Image
图像 UI 组件

说明
图像 UI 组件在 App 中显示图片,例如图标或徽标。在创建图像后,使用 Image 对象修改其外观和行为。
创建对象
使用 uiimage 函数在 App 中创建一个图像。
属性
图像
图像源或文件,指定为字符串标量、字符向量或 m×n×3 真彩色图像数组。如果指定文件名,它可以是 MATLAB® 路径中的图像文件名或图像文件的完整路径。如果您计划与他人共享某个 App,请将图像文件放在 MATLAB 路径中以便于打包 App。
支持的图像格式包括 JPEG、PNG、GIF、SVG 或 m×n×3 真彩色图像数组。有关真彩色图像数组的详细信息,请参阅在 MATLAB 中使用图像类型。
示例: im = uiimage(ImageSource="peppers.png");
示例: im.ImageSource = "C:\TEMP\ngc6543a.jpg";
图像组件区域内渲染后的图像的水平对齐方式,指定为 'center'、'left' 或 'right'。水平对齐相对于图像组件的内边框。当 ScaleMethod 属性值设置为 'stretch' 时,设置此属性不起作用。
例如,下表显示各个 HorizontalAlignment 值对应的渲染后的图像,其中 ScaleMethod 属性值设置为 'none',VerticalAlignment 属性设置为默认值 'center'。您还可以实现此处没有显示的许多其他组合。
| 水平对齐值 | 描述 | 渲染后的图像 |
|---|---|---|
'center' | 图像的左边缘和右边缘分别与图像组件的内左边框和内右边框等距。 |
|
'left' | 图像的左边缘与图像组件的内左边框对齐。 |
|
'right' | 图像的右边缘与图像组件的内右边框对齐。 |
|
图像组件区域内渲染后的图像的垂直对齐方式,指定为 'center'、'left' 或 'right'。垂直对齐相对于图像组件的内边框。当 ScaleMethod 属性值设置为 'stretch' 时,设置此属性不起作用。
例如,下表显示各个 VerticalAlignment 值对应的渲染后的图像,其中 ScaleMethod 属性值设置为 'none',HorizontalAlignment 属性设置为默认值 'center'。您还可以实现此处没有显示的许多其他组合。
| 垂直对齐值 | 描述 | 渲染后的图像 |
|---|---|---|
'center' | 图像的上边缘和下边缘分别与图像组件的内上边框和内下边框等距。 |
|
'top' | 图像的上边缘与图像组件的内上边框对齐。 |
|
'bottom' | 图像的下边缘与图像组件的内下边框对齐。 |
|
图像缩放方法,指定为下表中列出的值之一。使用此名称-值对组参量指定图像在组件区域内的呈现方式。
该表使用示例图像演示了每种缩放方法。在渲染后的图像示例中,图像组件的 BackgroundColor 属性已设置为 'magenta'。SVG 图像文件的缩放行为可能会根据文件的定义而有所不同。
| 值 | 描述 | 示例 | 放大 | 缩小 | 保持纵横比 | 裁剪图像 | |
|---|---|---|---|---|---|---|---|
| 原始图像 | 渲染后的图像 | ||||||
'fit' | 在任意方向缩放以在组件区域内显示图像,并保持纵横比而不进行裁剪。 |
|
| 是 | 是 | 是 | 否 |
'fill' | 在任意方向缩放以填充组件区域,保持纵横比并在必要时进行裁剪。 |
|
| 是 | 是 | 是 | 是 |
'none' | 使用图像的实际大小并保持纵横比。如果组件区域小于图像,图像将被裁剪。 |
|
| 否 | 否 | 是 | 是 |
'scaledown' | 缩小并保持纵横比而不裁剪。 如果原始图像大于组件区域,则图像缩小,呈现效果与 |
|
| 否 | 是 | 是 | 否 |
'scaleup' | 放大并保持纵横比而不进行裁剪。 如果原始图像小于组件区域,则图像放大,呈现效果与 |
|
| 是 | 否 | 是 | 是 |
'stretch' | 在任意方向缩放以填充组件区域,不保持纵横比,也不进行裁剪。 |
|
| 是 | 是 | 否 | 否 |
颜色
背景颜色,指定为 RGB 三元组、十六进制颜色代码或下表中列出的颜色选项之一。
对于自定义颜色,请指定 RGB 三元组或十六进制颜色代码。
RGB 三元组是包含三个元素的行向量,其元素分别指定颜色中红、绿、蓝分量的强度。强度值必须位于
[0,1]范围内,例如[0.4 0.6 0.7]。十六进制颜色代码是字符串标量或字符向量,以井号 (
#) 开头,后跟三个或六个十六进制数字,范围可以是0到F。这些值不区分大小写。因此,颜色代码"#FF8800"与"#ff8800"、"#F80"与"#f80"是等效的。
此外,还可以按名称指定一些常见的颜色。下表列出了一些命名颜色选项、其等效 RGB 三元组及十六进制颜色代码。
