ButtonGroup
按钮组 UI 容器

说明
按钮组 UI 容器管理单选按钮或切换按钮的互斥选择。在创建按钮组后,使用 ButtonGroup 对象修改其外观和行为。
创建对象
使用 uibuttongroup 函数在 App 中创建一个按钮组。
属性
按钮组
此 属性 为只读。
基于按钮组管理的按钮,以 RadioButton 对象数组或 ToggleButton 对象数组形式返回。
此属性不一定返回 ButtonGroup 对象的所有子组件。如果您需要访问的子组件不是 RadioButton 或 ToggleButton 对象,请使用 Children 属性。
标题
标题,指定为字符向量、字符串标量或分类数组。如果将此属性指定为分类数组,MATLAB® 将仅显示数组中的第一个元素。
MATLAB 不会将竖线 ('|') 字符解释为换行符,它在标题中显示为竖线。
如果要指定 Unicode® 字符,则将 Unicode 十进制码传递到 char 函数。例如,['Multiples of ' char(960)] 显示为 Multiples of π。
标题的位置,指定为 'lefttop'、'centertop' 或 'righttop'。
颜色和样式
标题颜色,指定为 RGB 三元组、十六进制颜色代码或下表中列出的颜色选项之一。
RGB 三元组和十六进制颜色代码对于指定自定义颜色非常有用。
RGB 三元组是包含三个元素的行向量,其元素分别指定颜色中红、绿、蓝分量的强度。强度值必须位于
[0,1]范围内,例如[0.4 0.6 0.7]。十六进制颜色代码是字符向量或字符串标量,以井号 (
#) 开头,后跟三个或六个十六进制数字,范围可以是0到F。这些值不区分大小写。因此,颜色代码"#FF8800"与"#ff8800"、"#F80"与"#f80"是等效的。
此外,还可以按名称指定一些常见的颜色。下表列出了命名颜色选项、等效 RGB 三元组和十六进制颜色代码。
| 颜色名称 | 短名称 | RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
下表列出了浅色和深色主题中绘图的默认调色板。
| 调色板 | 调色板颜色 |
|---|---|
在 R2025a 之前的版本中: 大多数绘图默认使用这些颜色。 |
|
|
|
您可以使用 orderedcolors 和 rgb2hex 函数获取这些调色板的 RGB 三元组和十六进制颜色代码。例如,获取 "gem" 调色板的 RGB 三元组并将其转换为十六进制颜色代码。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);在 R2023b 之前的版本中: 使用 RGB = get(groot,"FactoryAxesColorOrder") 获取 RGB 三元组。
在 R2024a 之前的版本中: 使用 H = compose("#%02X%02X%02X",round(RGB*255)) 获取十六进制颜色代码。
背景颜色,指定为 RGB 三元组、十六进制颜色代码或下表中列出的颜色选项之一。
RGB 三元组和十六进制颜色代码对于指定自定义颜色非常有用。
RGB 三元组是包含三个元素的行向量,其元素分别指定颜色中红、绿、蓝分量的强度。强度值必须位于
[0,1]范围内,例如[0.4 0.6 0.7]。十六进制颜色代码是字符向量或字符串标量,以井号 (
#) 开头,后跟三个或六个十六进制数字,范围可以是0到F。这些值不区分大小写。因此,颜色代码"#FF8800"与"#ff8800"、"#F80"与"#f80"是等效的。
此外,还可以按名称指定一些常见的颜色。下表列出了命名颜色选项、等效 RGB 三元组和十六进制颜色代码。
| 颜色名称 | 短名称 | RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
下表列出了浅色和深色主题中绘图的默认调色板。
| 调色板 | 调色板颜色 |
|---|---|
在 R2025a 之前的版本中: 大多数绘图默认使用这些颜色。 |
|
|
|
您可以使用 orderedcolors 和 rgb2hex 函数获取这些调色板的 RGB 三元组和十六进制颜色代码。例如,获取 "gem" 调色板的 RGB 三元组并将其转换为十六进制颜色代码。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);在 R2023b 之前的版本中: 使用 RGB = get(groot,"FactoryAxesColorOrder") 获取 RGB 三元组。
在 R2024a 之前的版本中: 使用 H = compose("#%02X%02X%02X",round(RGB*255)) 获取十六进制颜色代码。
按钮组的边框,指定为 'line' 或 'none'。
边框宽度,指定为正整数值。测量单位是像素。
边框颜色,指定为 RGB 三元组、十六进制颜色代码或下表中列出的颜色选项之一。
