ThingHTTP App
ThingHTTP 支持设备、网站和 Web 服务之间的通信,而无需在设备级别实现协议。您可以在 ThingHTTP 中指定操作,然后使用其他 ThingSpeak™ App(例如 TimeControl 和 React)触发这些操作。
创建事物 HTTP 请求
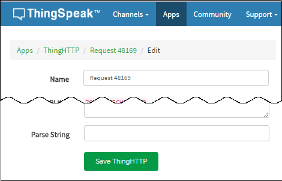
创建一个新的 ThingHTTP 请求。点击 Apps > ThingHTTP,然后点击 New ThingHTTP。

指定设置。并非每种类型的请求都需要所有设置。所有 ThingHTTP 请求都需要以下参数。
必需参数 描述 Name 为您的 ThingHTTP 请求输入一个唯一的名称。 API Key 为 ThingHTTP 请求自动生成的 API 密钥。 URL 输入您要请求数据的网站或网络服务的地址,以 https://开头。(注意,虽然支持http://,但是强烈不建议使用。)Method 选择以下访问 URL 所需的 HTTP 方法之一:获取、发布、放置或删除。
HTTP Version 除非您的服务器另有指示,否则请指定 1.1。 根据您所提出的请求的性质,您可以指定其他参数。例如,ThingHTTP 请求需要向需要身份验证的服务器提供用户名和密码。
可选参数 描述 HTTP Auth Username 如果您的 URL 需要身份验证,请输入用户名进行身份验证以访问私有通道或网站。 HTTP Auth Password 如果您的 URL 需要认证,请输入密码进行认证才能访问私有通道或网站。 Content Type 输入请求内容的 MIME 或表单类型。例如, application/x-www-form-urlencoded。Host 如果您的 ThingHTTP 请求需要主机地址,请输入域名。例如, api.thingspeak.com。Headers 如果您的 ThingHTTP 请求需要自定义标头,请输入头文件的名称和值。例如,使用 Range: bytes=500-999指定字节范围。Body 输入您想要包含在请求中的消息。
您还可以使用替换键在主体部分中包含要发送到 ThingHTTP App 的数据。有关示例,请参阅使用 ThingHTTP 触发器传递数据。
Parse String 输入要在响应数据中查找的标签。
您可以使用唯一的 ID 或 XPATH 从 HTML 中解析特定数据。如果返回的数据是 JSON 对象,则可以使用 JSON 点表示法来解析响应数据中的特定值。查看 解析字符串 以了解更多信息。保存请求。通过点击 Apps 并选择 ThingHTTP,您的 ThingHTTP 即可供将来使用。
触发 ThingHTTP
使用 GET 或 POST HTTP 请求、TimeControl 或 React 触发您的 ThingHTTP。如果包含数据或使用自定义替换键,请使用 POST 请求。由 POST、TimeControl 或 React 触发的请求可以将某些变量传递给 ThingHTTP。有关详细信息,请参阅 使用 ThingHTTP 触发器传递数据。例如,如果您使用 TimeControl 来触发 ThingHTTP,则可以传递触发的时间。该表提供了使用 HTTP 请求触发 ThingHTTP 的输入和输出参数以及示例调用。
注意
每秒触发 ThingHTTP 多次会导致 HTTP 429 状态代码。状态代码会持续显示,直到您将速率降低到每秒一个请求以下。
使用 HTTP 请求触发 ThingHTTP
| 标题 | HTTP POST 请求触发 ThingHTTP |
|---|---|
| URL | https://api.thingspeak.com/apps/thinghttp/send_request |
| HTTP 方法 | POST |
| HTTP 标头 | Content-Type: application/x-www-form-urlencoded |
| 数据参数 | api_key=XXXXXXXXXXXXXXX |
| 成功响应 | 200 OK |
| 错误响应 | 400 Invalid API key |
| 注意 | 您的 ThingHTTP API 密钥必须出现在 HTTP 头文件或主体部分中,或者可以同时出现在两者中。 如果您没有将数据传递给 ThingHTTP,则可以使用 GET 请求来触发 ThingHTTP: GET https://api.thingspeak.com/apps/thinghttp/send_request?api_key=XXXXXXXXXXXXXXX。 |
ThingHTTP 返回 HTTP 请求的结果。
使用 ThingHTTP 触发器传递数据
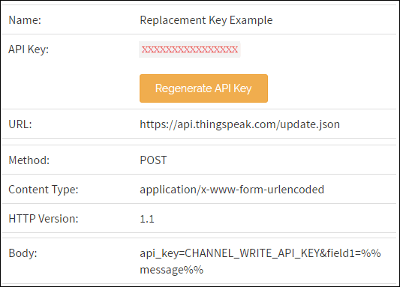
您可以使用替换键(包括两个百分号内的键)将数据发送到 ThingHTTP。您可以在 ThingHTTP 的任何可用部分中包含替换密钥。例如,您可以在 ThingHTTP 主体中包含一个标签,然后使用触发 ThingHTTP 请求的 POST 传递数据。此示例展示了如何使用 ThingHTTP 请求向 ThingSpeak 通道发送消息。创建您的 ThingHTTP,并在主体中使用自定义替换密钥 %%message%%。