| 颜色名称 | 短名称 | RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
"none" | 不适用 | 不适用 | 不适用 | 无颜色 |
下表列出了浅色和深色主题中绘图的默认调色板。
| 调色板 | 调色板颜色 |
|---|---|
在 R2025a 之前的版本中: 大多数绘图默认使用这些颜色。 |
|
|
|
您可以使用 orderedcolors 和 rgb2hex 函数获取这些调色板的 RGB 三元组和十六进制颜色代码。例如,获取 "gem" 调色板的 RGB 三元组并将其转换为十六进制颜色代码。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);在 R2023b 之前的版本中: 使用 RGB = get(groot,"FactoryAxesColorOrder") 获取 RGB 三元组。
在 R2024a 之前的版本中: 使用 H = compose("#%02X%02X%02X",round(RGB*255)) 获取十六进制颜色代码。
交互性
图像超链接 URL,指定为字符向量或字符串标量。当用户点击图像时,由 URL 指定的 Web 地址将在新浏览器标签页中打开。如果用户使用 MATLAB Online™ 在浏览器中运行该 App,或将其作为 Web App 运行,新标签页将在当前浏览器中打开。否则,新标签页将在用户系统的默认浏览器中打开。
图像替换文本(即替换文本),指定为字符串标量或字符向量。使用此属性提供图像的描述。屏幕阅读器使用此文本来描述图像。
可见性状态,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
'on'- 显示对象。'off'- 隐藏对象而不删除它。您仍然可以访问不可见 UI 组件的属性。
要使您的 App 更快地启动,请将不需要在启动时出现的所有 UI 组件的 Visible 属性设置为 'off'。
工作状态,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
如果您将此属性设置为
'on',则 App 用户可以与组件进行交互。如果您将此属性设置为
'off',组件将灰显,指示 App 用户无法与其交互,并且它不会触发回调。
工具提示,指定为字符向量、字符向量元胞数组、字符串数组或一维分类数组。如果使用此属性,则在运行时当用户将指针悬停在组件上时,将显示消息。即使禁用组件,工具提示也会显示。要显示多行文本,请指定字符向量元胞数组或字符串数组。数组中的每个元素变为一行文本。如果将此属性指定为分类数组,MATLAB 将使用数组中的值,而不是完整的类别集。
上下文菜单,指定为使用 uicontextmenu 函数创建的 ContextMenu 对象。使用此属性可在您右键点击组件时显示上下文菜单。
位置
图像组件相对于父组件的位置和大小,指定为 [left bottom width height] 形式的四元素向量。此表介绍该向量中的每个元素。
| 元素 | 描述 |
|---|---|
left | 父容器的内部左边缘与图像组件的外部左边缘之间的距离 |
bottom | 父容器的内部下边缘与图像组件的外部下边缘之间的距离 |
width | 图像组件的左右外部边缘之间的距离 |
height | 图像组件的上下外部边缘之间的距离 |
Position 值相对于父容器的可绘制区域。可绘制区域是指容器边框内的区域,不包括装饰元素(如菜单栏或标题)所占的区域。
所有测量值都以像素为单位。
图像组件的内部位置和大小,指定为 [left bottom width height] 形式的四元素向量。所有测量值都以像素为单位。此属性值等同于 Position 属性值。
此 属性 为只读。
图像组件的外部位置和大小,返回为 [left bottom width height] 形式的四元素向量。所有测量值都以像素为单位。此属性值等同于 Position 属性值。
布局选项,指定为 GridLayoutOptions 对象。此属性为网格布局容器的子级组件指定选项。如果组件不是网格布局容器的子级(例如,它是图窗或面板的子级),则此属性为空且不起作用。但是,如果组件是网格布局容器的子级,则可以通过设置 GridLayoutOptions 对象的 Row 和 Column 属性,将组件放置在网格的所需行和列中。
例如,以下代码将一个图像组件放置在其父网格的第三行第二列中。
g = uigridlayout([4 3]); im = uiimage(g); im.ImageSource = 'peppers.png'; im.ScaleMethod = 'fill'; im.Layout.Row = 3; im.Layout.Column = 2;
要使该图像跨多个行或列,请将 Row 或 Column 属性指定为二元素向量。例如,此图像横跨列 2 和 3。
im.Layout.Column = [2 3];
回调
点击图像后执行的回调,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
