ""; end function inputImageFile(task,~,~) % Display uigetfile dialog box filterspec = ["*.jpg;*.tif;*.png;*.gif","All Image Files"]; [f,p] = uigetfile(filterspec); % Make sure user did not cancel uigetfile dialog box if (ischar(p)) fileName = [p f]; task.FileNameEditField.Value = fileName; end notify(task,"StateChanged"); end end end
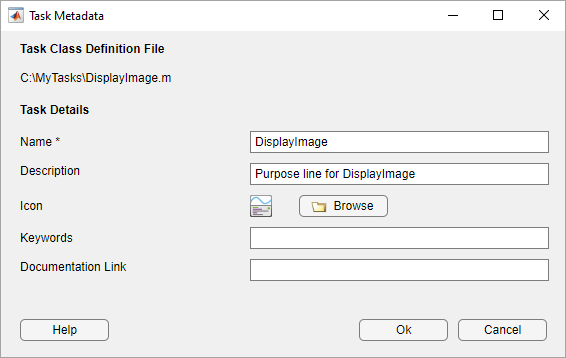
Next, configure the task metadata by calling the matlab.task.configureMetadata function and selecting the DisplayImage.m file. The Task Metadata dialog box opens with all of the required task metadata details prepopulated.

Select OK to use the prepopulated metadata details. MATLAB creates a folder named resources inside the folder containing your task class definition file. Inside the resources folder, MATLAB generates a file named liveTasks.json.
Add the folder containing the task class definition file to the MATLAB path by calling the addpath function or using the Add Folder button in the Set Path dialog box.
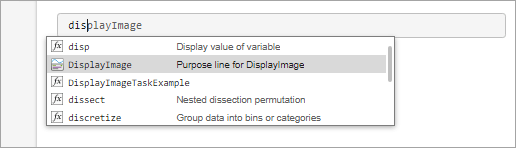
Add the task to a live script. On a code line, type display. MATLAB shows a list of suggested matches.

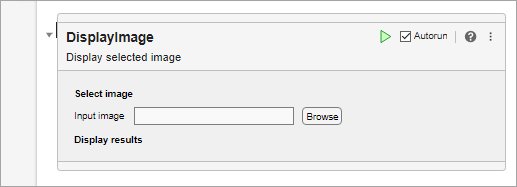
Select Display Image from the list. MATLAB adds the Display Image task to the live script.

More About
The Live Editor listens for changes in a task and calls the
generateCode method to update the task's generated code when it detects a
change. The Live Editor detects changes by monitoring the components in the task that fire
these events:
ValueChangedButtonPushedImageClickedSelectionChanged
To update the generated code for a task when changes occur outside of the events listed
(for example, in a component that does not fire these events), you can call the
notify method to fire the StateChanged event and
trigger a call to the generateCode method for the task.
notify(task,"StateChanged");
Note
The Live Editor does not monitor events for components that are created dynamically at run time.
Version History
Introduced in R2022a
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
选择网站
选择网站以获取翻译的可用内容,以及查看当地活动和优惠。根据您的位置,我们建议您选择:。
您也可以从以下列表中选择网站:
如何获得最佳网站性能
选择中国网站(中文或英文)以获得最佳网站性能。其他 MathWorks 国家/地区网站并未针对您所在位置的访问进行优化。
美洲
- América Latina (Español)
- Canada (English)
- United States (English)
欧洲
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)