使用多个刻度和坐标轴范围显示数据
您可以使用多个刻度和坐标轴范围以多种方法来可视化数据。例如,您可以使用 yyaxis 函数创建具有两个 y 轴的绘图。要创建具有多个 x 轴和 y 轴、多个颜色栏的绘图,或创建具有分成若干区间的不连续轴的绘图,请使用 tiledlayout 函数。
用两个 y 轴显示数据
使用 yyaxis 函数创建一个具有两个 y 轴的绘图。例如,您可以使用两个 y 轴以不同刻度绘制两条线。
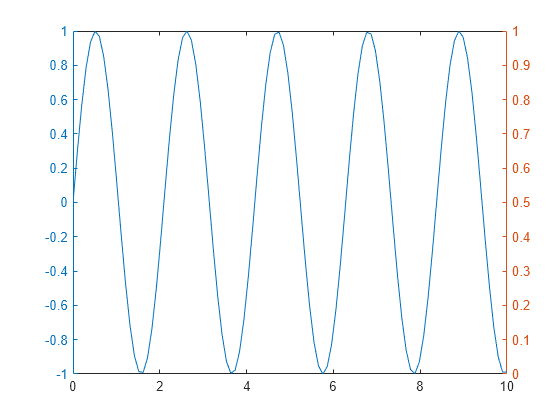
创建一个坐标区对象,并通过调用 yyaxis left 来激活左侧 y 轴。然后绘制一个正弦波。
figure
yyaxis left
x = linspace(0,10);
y = sin(3*x);
plot(x,y)
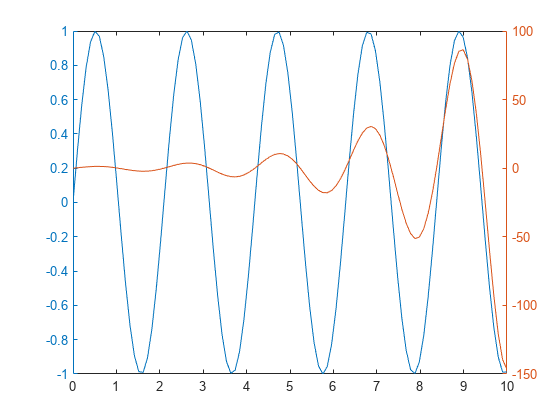
通过调用 yyaxis right 激活右侧 y 轴。然后绘制一个放大的正弦波。
yyaxis right
y2 = sin(3*x).*exp(0.5*x);
plot(x,y2)
用多个 x 轴和 y 轴显示数据
自 R2019b 开始提供
要用不同的 x 轴和 y 轴绘制两组数据,请在分块图布局中创建两个不同的坐标区对象。在其中一个坐标区对象中,将 x 轴移至图框的顶部,并将 y 轴移至图框的右侧。
例如,您可以创建两个具有不同 x 轴和 y 轴范围的图。
首先,创建两组 x 和 y 坐标。
x1 = 0:0.1:40; y1 = 4.*cos(x1)./(x1+2); x2 = 1:0.2:20; y2 = x2.^2./x2.^3;
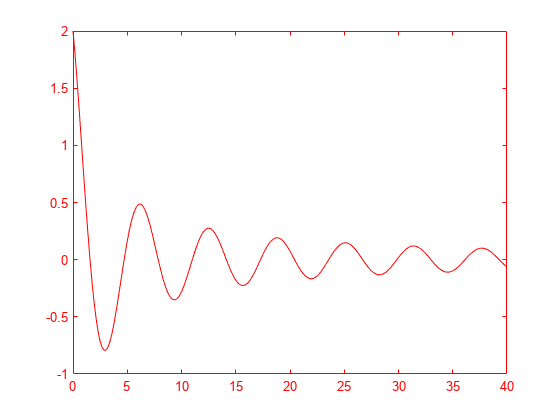
创建一个分块图布局和一个坐标区对象。然后在坐标区中绘图:
创建一个
1×1分块图布局t。通过调用
axes函数并将t指定为父对象,创建坐标区对象ax1。将
x1和y1绘制为一条红线,并将ax1指定为目标坐标区。更改 x 轴和 y 轴的颜色以匹配绘制的线条。在绘制后设置坐标区属性可确保设置保持不变。
t = tiledlayout(1,1); ax1 = axes(t); plot(ax1,x1,y1,'-r') ax1.XColor = 'r'; ax1.YColor = 'r';