当您在触发 ThingHTTP 的 POST 中包含一条消息时,HTTP POST 会触发您的 ThingHTTP,将 %%message%% 替换为 '1234' 并更新 ThingSpeak 上的通道。ThingHTTP 的主体参数与 HTTP 触发请求的主体参数不同。HTTP 触发器请求参数如下表所示。
| 标题 | HTTP POST 请求触发 ThingHTTP |
|---|---|
| URL | https://api.thingspeak.com/apps/thinghttp/send_request |
| HTTP 方法 | POST |
| HTTP 标头 | Content-Type: application/x-www-form-urlencoded |
| 数据参数 | api_key=XXXXXXXXXXXXXXX |
| 成功响应 | 200 OK 和 HTTP、JSON 或文本,具体取决于您的 ThingHTTP |
| 错误响应 | 400 Invalid API key |
| 注意 | 您的 ThingHTTP API 密钥必须出现在 HTTP 头文件或主体部分中,或者可以同时出现在两者中。 |
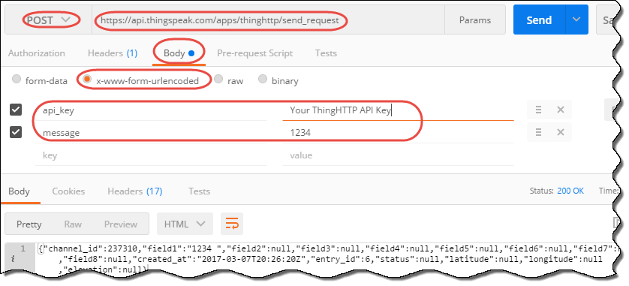
使用替换密钥的 POSTMAN 请求
您可以使用 POSTMAN 尝试使用 ThingSpeak 的 RESTful API 发出 HTTP 请求。下面展示如何使用 POSTMAN 使用替换密钥测试您的 ThingHTTP。
选择 POST 并输入请求 URL。
在授权部分选择 Body。
选择 x-www-form-urlencoded。
输入
api_key并将您的 ThingHTTP API 密钥复制到 value 部分。在 value 部分输入
message和消息文本。

更换密钥
您可以使用替换密钥将数据传递到您的 App。下表总结了您可以使用的标准和自定义替换键。有些键特定于特定类型的请求,如最后一列所示。
| 键 | 描述 | 示例 | 使用场合 |
|---|---|---|---|
%%YOUR_CUSTOM_LABEL%% | ThingHTTP 会用触发请求中带有标签 "YOUR_CUSTOM_LABEL" 的数据来替换该自定义替换值。 | field1=%%YOUR_CUSTOM_LABEL%%POST 数据: YOUR_CUSTOM_LABEL=1234。RESULT: field1=1234。 | 任何请求 |
%%channel_CHANNEL_ID_ | 指定通道和字段的最后一个值。对与 ThingHTTP 请求不属于同一用户的私有通道的替换请求将返回空白值。 | The latest value is %%channel_12_field_1%%。结果: The latest value is 2.5。 | 任何请求 |
%%datetime%% | TimeControl 或 React 运行的完整日期和时间。 | The date and time the event occurred is %%日期时间%%。结果: The date and time the event occurred is 2014-09-24 下午 5:32。 | TimeControl 或 React |
%%day%% | TimeControl 运行时的星期几的名称。 | The day the event occurred is %%day%%。结果: The day the event occurred is Wednesday。 | TimeControl |
%%day_index%% | 从星期日开始的工作日的从零开始的索引。 | The number of days used this week is %%day_index%%。结果: The number of days used this week is 3。 | TimeControl |
%%hour%% | TimeControl 运行的当天小时数。 | The hour that the event occurred is %%hour%%。结果: The hour that the event occurred is 5。 | TimeControl |
%%minute%% | TimeControl 运行时的小时数。 | The minute the event occurred is %%分钟%%。结果: The minute the event occurred is 30。 | TimeControl |
%%trigger%% | 触发 React 的值。 | It is way too hot in here at %%trigger%% C. 结果: It is way too hot in here at 40 C。 | React |
%%channel_id%% | 触发 React 的通道 ID。 | The channel that triggers is %%channel_id%%。结果: The channel that triggers is 1256。 | React |
解析字符串
ThingHTTP 发送请求生成的完整 HTTP 响应,该响应可以是网页、文本或 JSON 对象。要从响应中提取单个数据元素,请在 ThingHTTP 请求中指定解析字符串。ThingHTTP 可以使用唯一标签 ID 或 XPATH 数据来解析数据。可以解析 JSON 对象来检索对象的组件。
| XPath | |
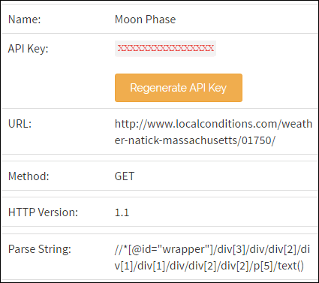
您可以使用 XML 路径语言 (XPath) 来指定网页上的特定值。指定网页上某个项目的 XPath,以解析该特定项目。当您点击源视图中的数据时,某些浏览器会提供 XPATH 信息。例如,网页 |
|
| JSON | |
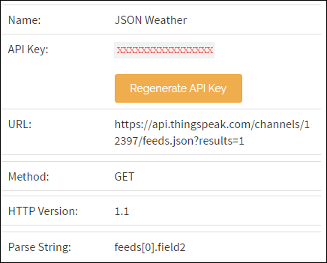
JSON(JavaScript 对象表示法)通常用于格式化 Web 数据。如果您的请求返回 JSON 对象,您可以使用适当的点符号来检索感兴趣的值。ThingSpeak 12397 通道提供来自纳蒂克 MathWorks® 停车场的天气信息。使用请求 URL 这是从 MathWorks ThingSpeak 气象站通道返回的气象站 JSON 对象的示例。 { "channel": {
"id": 12397,
"name": "WeatherStation",
"description": "MathWorks Weather Station, ...",
...
"field1": "Wind Direction ... ",
"field2": "Wind Speed (mph)",
... },
"feeds": [
{
"created_at": "2017-03-13T14:33:21Z",
"entry_id": 1272044,
"field1": "21",
"field2": "5.0",
... } ]}
|
|