通道显示小组件
在私有和公共通道视图上显示自定义可视化效果。小组件可以为您的通道提供可配置的改进,而无需编写代码。
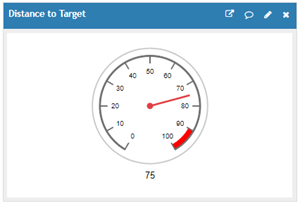
场值表
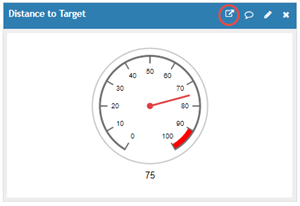
场值表在模拟显示屏上显示场的当前值。指针位置指示由仪表设置决定的范围内的当前值。您可以添加颜色编码区域来区分仪表位置。在您的通道的私有视图中创建的小组件是私有的。您可以在通道的公共视图上生成公共小组件。

创建仪表
选择Channels > My Channels,然后选择您的通道的私有或公共视图。在通道的私有视图上生成的小组件是私有的。在公共视图上生成的小组件是公共的。
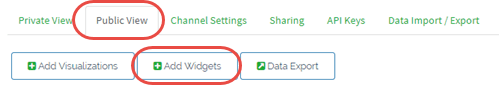
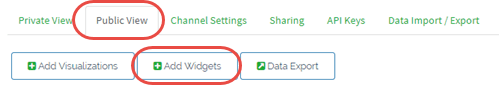
点击 Add Widgets。

选择 Gauge 小组件,并设置仪表选项。
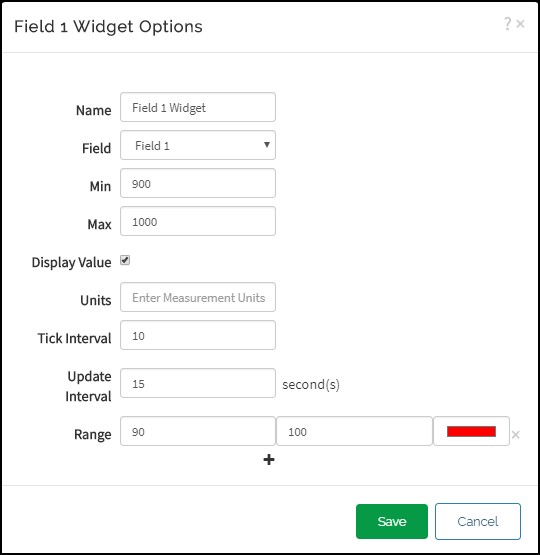
仪表选项
Name:该名称显示在仪表可视化的标题栏上。
Field:选择用于确定仪表值的字段。此列表仅显示启用的字段。您可以在 Channel Settings 中启用字段。
Min:将最小量规值指定为整数。
Max:将最大量规值指定为整数。
Display Value:选中此框可以在仪表上显示数字字段值。
Units:指定在仪表下方显示为标签的单位。
Tick Interval:将仪表上刻度线之间的间隔指定为整数值。为了确保可读性,最大刻度数为 32。
Update Interval:指定一个整数值(以秒为单位),以便仪表小组件读取字段值并更新显示。
Range:为仪表的范围添加自定义颜色。输入范围的最大值和最小值,然后选择颜色。使用 "+" 图标添加更多颜色范围。范围可以重叠,但较低的范围会覆盖前面的范围。

分享小组件
您可以分享在您页面的公共视图上创建的小组件。
将您的通道公开。使用 Sharing 选项卡与所有人分享通道。然后分享该 URL 供公开查看;它具有此处显示的形式。
https://thingspeak.com/channels/<your channel ID>
分享您通道的私有视图。使用 Sharing 选项卡与特定用户电子邮件共享通道。选择 Share channel view only with the following users
分享在您的通道公共视图上创建的小组件的 URL。
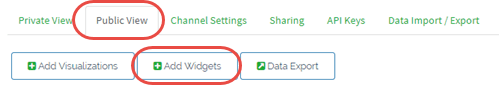
选择Channels > My Channels,然后选择您通道的 Public View 。