RGB 三元组和十六进制颜色代码对于指定自定义颜色非常有用。
RGB 三元组是包含三个元素的行向量,其元素分别指定颜色中红、绿、蓝分量的强度。强度值必须位于
[0,1]范围内,例如[0.4 0.6 0.7]。十六进制颜色代码是字符向量或字符串标量,以井号 (
#) 开头,后跟三个或六个十六进制数字,范围可以是0到F。这些值不区分大小写。因此,颜色代码"#FF8800"与"#ff8800"、"#F80"与"#f80"是等效的。
此外,还可以按名称指定一些常见的颜色。下表列出了命名颜色选项、等效 RGB 三元组和十六进制颜色代码。
| 颜色名称 | 短名称 | RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
下表列出了浅色和深色主题中绘图的默认调色板。
| 调色板 | 调色板颜色 |
|---|---|
在 R2025a 之前的版本中: 大多数绘图默认使用这些颜色。 |
|
|
|
您可以使用 orderedcolors 和 rgb2hex 函数获取这些调色板的 RGB 三元组和十六进制颜色代码。例如,获取 "gem" 调色板的 RGB 三元组并将其转换为十六进制颜色代码。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);在 R2023b 之前的版本中: 使用 RGB = get(groot,"FactoryAxesColorOrder") 获取 RGB 三元组。
在 R2024a 之前的版本中: 使用 H = compose("#%02X%02X%02X",round(RGB*255)) 获取十六进制颜色代码。
字体
字体名称,指定为系统支持的字体名称。默认字体取决于具体操作系统和区域设置。
如果指定的字体不可用,MATLAB 将使用运行 App 的系统上的可用字体中的最佳匹配项。
示例: 'Arial'
字体大小,指定为正数。FontUnits 属性指定单位。默认大小取决于系统。
示例: 12
示例: 12.5
字体粗细,指定为下列值之一:
'normal'- 特定字体定义的默认粗细'bold'- 字符轮廓比'normal'粗
并非所有字体都有加粗字体。对于非加粗字体,指定 'bold' 会得到普通字体。
字体角度,指定为 'normal' 或 'italic'。并非所有字体都有倾斜字体角度。对于无斜体字体,指定 'italic' 后会使用常规字体角度。
字体单位,指定为下表中的值之一。
| 单位值 | 描述 |
|---|---|
'pixels'(基于 uifigure 的 App 中的默认值) | 像素。 在 Windows® 和 Macintosh 系统上,像素的大小为 1/96 英寸。此大小与系统分辨率无关。 在 Linux® 系统上,一个像素的大小由系统分辨率确定。 |
'points'(基于 figure 的 App 中的默认值) | 磅。1 磅等于 1/72 英寸。 |
'normalized' | 归一化值,将字体大小指定为高度的一定比例。当您调整 UI 组件的大小时,MATLAB 会缩放显示的字体以保持该比例。 |
'inches' | 英寸。 |
'centimeters' | 厘米。 |
交互性
可见性状态,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
'on'- 显示对象。'off'- 隐藏对象而不删除它。您仍然可以访问不可见 UI 组件的属性。
要使您的 App 更快地启动,请将不需要在启动时出现的所有组件的 Visible 属性设置为 'off'。
更改不可见的容器的大小将在该容器变得可见时触发 SizeChangedFcn 回调。
更改容器的 Visible 属性不会改变其子组件的 Visible 属性值。即使隐藏容器会导致子组件隐藏也是如此。
工作状态,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
如果您将此属性设置为
'on',则 App 用户可以与组件进行交互。如果您将此属性设置为
'off',组件将灰显,指示 App 用户无法与其交互,并且它不会触发回调。
更改按钮组的 Enable 属性的值不会更改该按钮组中包含的 UI 组件的 Enable 属性的值。
工具提示,指定为字符向量、字符向量元胞数组、字符串数组或一维分类数组。如果使用此属性,则在运行时当用户将指针悬停在组件上时,将显示消息。即使禁用组件,工具提示也会显示。要显示多行文本,请指定字符向量元胞数组或字符串数组。数组中的每个元素变为一行文本。如果将此属性指定为分类数组,MATLAB 将使用数组中的值,而不是完整的类别集。
滚动能力,指定为 'off' 或 'on',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
将此属性设置为 'on' 可以在容器内滚动。但是,还有其他要求:
容器中子组件占用的区域必须大于容器一次可显示的区域。