当用户点击 App 中的图像时,将执行此回调。如果使用 URL 属性指定要打开的链接,则回调将在该链接打开后执行。
此回调函数可以访问有关用户与图像的交互的特定信息。MATLAB 将 ImageClickedData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,该参量名为 event。您可以使用圆点表示法查询对象的属性。例如,event.Source 返回用户正在与之交互的 Image 对象以触发回调。ImageClickedData 对象不可用于指定为字符向量的回调函数。
下表列出了 ImageClickedData 对象的属性。
| 属性 | 值 |
|---|---|
EventName | 'ImageClicked' |
Source | 执行回调的组件 |
有关编写回调的详细信息,请参阅App 设计工具中的回调。
对象创建函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
此属性指定要在 MATLAB 创建对象时执行的回调函数。MATLAB 将在执行 CreateFcn 回调之前初始化所有属性值。如果不指定 CreateFcn 属性,则 MATLAB 执行默认的创建函数。
对现有组件设置 CreateFcn 属性没有任何作用。
如果将此属性指定为函数句柄或元胞数组,则可以使用回调函数的第一个参量访问正在创建的对象。否则,使用 gcbo 函数访问该对象。
对象删除函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
此属性指定在 MATLAB 删除对象时要执行的回调函数。MATLAB 在销毁对象的属性之前执行 DeleteFcn 回调。如果不指定 DeleteFcn 属性,则 MATLAB 执行默认的删除函数。
如果将此属性指定为函数句柄或元胞数组,则可以使用回调函数的第一个参量访问要删除的对象。否则,使用 gcbo 函数访问该对象。
回调执行控件
回调中断,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
此属性确定是否可以中断运行中回调。有以下两种回调状态要考虑:
运行中回调是当前正在执行的回调。
中断回调是试图中断运行中回调的回调。
每次执行处理回调队列的命令时,MATLAB 都会确定回调中断行为。这些命令包括 drawnow、figure、uifigure、getframe、waitfor 和 pause。
如果运行中回调不包含上述命令之一,则不会发生中断。MATLAB 首先完成执行运行中回调,然后执行中断回调。
如果运行中回调确实包含上述命令之一,则由运行中回调所属对象的 Interruptible 属性来确定是否发生中断:
如果
Interruptible的值为'off',则不会发生中断。此时,由中断回调所属对象的BusyAction属性确定中断回调是被丢弃还是添加到回调队列中。如果
Interruptible的值为'on',则发生中断。下次 MATLAB 处理回调队列时,它会停止运行中回调的执行,并执行中断回调。在中断回调完成后,MATLAB 将继续执行运行中回调。
注意
回调的中断和执行在以下情况下会有不同的表现:
如果中断回调是
DeleteFcn、CloseRequestFcn或SizeChangedFcn回调,则无论是否存在Interruptible属性值都会发生中断。如果运行中回调当前正在执行
waitfor函数,则无论是否存在Interruptible属性值都会发生中断。如果中断回调由
Timer对象所有,则回调将根据调度执行,而不考虑Interruptible属性值。
回调排队,指定为 'queue' 或 'cancel'。BusyAction 属性决定 MATLAB 如何处理中断回调的执行。有以下两种回调状态要考虑:
运行中回调是当前正在执行的回调。
中断回调是试图中断运行中回调的回调。
BusyAction 属性仅在同时满足以下两个条件时才确定回调排队行为:
在这些情况下,由中断回调所属对象的 BusyAction 属性确定 MATLAB 如何处理中断回调。以下是 BusyAction 属性的可能值:
'queue'- 将中断回调放入队列中,以便在运行中回调执行完毕后进行处理。'cancel'- 不执行中断回调。
此 属性 为只读。
删除状态,以 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值形式返回。
当 DeleteFcn 回调开始执行时,MATLAB 会将 BeingDeleted 属性设置为 'on'。BeingDeleted 属性将一直保持 'on' 设置状态,直到组件对象不再存在为止。
在查询或修改对象之前,请先检查其 BeingDeleted 属性的值,以确认它不是待删除项。
父级/子级