点击 Add Widgets 并调整小组件选项。
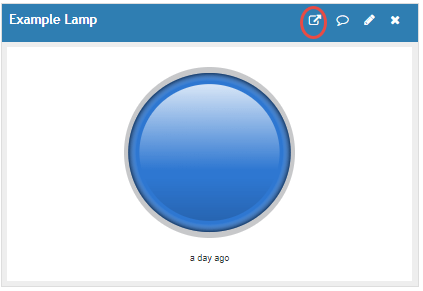
点击小组件框架顶部的弹出图标。

您的浏览器在新窗口中打开该小组件。从地址栏复制 URL。URL 采用此处显示的形式。您可以与任何希望其查看您的公共仪表的人分享该 URL。
https://www.thingspeak.com/channels/<channelID>/widgets/<widgetID>
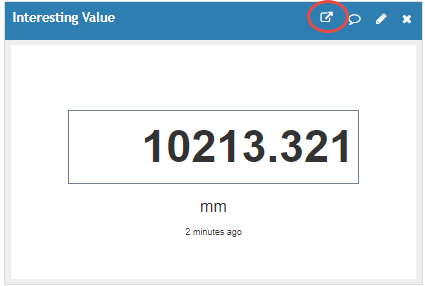
数字显示小组件
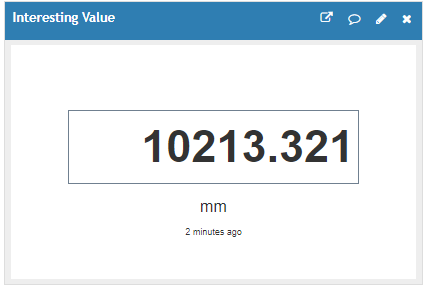
数字显示小组件显示通道视图上字段的当前值。您可以显示数值的整数或十进制表示形式。在您的通道的私有视图中生成的小组件是私有的。

创建数字显示
选择Channels > My Channels,然后选择您的通道的私有或公共视图。在通道的私有视图上生成的小组件是私有的。在公共视图上生成的小组件是公共的。
点击 Add Widgets。

选择 Numeric Display 小组件,然后设置显示选项。
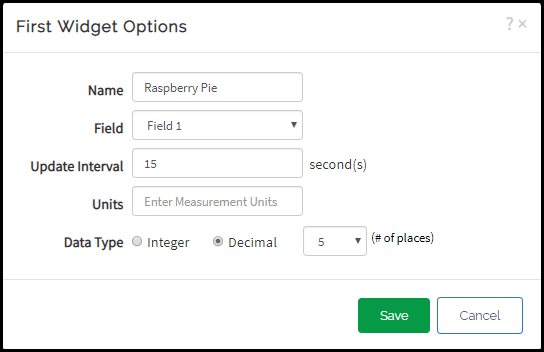
数字显示选项
Name:该名称显示在数字显示小组件的标题栏上。
Field:选择用于确定数字显示值的通道字段。此列表仅显示启用的字段。您可以在 Channel Settings 中启用字段。
Update Interval:指定一个整数值(以秒为单位),以便仪表小组件读取字段值并更新显示。
Units:指定在数字显示值下方显示为标签的单位。
Data Type:选择数字显示的格式。如果您选择 Decimal,您还可以选择显示一到五位小数。

共享数字显示
您可以分享在您页面的公共视图上创建的小组件。
将您的通道公开。使用 Sharing 选项卡与所有人分享通道。然后分享该 URL 供公开查看;它具有此处显示的形式。
https://thingspeak.com/channels/<your channel ID>
分享您通道的私有视图。使用 Sharing 选项卡与特定用户电子邮件共享通道。选择 Share channel view only with the following users
分享在您的通道公共视图上创建的小组件的 URL。
选择Channels > My Channels,然后选择您通道的 Public View 。