在容器内无法容纳的组件必须位于容器的上方或右侧。您不能滚动到容器下方或左侧的组件。
如果容器包含网格布局管理器,则容器的
Scrollable属性不起作用。要启用滚动,请改为将GridLayout对象的Scrollable属性设置为'on'。
某些类型的图和坐标区不支持可滚动容器。但是,您可以将图或坐标区放在不可滚动的面板中,然后将该面板放在可滚动的容器中。有关详细信息,请参阅在 App 设计工具中显示图形。
当前选定的单选按钮或切换按钮,指定为 RadioButton、ToggleButton 或 UIControl 对象。
查询此属性的值,以确定当前选定了按钮组中的哪个按钮。设置此属性的值,以更改当前选定的按钮。当您使用此属性更改所选内容时,MATLAB 将对按钮组中其他按钮的 Value 属性进行相应的调整。
例如,假设您的按钮组包含三个单选按钮,而您将 SelectedObject 属性设置为 radiobutton3。MATLAB 将按照如下方式设置每个子 RadioButton 的 Value 属性:
radiobutton1.Value = false;radiobutton2.Value = false;radiobutton3.Value = true;
换句话说,设置 SelectedObject 属性与设置按钮组中按钮的 Value 属性具有相同的效果。
上下文菜单,指定为使用 uicontextmenu 函数创建的 ContextMenu 对象。使用此属性可在您右键点击组件时显示上下文菜单。
位置
按钮组的位置和大小,包括边框和标题,指定为 [left bottom width height] 形式的向量。此表介绍该向量中的每个元素。
| 元素 | 描述 |
|---|---|
left | 父容器的内部左边缘与按钮组的外部左边缘之间的距离 |
bottom | 父容器的内部下边缘与按钮组的外部下边缘之间的距离 |
width | 按钮组的左右外部边缘之间的距离 |
height | 按钮组的上下外部边缘之间的距离 |
所有测量值都采用 Units 属性指定的单位。
Position 值相对于父容器的可绘制区域。可绘制区域是指容器边框内的区域,不包括装饰元素(如菜单栏或标题)所占的区域。
注意
如果网格布局管理器是该按钮组的父级,则 Position 属性的值不会立即更新。要使用 Position 值相对于按钮组大小调整按钮组子级的大小,请使用 SizeChangedFcn 回调。
此 属性 为只读。
按钮组的位置和大小,不包括边框和标题,返回为 [left bottom width height] 形式的四元素向量。此表介绍该向量中的每个元素。
| 值 | 描述 |
|---|---|
left | 父容器的内部左边缘与按钮组的内部左边缘之间的距离。 |
bottom | 父容器的内部下边缘与按钮组的内部下边缘之间的距离。 |
width | 按钮组的左右边框的内部边缘之间的距离。 |
height | 按钮组的上下边框的内部边缘之间的距离。此距离不包括标题(如果存在标题)。 |
所有测量值都采用 Units 属性指定的单位。
注意
以下是使用 InnerPosition 属性时要注意的一些重要内容:
InnerPosition值受到标题、字体特征和BorderType是否存在的影响。InnerPosition值相对于父容器的可绘制区域。可绘制区域是指容器边框内的区域,不包括标题所占的区域。
按钮组的位置和大小,包括边框和标题,指定为 [left bottom width height] 形式的四元素向量。所有测量值都采用 Units 属性指定的单位。
此属性值等同于 Position 属性值。
测量单位,指定为下表中的值之一。
| 单位值 | 描述 |
|---|---|
'pixels'(基于 uifigure 的 App 中的默认值) | 在 Windows 和 Macintosh 系统上,像素的大小为 1/96 英寸。此大小与系统分辨率无关。 在 Linux 系统上,一个像素的大小由系统分辨率确定。 |
'normalized'(基于 figure 的 App 中的默认值) | 这些单位依据父容器进行归一化。容器的左下角映射到 |
'inches' | 英寸。 |
'centimeters' | 厘米。 |
'points' | 磅。1 磅等于 1/72 英寸。 |
'characters' | 这些单位基于图形根对象的默认 uicontrol 字体:
要访问默认的 uicontrol 字体,请使用 |
推荐值为 'pixels',因为大多数 MATLAB App 构建功能都以像素为单位测量距离。您可以创建一个对象,该对象根据父容器的大小重新缩放,方法是将使用 uigridlayout 函数创建的一个网格布局管理器作为该对象的父级。有关详细信息,请参阅Lay Out Apps Programmatically。
自动调整子组件的大小,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
