Get Started with Image Viewer App
The Image Viewer app presents an integrated environment for displaying images and performing common image processing tasks. The workflow for using Image Viewer typically involves a combination of these steps:
Open the app and read an image.
Navigate the image.
Get information about the image data.
Modify the image data.
Save and export results.
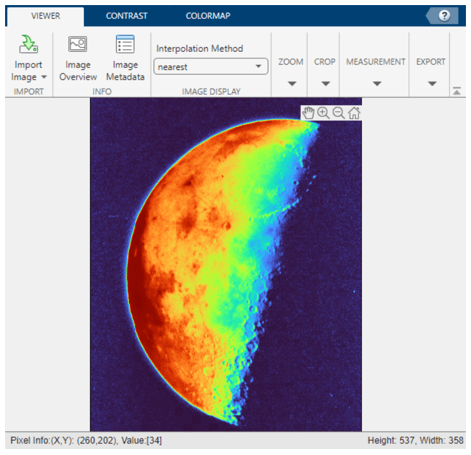
The figure shows an image displayed in Image Viewer, highlighting the contrast adjustment, colormap, and pixel values view options.

Note
You can access individual tools outside the Image Viewer app. To do so,
display an image in a figure window by using a function such as imshow, and then create one or more tools using toolbox functions. You can
build an image processing app with custom layout and behavior using a combination of
individual tools. For more information, see Interactive Image Viewing and Processing Tools.
Open Image Viewer App
You can open the Image Viewer app programmatically or from the MATLAB® toolstrip. In both cases, you can load an image from a workspace variable or
from a file. Image Viewer can open any file that the imread function can read, plus formats such as DICOM, NITF, and RAW.
Open the Image Viewer app from the command line by using the
imageViewerfunction. Use this function when you want to specify the image to display upon opening, as well as control various aspects of the initial image display, such as the initial magnification, colormap, or display range, by using name-value arguments. For example, this code opens Image Viewer and displays the image with filenamecameraman.tifat 200% of the original image dimensions.imageViewer("cameraman.tif",InitialMagnification=200)Open the Image Viewer app from the Apps tab of the MATLAB toolstrip, under Image Processing and Computer Vision. To import an image from a file, on the Viewer tab of the app toolstrip, select Import Image > From File. To import image data from the workspace, click the import button
 or select Import Image > From Workspace. Select the image you want to import from the dialog box and click
OK.
or select Import Image > From Workspace. Select the image you want to import from the dialog box and click
OK.
Navigate Image in Image Viewer App
After you open Image Viewer and import an image, you can use navigation aids and tools to explore the image in detail.
| Action | Tools and Navigation Aids | Example |
|---|---|---|
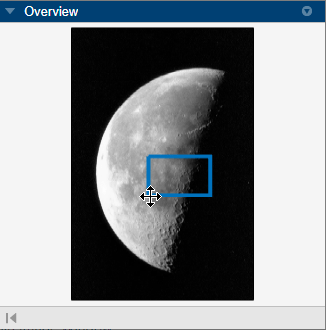
| See image overview | An image overview helps you navigate a zoomed in image. To open the Overview pane, on the Viewer tab of the app toolstrip, select Image Overview. The Overview pane displays the entire image with a rectangle that indicates which portion of the image is currently visible in the main display pane. You can pan the image in the main display by moving the rectangle in the Overview pane. |  |
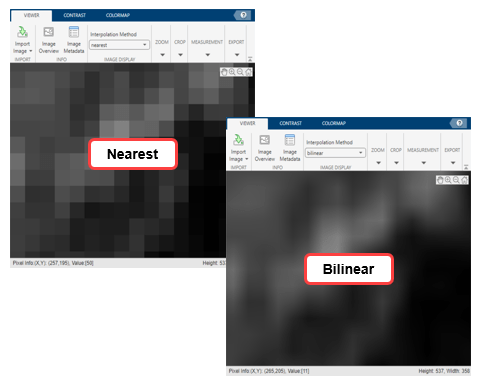
| Magnify image | Zoom in and out using the mouse scroll wheel. You can also zoom in or out by pressing Ctrl+Plus or Ctrl+Minus keys, respectively. When Image Viewer scales an image, it uses
interpolation to determine the values for screen pixels that do not directly
correspond to pixel elements in the image matrix. You can change the interpolation
method in the app toolstrip under Interpolation Method.
Select |
|
| Pan image | To pan an image that is too large to fit in the Image Viewer
window, use the arrow keys or the Overview pane.