父容器,指定为 Figure 对象或其子容器之一:Tab、Panel、ButtonGroup 或 GridLayout。如果未指定容器,MATLAB 将调用 uifigure 函数以创建一个新 Figure 对象来充当父容器。
对象句柄的可见性,指定为 'on'、'callback' 或 'off'。
此属性控制对象在其父级的子级列表中的可见性。当对象未显示在其父级的子级列表中时,通过搜索对象层次结构或查询属性来获取对象的函数不会返回该对象。这些函数包括 get、findobj、clf 和 close。对象即使在不可见时也有效。如果可以访问某个对象,则可以设置和获取其属性,并将其传递给针对对象进行运算的任意函数。
| HandleVisibility 值 | 描述 |
|---|---|
'on' | 对象始终可见。 |
'callback' | 对象对于回调或回调调用的函数可见,但对于命令行调用的函数不可见。此选项阻止通过命令行访问对象,但允许回调函数访问它。 |
'off' | 对象始终不可见。该选项用于防止另一函数无意中对 UI 进行更改。将 HandleVisibility 设置为 'off' 可在执行该函数时暂时隐藏对象。 |
标识符
此 属性 为只读。
图形对象的类型,以 'uiimage' 形式返回。
对象标识符,指定为字符向量或字符串标量。您可以指定唯一的 Tag 值作为对象的标识符。如果需要访问您代码中其他位置的对象,可以使用 findobj 函数基于 Tag 值搜索对象。
用户数据,指定为任何 MATLAB 数组。例如,您可以指定标量、向量、矩阵、元胞数组、字符数组、表或结构体。使用此属性存储对象上的任意数据。
如果您在 App 设计工具中工作,请在该 App 中创建公共或私有属性以共享数据,而不是使用 UserData 属性。有关详细信息,请参阅在用 App 设计工具创建的 App 内共享数据。
对象函数
focus | Give focus to UI component |
示例
在图窗中创建一个图像组件。将显示默认图像。
fig = uifigure; im = uiimage(fig);

现在,向图像组件添加一个图片。
im.ImageSource = "peppers.png";
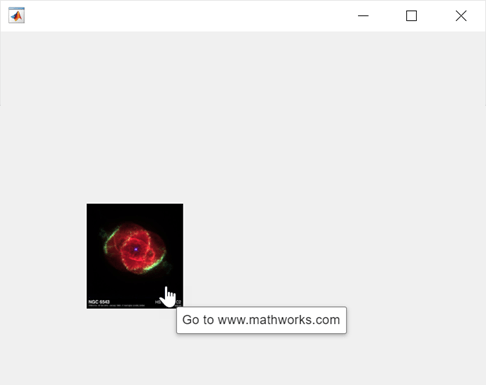
创建一个图像并指定 URL,当您点击该图像时,该 URL 将在新浏览器标签页中打开。指定在指向图像时出现的工具提示。
fig = uifigure; im = uiimage(fig); im.ImageSource = "ngc6543a.jpg"; im.URL = "https://www.mathworks.com/"; im.Tooltip = "Go to www.mathworks.com";

在 R2022b 之前的版本中: 使用 ImageClickedFcn 属性而不是 URL 属性,并使用函数句柄创建回调。
im.ImageClickedFcn = @(src,event)web("https://www.mathworks.com/");使用图像的实际大小创建一个显示动画 GIF 的图像组件。
fig = uifigure; im = uiimage(fig,"ImageSource","questions.gif"); im.ScaleMethod = "none";

现在,缩放图像,使其适应默认组件区域,保持纵横比而不进行裁剪。然后,应用黑色背景以创建宽银幕式外观(图像上方和下方具有黑色条形)。
im.ScaleMethod = "scaledown"; im.BackgroundColor = "black";

创建一个显示街道图片的图像组件。通过使用 AltText 属性指定替换文本(或替代文字)来提供图像描述。屏幕阅读器使用此文本来描述图像。
fig = uifigure; im = uiimage(fig,ImageSource="street1.jpg", ... AltText="City street including cars, signs, and buildings");

版本历史记录
在 R2019a 中推出指定 AltText 属性以提供图像的描述。当 App 用户浏览您的 App 时,屏幕阅读器使用此文本来描述图像。
要在用户点击 App 中的图像时打开 Web 地址,请指定图像的 URL 属性。
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
选择网站
选择网站以获取翻译的可用内容,以及查看当地活动和优惠。根据您的位置,我们建议您选择:。
您也可以从以下列表中选择网站:
如何获得最佳网站性能
选择中国网站(中文或英文)以获得最佳网站性能。其他 MathWorks 国家/地区网站并未针对您所在位置的访问进行优化。
美洲
- América Latina (Español)
- Canada (English)
- United States (English)
欧洲
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)