图像查看器
查看和浏览图像
说明
图像查看器使您能够以交互方式浏览图像并执行常见的图像处理任务。使用该 App,您可以:
从文件或工作区加载图像。
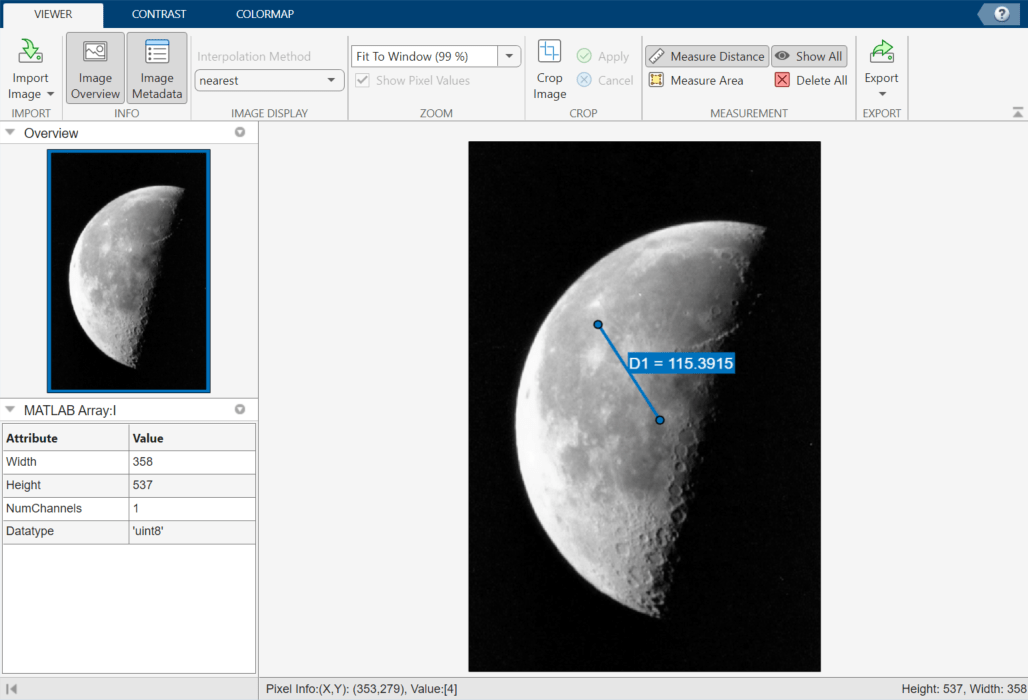
使用概览显示缩放和导航图像。
查看图像元数据、像素值和显示范围。
测量像素之间的距离或绘制的多边形区域内的面积。
使用内置或自定义颜色图查看灰度图像。
裁剪图像,或调整图像的对比度。
将测量值导出到工作区,并将修改后的图像导出到工作区或导出为图像文件。
要了解详细信息,请参阅Get Started with Image Viewer App。
打开 图像查看器 App
MATLAB® 工具条:在 App 选项卡上的图像处理和计算机视觉下,点击图像查看器图标。
MATLAB 命令提示符:使用
imageViewer函数 (自 R2023b 起)。
示例
相关示例
编程用途
提示
当您使用
close all命令时,图像查看器不会关闭。如果您要关闭图像查看器的多个实例,请使用语法imageViewer close。如果您加载的图像的数据范围小于该数据类型显示范围的 1/4,App 会在显示图像之前提示您调整对比度。选择是可设置显示范围限制以匹配数据范围并增大图像对比度。选择否可以低对比度显示原始图像。默认情况下,App 会记住您的选择,并将其应用于所有低对比度图像。如果清除该复选框,则每次加载低对比度图像时都会出现提示。
使用
blockedImage对象和bigimageshow函数显示多级图像和因太大而无法放入内存的图像。blockedImage对象管理大型和多级图像,以平衡内存需求和显示性能。如果图像文件需要太多的内存来显示,您可以使用makeMultiLevel2D函数来添加粗略的分辨率级别,并使用bigimageshow来显示该分辨率级别的图像。