点击 Add Widgets 并调整小组件选项。
点击小组件框架顶部的弹出图标。

您的浏览器在新窗口中打开该小组件。从地址栏复制 URL。URL 采用此处显示的形式。您可以与任何希望其查看您的公共仪表的人分享该 URL。
https://www.thingspeak.com/channels/<channelID>/widgets/<widgetID>
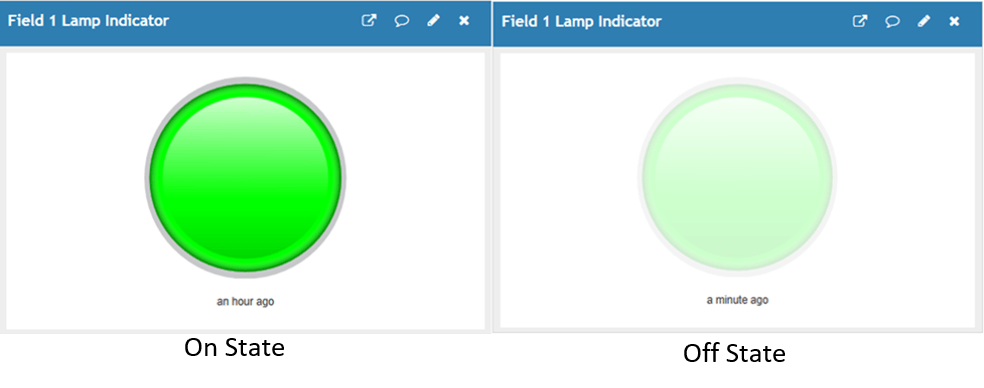
指示灯
指示灯在您的通道视图上显示字段值的二进制表示形式。该小组件将字段值与设定的阈值进行比较以确定灯的状态。在您的通道的私有视图中创建的小组件是私有的。您可以在通道的公共视图上生成公共小组件。左图显示的是处于开启状态的指示灯。右图显示关闭状态。

创建一个灯指示器
选择Channels > My Channels,然后选择您的通道的私有或公共视图。在通道的私有视图上生成的小组件是私有的。在公共视图上生成的小组件是公共的。
点击 Add Widgets。

选择 Lamp Indicator 小组件,并设置选项。
灯指示器选项
Name:该名称显示在灯指示器小组件的标题栏上。
Condition:首先选择要使用的字段,然后设置导致灯小组件状态发生变化的条件。最后,输入用于触发灯状态变化的值。
Update Interval:指定一个以秒为单位的整数值,以便灯指示器小组件读取字段值并更新显示。最小值为 15 秒。
Color:设置灯光指示灯的颜色。

分享一个灯指示器小组件
有三种方法可以共享小组件。
将您的通道公开。使用 Sharing 选项卡与所有人分享通道。然后分享该 URL 供公开查看;它具有此处显示的形式。
https://thingspeak.com/channels/<your channel ID>
分享您通道的私有视图。使用 Sharing 选项卡与特定用户电子邮件共享通道。选择 Share channel view only with the following users
分享在您的通道公共视图上创建的小组件的 URL。
选择Channels > My Channels,然后选择您通道的 Public View 。

点击 Add Widgets 并调整小组件选项。
点击小组件框架顶部的弹出图标。

您的浏览器在新窗口中打开该小组件。从地址栏复制 URL。URL 采用此处显示的形式。您可以与任何想要查看您的公共灯指示器小组件的人共享 URL。
https://www.thingspeak.com/channels/<channelID>/widgets/<widgetID>
图像显示
图像显示小组件显示写入图像通道的最新图像。

创建图像显示
注意
您可以将图像显示小组件添加到常规通道的私有视图中。在小组件中您可以指定要查看的图像通道。有关创建和写入图像通道的信息,请参阅 创建图像通道。
选择Channels > My Channels,然后选择您通道的私有视图。
点击 Add Widgets。

选择 Image Display 小组件,并配置其参数。
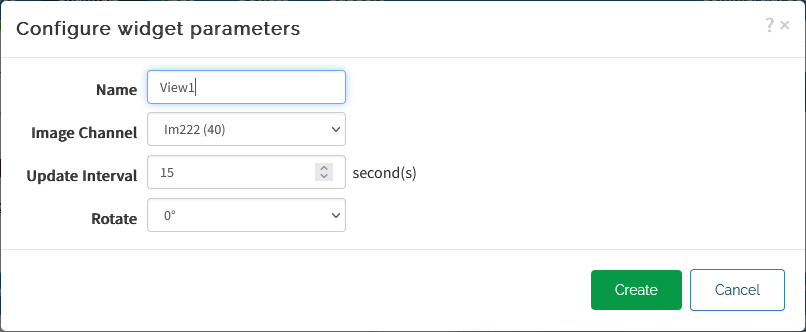
图像显示参数
Name:该名称显示在图像显示小组件的标题栏上。
Image Channel:选择其中一个可用的图像通道。
Update Interval:指定小组件更新显示所需的整数值(以秒为单位)。
Rotate:选择图像的旋转值,为 90° 的倍数。