显示
在仿真期间显示信号值
库:
Simulink /
Dashboard
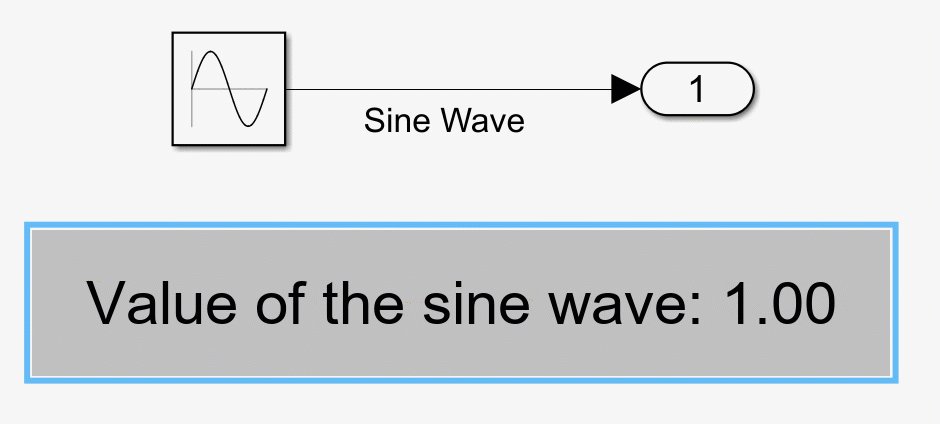
描述
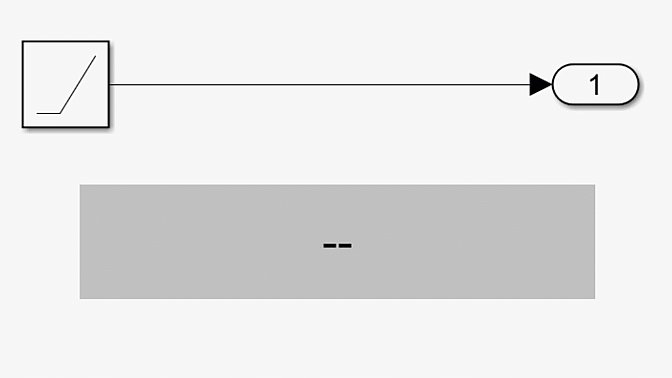
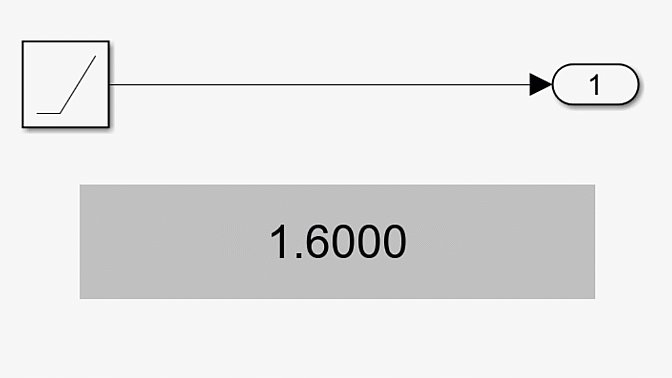
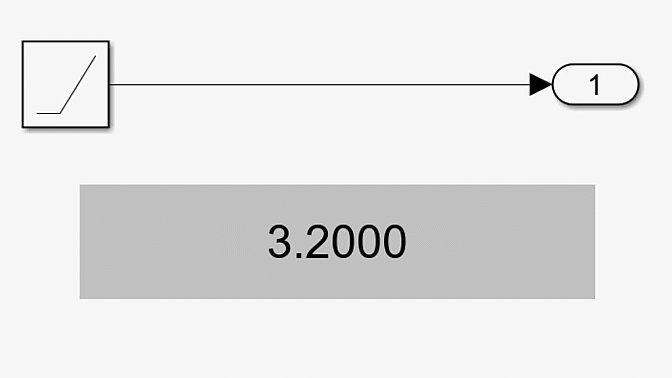
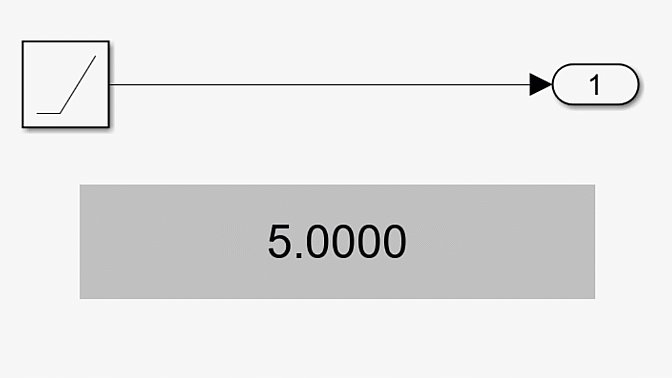
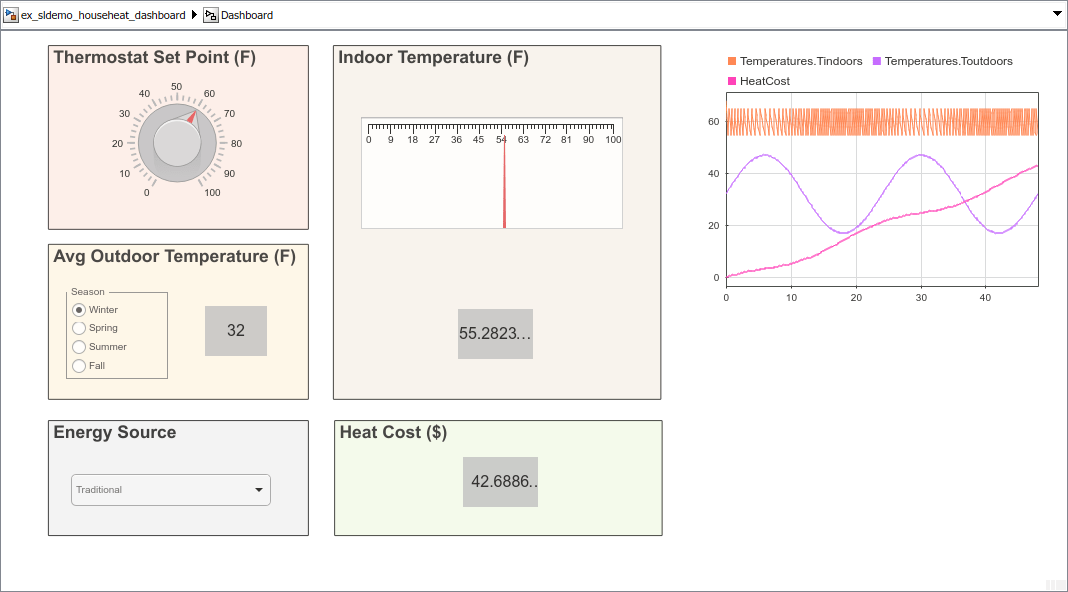
Display 模块连接到模型中的信号,并在仿真期间显示信号值。您可以配置 Display 模块的外观和格式,以直观显示数据值。您可以在仿真过程中编辑 Display 模块的参数。Display 模块可以显示复信号、向量信号和二维矩阵信号。将 Display 模块与其他 Dashboard 模块结合使用,为您的模型构建包含各种控件和指示器的交互式仪表板。