Alternatively, in the top-right corner of the main display pane, select Pan | |
| Choose image colormap | To enhance the visibility of features in grayscale and indexed images, you can change the image colormap on the Colormap tab of the app toolstrip. You can select a predefined MATLAB colormap such as jet or parula, or a colormap variable from the workspace. You can also create a colormap by entering a MATLAB expression that, when evaluated, generates an m-by-3 colormap. Note The Colormap tab is not available for RGB images. |  |
Get Information About Image Data
Image Viewer provides information about pixel values and other aspects of the image data. These tools are all available on the Viewer tab of the app toolstrip.
| Information | Description | Example |
|---|---|---|
| Image metadata | View information about the image by selecting Image Metadata in the app toolstrip. The app provides basic information about the width, height, number of color channels, data type, and image type of the image. If you load an image from a file, then the
app also displays the file metadata. This metadata is the same information
returned by the information function for that file format, such as the |
|
| Pixel information | When you pause the mouse pointer on a pixel, the bottom-left corner of the main display pane shows the xy-coordinates and value of that pixel. For more information, see Determine Individual Pixel Values in Image Viewer. |
|
| Pixel values | When you zoom far enough into the image, the app superimposes the pixel values on the image in the main display pane. For more information, see View Pixel Values in Image Region. To view pixel
values, zoom in on the image and, on the Viewer tab of the
app toolstrip, select Show Pixel Value. You can manually zoom
in until the pixel values appear, or, in the drop-down menu in the
Zoom section of the app toolstrip, select When viewing pixel values, in the
Viewer tab of the app toolstrip, set
Interpolation Method to
|
|
| Image height and width | The bottom-right corner of the main display pane shows the height and width of the image, in pixels. |
|
| Measure distance or area | Measure the Euclidean distance between two pixels, or the area within a polygon. For more information, see Measure Distances and Areas Using Image Viewer App |
|
Modify Image Data
Using Image Viewer, you can adjust image contrast and crop an image.
By default, when you close Image Viewer, the app does not save the modified image data. However, you can export the modified image to a file or save the modified data in a workspace variable. For more information, see Save and Export Results.
| Modification | Description | Example |
|---|---|---|
| Adjust contrast | Adjust the contrast of grayscale images, on the Contrast tab of the app toolstrip, by using an interactive histogram, or by entering values for the window bounds, window width, and window center. For more information, see Adjust Image Contrast in Image Viewer App. Note The Contrast tab is not available for RGB or binary images.
|
|
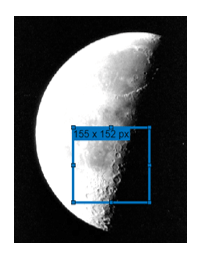
| Crop image | To crop an image to a rectangular region of interest, on the Viewer tab of the app toolstrip, select Crop Image. For more information, see Crop Image Using Image Viewer App. |
|
Save and Export Results
Image Viewer enables you to export image data to the workspace or save image data to a file. The exported image data includes any cropping or contrast adjustment changes you perform in the app. The exported image does not include any colormap changes. The exported image has the same number of channels and is of the same data type as the imported image. You can also export area and distance measurements to the workspace.
| Action | Description | Example |
|---|---|---|
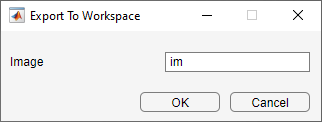
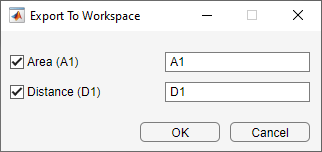
| Export image as workspace variable | On the Viewer tab of the app toolstrip, click the
export button In the Export To Workspace dialog box, specify a workspace variable name, and click OK. |
|
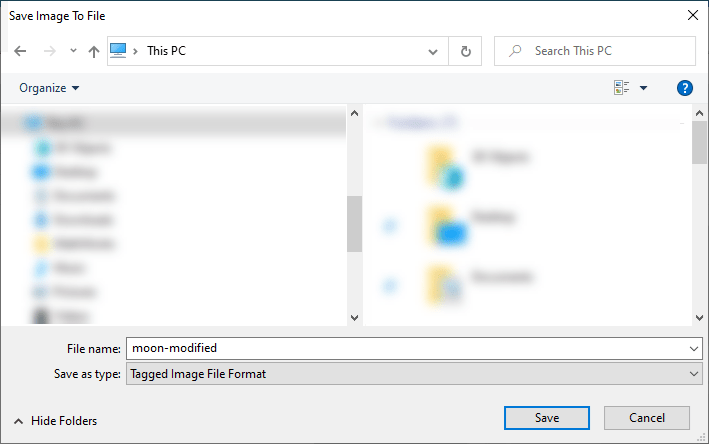
| Save image to file | On the Viewer tab of the app toolstrip, select Export > Export Image > To Image File. In the Save Image To File dialog box, navigate to the location where you want to save the image file. Specify a filename and format, and click Save. |
|
| Export measurements to workspace | On the Viewer tab of the app toolstrip, select Export > Export Measurements. In the Export To Workspace dialog box, select which measurements to export and specify a variable name for each measurement. Then, click OK. |
|