Show Channel Map
在地图上显示通道位置
使用 Show Channel Map 在网页上嵌入地图。
请求
HTTP 方法
GET
URL
https://thingspeak.com/channels/<channel_id>/maps/channel_show
URL 参数
| 名称 | 描述 |
|---|---|
| (必填)感兴趣通道的通道 ID。 |
示例网址: https://thingspeak.com/channels/276330/maps/channel_show
查询字符串参数
| 名称 | 描述 | 值类型 |
|---|---|---|
read_api_key | (私有通道必需)。为此特定通道指定读取 API 密钥。在通道视图的 API Keys 选项卡上找到读取 API 密钥。 | 字符串 |
width | (可选)地图宽度(以像素为单位)。默认地图宽度为 450。 | 整数 |
height | (可选)图高度(以像素为单位)。默认地图高度为 260。 | 整数 |
响应
成功
HTTP 状态代码
200 OK
主体示例
GET https://thingspeak.com/channels/12397/maps/channel_show |
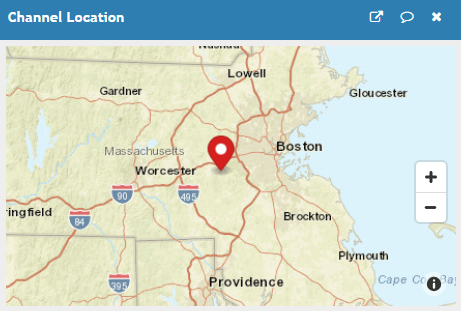
响应是一张地图,显示在 Channel Settings 页面上设置的纬度和经度的标记。
|
错误
完整列表请参阅错误代码。
如果您无权访问该通道,则响应为 The requested map is not accessible. Provide a public channel or the read API key for the private channel as a parameter: read_api_key=XXXXXXXXXXXXXXXX。
示例
在网页 iframe 中嵌入地图
使用示例格式创建
Show Channel MapREST 调用。如果通道是私有,请添加read_api_key参数。使用网络浏览器测试通话。创建一个包含以下元素的 html 文件。将
<channel_id>替换为您的通道 ID,将XXXXXXXXXXXXXXXX替换为您感兴趣通道的读取 API 密钥。<html><head><title>ThingSpeak Embedded Map</title></head> <body> <iframe width="650" height="800" style="border: 1px solid #cccccc;" src="https://thingspeak.com/channels/<channel_id>/maps/channel_show?read_api_key=XXXXXXXXXXXXXXXX&height=800"> </body></html>
使用
.HTML扩展名保存文件。使用网络浏览器打开文件以查看嵌入的地图。