连接 Dashboard 模块
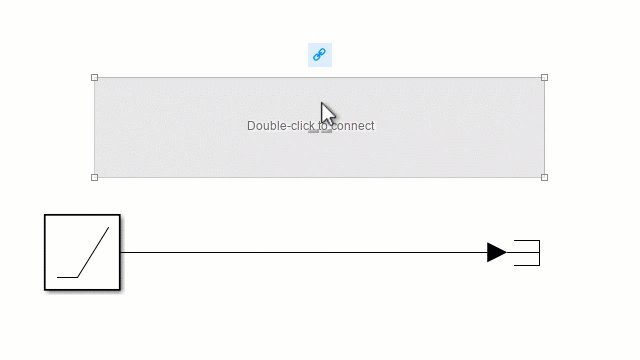
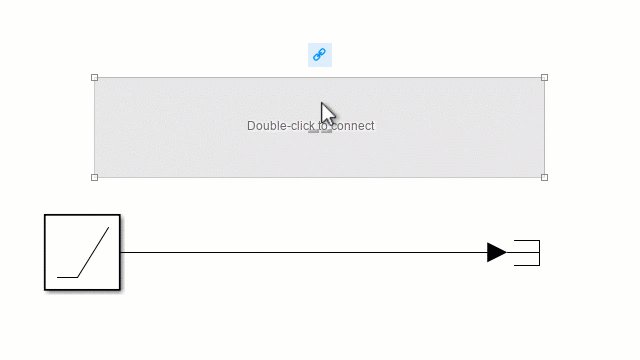
Dashboard 模块不使用端口来连接到模型元素。要连接 Dashboard 模块,请使用连接模式。要在未连接的模块上进入连接模式,请将鼠标在要连接的模块上暂停并点击连接按钮  。要在已连接的模块上进入连接模式,请选择该模块,在显示的省略号 (…) 上暂停,然后在展开的操作菜单中点击连接按钮。
。要在已连接的模块上进入连接模式,请选择该模块,在显示的省略号 (…) 上暂停,然后在展开的操作菜单中点击连接按钮。
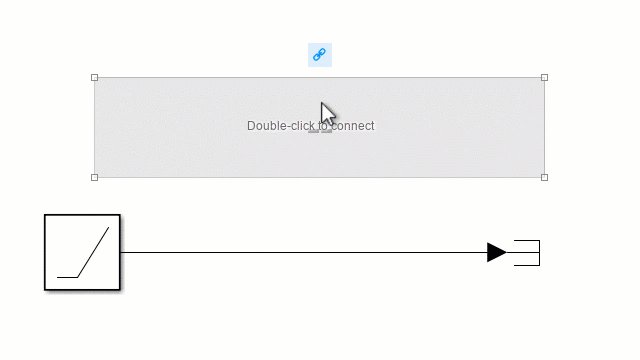
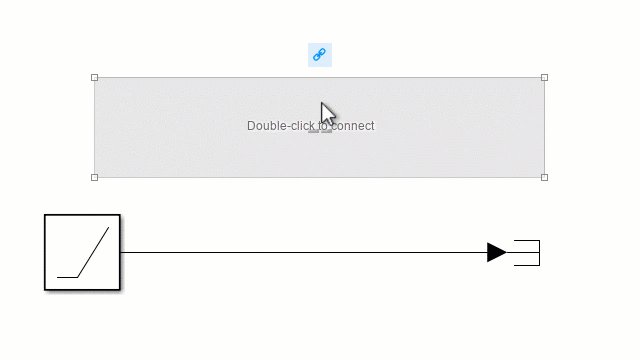
要将显示模块连接到模型中的信号或更改显示模块的连接,请进入连接模式。选择要连接的信号线。从出现的列表中,选择您要连接的信号。然后,请在 Dashboard 模块上悬停并点击完成连接按钮  。要查看 Dashboard 模块显示连接模块的值,请运行仿真。