'on'- 当容器调整大小时,子组件会自动调整大小。此值是使用uifigure函数创建的图窗中按钮组的默认值。'off'- 子组件不调整大小。此值是使用figure函数创建的图窗中按钮组的默认值。
AutoResizeChildren 属性影响容器的直接子组件,而不影响嵌套容器内的子组件。
要自定义调整大小行为,请将 AutoResizeChildren 属性设置为 'off' 并为容器创建 SizeChangedFcn 回调。有关详细信息,请参阅Manage App Resize Behavior Programmatically。
要禁用 App 的大小调整,请将图窗的 Resize 属性设置为 'off'。
建议仅在以像素为单位进行布局的 App 中将 AutoResizeChildren 指定为 'on'。在不以像素为单位进行布局的 App 中启用自动调整大小可能导致意外行为。
布局选项,指定为 GridLayoutOptions 对象。此属性为网格布局容器的子级组件指定选项。如果组件不是网格布局容器的子级(例如,它是图窗或面板的子级),则此属性为空且不起作用。但是,如果组件是网格布局容器的子级,则可以通过在 GridLayoutOptions 对象上设置 Row 和 Column 属性,将组件放置在网格的所需行和列中。
例如,以下代码将一个按钮组放置在其父网格的第三行第二列中。
g = uigridlayout([4 3]); bg = uibuttongroup(g); bg.Layout.Row = 3; bg.Layout.Column = 2;
要使该按钮组跨多个行或列,请将 Row 或 Column 属性指定为二元素向量。例如,此按钮组跨列 2 到 3:
bg.Layout.Column = [2 3];
回调
所选内容改变时的回调,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
当用户从 App 中的按钮组中选择不同的按钮时,将会执行此回调。如果以编程方式更改单选按钮或切换按钮的 Value 属性,将不会执行此回调。
此回调函数可以访问有关用户与按钮的交互的特定信息。MATLAB 将 SelectionChangedData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,该参量名为 event。您可以使用圆点表示法查询对象属性。例如,event.NewValue 返回当前选择的按钮。SelectionChangedData 对象不可用于指定为字符向量的回调函数。
下表列出了 SelectionChangedData 对象的属性。
属性 | 描述 |
|---|---|
OldValue | 先前选择的按钮 |
NewValue | 当前选择的按钮 |
Source | 执行回调的组件 |
EventName |
|
有关编写回调的详细信息,请参阅App 设计工具中的回调。
更改大小时执行的回调,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
定义此回调在此容器的大小更改时(例如,当用户调整窗口大小时)自定义 App 布局。在其中编写代码来调整子组件的 Position 属性。
注意
除非此容器的 AutoResizeChildren 属性设置为 'off',否则 SizeChangedFcn 回调将不会执行。在 App 设计工具中,您可以通过选择容器并清除组件浏览器的组件选项卡中的 AutoResizeChildren 复选框,使 SizeChangedFcn 可执行。
SizeChangedFcn 回调在下列情况下执行:
此容器首次变得可见。
此容器在大小改变时可见。
此容器在大小改变后首次变得可见。如果容器在大小改变时不可见,但后来变得可见,就属于这种情况。
定义 SizeChangedFcn 回调时要考虑的其他重要事项:
考虑将此容器推迟到
SizeChangedFcn使用的所有变量都定义之后再显示。此做法可避免SizeChangedFcn回调返回错误。要延迟显示容器,请将其Visible属性设置为'off'。然后,在定义您的SizeChangedFcn回调使用的变量之后将Visible属性设置为'on'。如果您的 App 包含嵌套容器,它们从里向外调整大小。
要访问从
SizeChangedFcn中调整大小的容器,请指向源对象(回调中的第一个输入参量)或使用gcbo函数。
指定调整大小行为的替代方法是创建 GridLayout 对象或使用 App 设计工具中的自动调整布局选项。这些选项比 SizeChangedFcn 回调更容易使用。然而,与这些选项相比,SizeChangedFcn 回调有一些优势。例如:
将组件调整到您定义的最小或最大大小。
实现非线性调整大小行为。
按下鼠标按键回调函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调属性值指定为函数句柄、元胞数组或字符向量的详细信息,请参阅Specify a Callback Function。