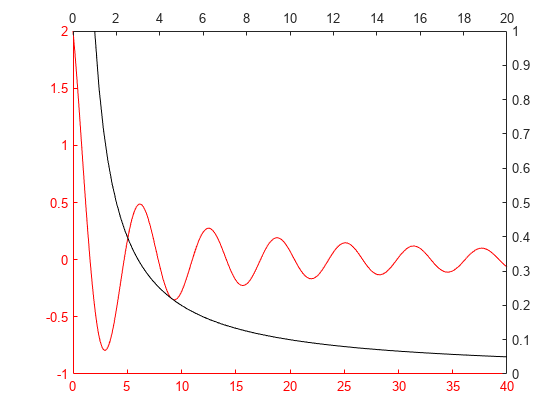
创建第二个坐标区对象,并用黑色而不是红色绘制第二组数据。然后,设置第二个坐标区对象的设置属性以移动 x 轴和 y 轴,确保两个图不彼此遮挡。
通过调用
axes函数并将t指定为父对象,创建坐标区对象ax2。将
x2和y2绘制为一条黑线,并将ax2指定为目标坐标区。将 x 轴移至顶部,并将 y 轴移至右侧。
将坐标区对象的颜色设置为
'none',以使底层图可见。关闭图框,以防止箱边缘遮挡 x 和 y 轴。
ax2 = axes(t); plot(ax2,x2,y2,'-k') ax2.XAxisLocation = 'top'; ax2.YAxisLocation = 'right'; ax2.Color = 'none'; ax1.Box = 'off'; ax2.Box = 'off';

在不连续的 x 轴上绘制数据
自 R2019b 开始提供
您可以使用分块图布局将绘图显示为沿一个轴分成若干区间。例如,您可能希望排除 x 轴的某个部分,以关注其他感兴趣的区域。
创建坐标向量 x 和 y。
x = 0:0.1:60; y = 4.*cos(x)./(x+2);
创建一个包含两个图块的分块图布局,并放置一个跨这两个图块的坐标区对象。在最后的演示中,此坐标区对象将出现在背景中,即显示在另外两个坐标区对象的后面。其 x 轴的一部分将可见,以显示一个长 x 轴。
创建一个
1×2分块图布局t,并指定紧凑的图块间距。通过设置图块间距,您可以控制 x 轴上各区间之间的间隙大小。通过调用
axes函数并将t指定为父对象,创建背景坐标区bgAx。指定名称-值参量以删除所有刻度并关闭图框。通过将
bgAx的Layout.TileSpan属性设置为[1 2],使背景坐标区跨两个图块。
figure t = tiledlayout(1,2,'TileSpacing','compact'); bgAx = axes(t,'XTick',[],'YTick',[],'Box','off'); bgAx.Layout.TileSpan = [1 2];

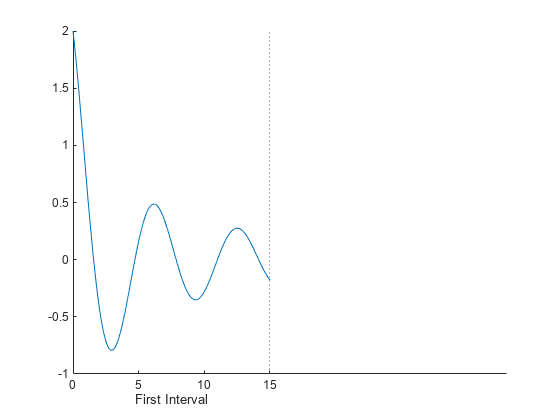
在第一个图块中的 bgAx 前面创建一个坐标区对象。绘制 x 和 y,并将 x 轴范围设置为第一个区间:
通过调用
axes函数并将t指定为父对象,创建ax1。默认情况下,坐标区位于第一个图块中。在
ax1中绘制 x 和 y。调用
xline函数,以在第一个区间的上限处显示一条垂直虚线。将 x 轴范围设置为第一个区间
[0 15]。添加轴标签以标识第一个区间。
ax1 = axes(t); plot(ax1,x,y) xline(ax1,15,':'); ax1.Box = 'off'; xlim(ax1,[0 15]) xlabel(ax1, 'First Interval')