。要查看 Dashboard 模块显示连接模块的值,请运行仿真。
有关连接 Dashboard 模块的详细信息,请参阅Connect Dashboard Blocks to Simulink Model。
您还可以将 Dashboard 模块连接到 Stateflow® 图。有关详细信息,请参阅Connect Dashboard Blocks to Stateflow (Stateflow)。
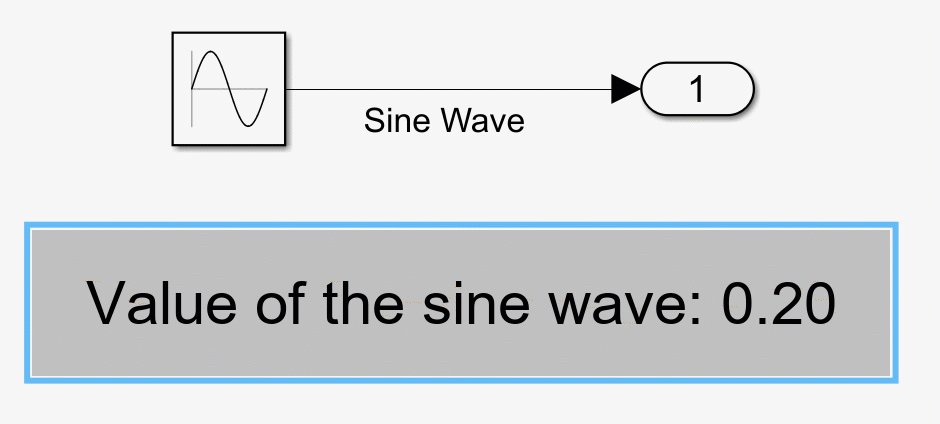
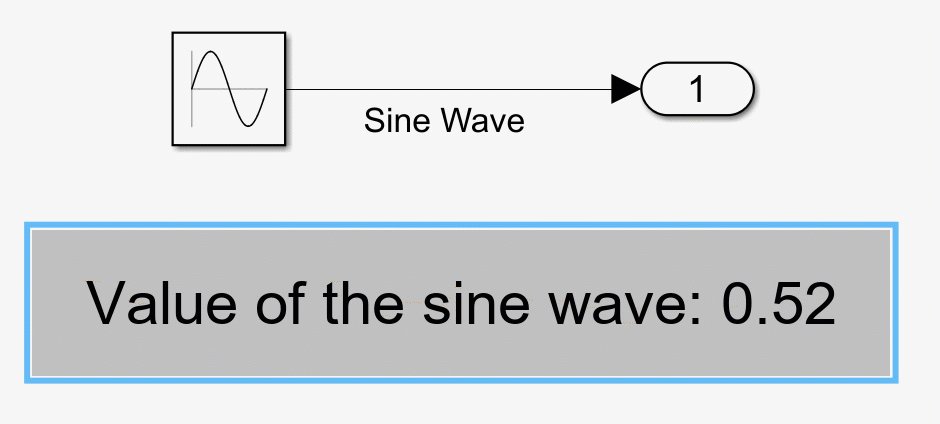
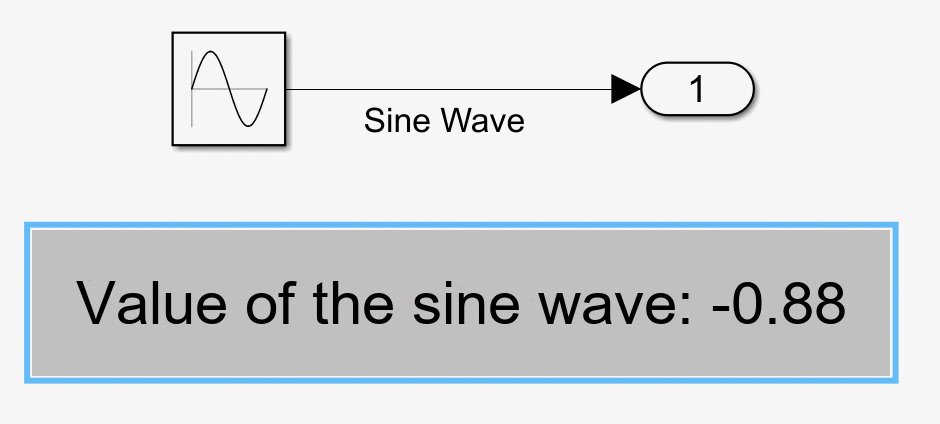
此动画说明如何将 Display 模块连接到您的模型。

示例
扩展示例
限制
