使用 IFTTT 通知对通道活动做出反应
此示例展示如何使用 React App 在 ThingHTTP 中触发对 IFTTT 的 HTTP 请求。利用 MATLAB® 的分析能力,您可以从 ThingSpeak™ 数据中生成经过过滤、有针对性的、特定的通道活动通知。IFTTT 是一种外部网络服务,可让您创建响应触发操作的小程序。
通道 379984 记录家庭温度值。在此示例中,当温度降至 50 度以下时,您会收到通知,以便为春天花园做准备的幼苗不会受到损害。
创建 IFTTT 小程序
IFTTT 是一种网络服务,可让您创建响应另一个操作的小程序。您可以使用 IFTTT Webhooks 服务创建 Web 请求来触发操作。传入操作是对 Web 服务器的 HTTP 请求,传出操作是设备上 IFTTT App 中的通知。
1) 如果您还没有 IFTTT 帐户,请创建一个。登录到您的帐户。
2) 创建一个小程序。选择您的用户图标,然后点击创建。

3) 选择输入动作。点击单词 this。

4) 选择 Webhooks 服务。在搜索字段中输入 Webhooks。选择 Webhooks 卡。选择 Webhooks 作为触发器后,点击 Receive a web request 卡继续。


5) 完成触发器字段。输入事件名称。此示例使用 TooCold 作为事件名称。点击 Create Trigger。

6) 选择结果动作。点击单词 that。触发词 this 现在是 Webhooks 图标。

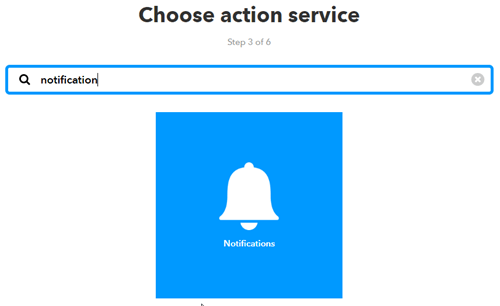
7) 在搜索栏中输入 notification,然后点击 Notifications 框。然后选择 Send a notification from the IFTTT App。


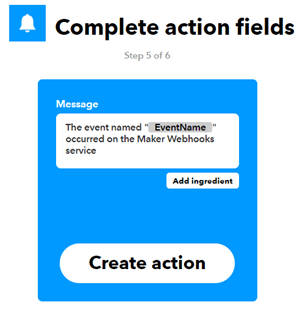
7) 点击 Create action 完成新小程序的创建。对于此示例,事件的名称是 TooCold。IFTTT 将传递消息中出现变量 {{EventName}} 的事件的名称。您还可以使用成分传递有关触发消息的事件的数据。例如,包括 {{OccurredAt}} 会将事件时间添加到您的通知中。

8) 检索您的 Webhooks 触发信息。选择 My Applets > Services,然后搜索 Webhooks。选择 Webhooks,然后点击 Documentation 按钮。您会看到您的密钥和发送请求的格式。输入事件名称。此示例的事件名称是 TooCold。
https://maker.ifttt.com/trigger/{event}/with/key/XXXXXXXXXXXXXXXXXXXXXX
https://maker.ifttt.com/trigger/TooCold/with/key/XXXXXXXXXXXXXXXXXXXXXX
您可以使用 test 按钮或将 URL 粘贴到浏览器中来测试该服务。注意,IFTTT 事件触发器并不总是即时的。
创建一个 ThingHTTP
为了完成触发请求,创建一个 ThingHTTP。ThingHTTP App 允许您使用 API 密钥和来自 Web 或设备的 GET 请求触发预定义的 HTTP 请求。在此示例中,使用 ThingHTTP 在 IFTTT 触发 Webhooks。
1) 选择 Apps > ThingHTTP,然后选择 New ThingHTTP。
2) 编辑您的 ThingHTTP 设置。
Name - 命名您的 ThingHTP。
URL - 输入来自 Webhooks 文档的 URL。此示例的 URL 格式为 https://maker.ifttt.com/triigger/TooCold/with/key/xxxxxxxxxxxxxxxxxxxxxx。
Method - 输入 GET。
3) 要从 IFTTT 发送消息中的自定义值,请将 value1=YOUR_VALUE 添加到 Body 字段。将 YOUR_VALUE 更改为您想要发送的值或文本。
4) 保存 ThingHTTP。
创建对您的数据的反应
创建一个 React 来根据您的通道数据触发 ThingHTTP。您必须是用于创建反应的通道的作者。如果您希望使用来自通道 379984 的数据,您必须首先设置 MATLAB Analysis 以定期将数据从目标通道复制到您的通道。有关如何调度从通道复制数据的更多信息,请参阅在新通道中收集数据、TimeControl App 和 thingSpeakRead。
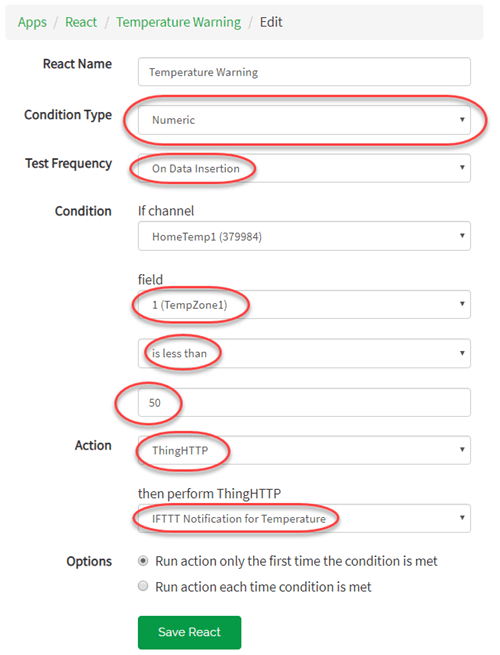
React App 可以评估您的 ThingSpeak 通道数据并触发其他事件。创建一个 React App 实例,当房间太冷时触发。选择 Apps > React,然后点击 New React。
Name - 命名您的 React。
Test Frequency - 选择 On Data Insertion。
Condition - 在 If channel 列表中选择您的温度通道。您将无法直接对 HomeTemp1 通道 379984 创建反应,但您可以在该通道中创建自己的数据副本。
Field - 选择字段 1,将要求设置为小于,然后 将温度级别设置为 50。
Action - 选择 ThingHTTP 并选择您之前定义的 ThingHTTP 的名称。
Options - 选择 Run action each time condition is met。

触发您的信息
一旦通道中的温度达到 React 的设定点,您就会在设备上的 IFTTT App 中收到通知。

故障排除
如果您没有收到通知,您可以尝试单独激活每个组件。
1) 从您的浏览器触发 IFTTT 上的 Webhooks。将 Webhooks 文档中的地址复制到您的浏览器地址窗口,尝试直接触发事件。如果成功,IFTTT 将回复 "You have successfully triggered the TooCold event!"
2) 使用 REST API 调用触发您的 ThingHTTP。编辑并保存 ThingHTTP 后,调用的格式可在帮助窗格中查看。您的 ThingHTTP 有一个唯一的 API 密钥。
GET https://api.thingspeak.com/apps/thinghttp/send_request?api_key=XXXXXXXXXXXXXXXX
3) 通过将符合 React 中指定条件的数据写入通道来触发您的 React。例如,您可以将温度 49 度写入字段 1。
GET https://api.thingspeak.com/apps/thinghttp/send_request?api_key=XXXXXXXXXXXXXXXX&field1=49