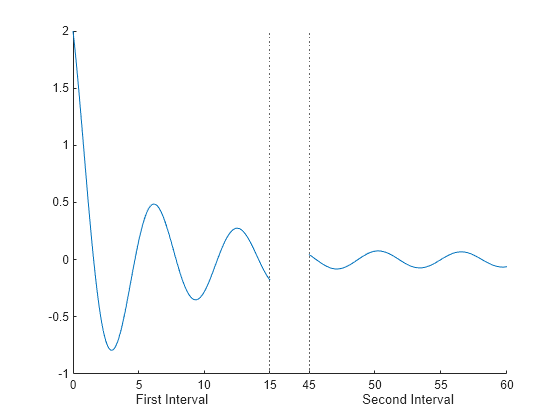
重复该过程,以创建另一个坐标区对象并针对第二个区间绘图。默认情况下,坐标区出现在第一个图块中。通过将坐标区的 Layout.Tile 属性设置为 2,将其移至第二个图块。然后,链接这两个坐标区,使两个 y 轴的范围匹配。
% Create second plot ax2 = axes(t); ax2.Layout.Tile = 2; plot(ax2,x,y) xline(ax2,45,':'); ax2.YAxis.Visible = 'off'; ax2.Box = 'off'; xlim(ax2,[45 60]) xlabel(ax2,'Second Interval') % Link the axes linkaxes([ax1 ax2], 'y')

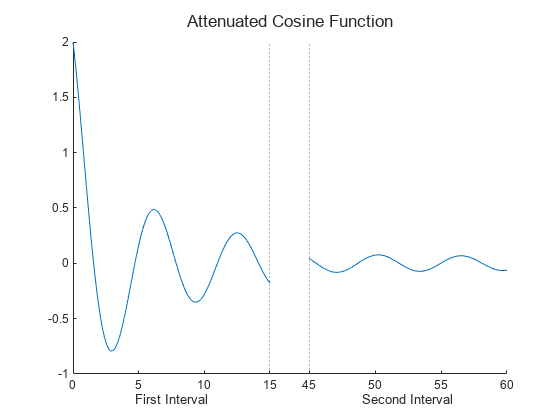
要添加标题,请将分块图布局传递给 title 函数。
title(t,'Attenuated Cosine Function')
用不同的颜色栏显示两组数据
自 R2020b 开始提供
一个坐标区对象只能容纳一个颜色栏。要创建具有多个颜色栏的可视化效果,请在一个分块图布局中堆叠多个坐标区对象。仅使其中一个坐标区可见,但在布局的外侧图块中每个坐标区旁边显示一个颜色栏。
为两个气泡图创建坐标向量、大小数据和颜色数据。
x = 1:15; n = 70 * randn(1,15) + 50; y1 = n + x.^2; y2 = n - linspace(1,225,15); sz1 = rand(1,15); sz2 = rand(1,15); c = linspace(1,10,15);
在分块图布局中堆叠两个坐标区对象,每个对象包含一个气泡图。
创建一个
1×1分块图布局t。创建坐标区对象
ax1并使用winter颜色图创建一个气泡图。创建坐标区对象
ax2并使用autumn颜色图创建一个气泡图。将Visible属性设置为'off',使此坐标区对象不可见。链接各坐标区对象以使它们保持同步。在本例中,您可以将
t的子代传递给linkaxes函数。您也可以将单个坐标区对象组成的向量传递给该函数。
% create first bubble chart with winter colormap t = tiledlayout(1,1); ax1 = axes(t); bubblechart(ax1,x,y1,sz1,c) colormap(ax1,'winter') % create second bubble chart with autumn colormap ax2 = axes(t); bubblechart(ax2,x,y2,sz2,c) colormap(ax2,'autumn') ax2.Visible = 'off'; % link the limits of axes linkaxes(t.Children)

在布局的东侧图块中为每个坐标区对象显示一个带标签的颜色栏。布局会排列这些颜色栏并使其保持对齐。
cb1 = colorbar(ax1); cb1.Layout.Tile = 'east'; cb1.Label.String = 'Time (s)'; cb2 = colorbar(ax2); cb2.Layout.Tile = 'east'; cb2.Label.String = 'Concentration (M)';

另请参阅
函数
tiledlayout|yyaxis|axes