您不能使用连接表将 Dashboard 模块连接到已注释掉的模块。使用连接模式将 Dashboard 模块连接到带注释的模块时,Dashboard 模块在您取消注释模块之前不会显示连接的值。
工具条不支持已在面板中的 Dashboard 模块。
Dashboard 模块不能连接位于引用模型内部的信号。
在仿真模型层次结构时,引用模型内的 Dashboard 模块不会更新。
Dashboard 模块不支持快速加速仿真。
在仿真期间,您无法将 Dashboard 模块连接到 Stateflow 图数据或状态活动。
您无法以编程方式将 Dashboard 模块连接到 Stateflow 图数据或状态活动。
由于加速模式仿真的模块简化或优化,一些信号在仿真期间没有可用的数据。要使用 Dashboard 模块查看此类信号,请标记信号以进行记录。
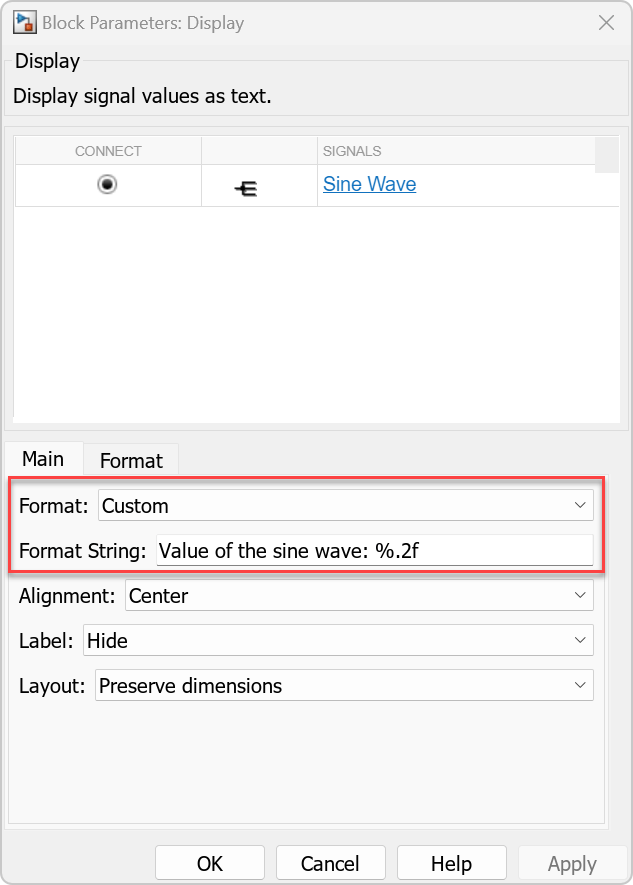
参数
模块特性
数据类型 |
|
直接馈通 |
|
多维信号 |
|
可变大小信号 |
|
过零检测 |
|
扩展功能
版本历史记录
在 R2017b 中推出