ButtonDownFcn 回调是当用户在容器内点击鼠标按键时执行的函数。
对象创建函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
此属性指定要在 MATLAB 创建对象时执行的回调函数。MATLAB 将在执行 CreateFcn 回调之前初始化所有属性值。如果不指定 CreateFcn 属性,则 MATLAB 执行默认的创建函数。
对现有组件设置 CreateFcn 属性没有任何作用。
如果将此属性指定为函数句柄或元胞数组,则可以使用回调函数的第一个参量访问正在创建的对象。否则,使用 gcbo 函数访问该对象。
对象删除函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
此属性指定在 MATLAB 删除对象时要执行的回调函数。MATLAB 在销毁对象的属性之前执行 DeleteFcn 回调。如果不指定 DeleteFcn 属性,则 MATLAB 执行默认的删除函数。
如果将此属性指定为函数句柄或元胞数组,则可以使用回调函数的第一个参量访问要删除的对象。否则,使用 gcbo 函数访问该对象。
回调执行控件
回调中断,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
此属性确定是否可以中断运行中回调。有以下两种回调状态要考虑:
运行中回调是当前正在执行的回调。
中断回调是试图中断运行中回调的回调。
每次执行处理回调队列的命令时,MATLAB 都会确定回调中断行为。这些命令包括 drawnow、figure、uifigure、getframe、waitfor 和 pause。
如果运行中回调不包含上述命令之一,则不会发生中断。MATLAB 首先完成执行运行中回调,然后执行中断回调。
如果运行中回调确实包含上述命令之一,则由运行中回调所属对象的 Interruptible 属性来确定是否发生中断:
如果
Interruptible的值为'off',则不会发生中断。此时,由中断回调所属对象的BusyAction属性确定中断回调是被丢弃还是添加到回调队列中。如果
Interruptible的值为'on',则发生中断。下次 MATLAB 处理回调队列时,它会停止运行中回调的执行,并执行中断回调。在中断回调完成后,MATLAB 将继续执行运行中回调。
注意
回调的中断和执行在以下情况下会有不同的表现:
如果中断回调是
DeleteFcn、CloseRequestFcn或SizeChangedFcn回调,则无论是否存在Interruptible属性值都会发生中断。如果运行中回调当前正在执行
waitfor函数,则无论是否存在Interruptible属性值都会发生中断。如果中断回调由
Timer对象所有,则回调将根据调度执行,而不考虑Interruptible属性值。
回调排队,指定为 'queue' 或 'cancel'。BusyAction 属性决定 MATLAB 如何处理中断回调的执行。有以下两种回调状态要考虑:
运行中回调是当前正在执行的回调。
中断回调是试图中断运行中回调的回调。
BusyAction 属性仅在同时满足以下两个条件时才确定回调排队行为:
在这些情况下,由中断回调所属对象的 BusyAction 属性确定 MATLAB 如何处理中断回调。以下是 BusyAction 属性的可能值:
'queue'- 将中断回调放入队列中,以便在运行中回调执行完毕后进行处理。'cancel'- 不执行中断回调。
此 属性 为只读。
删除状态,以 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值形式返回。
当 DeleteFcn 回调开始执行时,MATLAB 会将 BeingDeleted 属性设置为 'on'。BeingDeleted 属性将一直保持 'on' 设置状态,直到组件对象不再存在为止。
在查询或修改对象之前,请先检查其 BeingDeleted 属性的值,以确认它不是待删除项。
是否能够成为当前对象,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
'on'- 当用户点击正在运行的 App 中的组件时,将当前对象设置为ButtonGroup。Figure和gco函数的CurrentObject属性都返回ButtonGroup作为当前对象。'off'- 当用户点击正在运行的 App 中的组件时,从ButtonGroup的前代中找到HitTest设置为'on'的最近前代并将当前对象设置为该前代。
父级/子级
父容器,指定为 Figure 对象或其子容器之一:Tab、Panel、ButtonGroup 或 GridLayout。如果未指定容器,MATLAB 将调用 uifigure 函数以创建一个新 Figure 对象来充当父容器。
ButtonGroup 的子级,以空 GraphicsPlaceholder 或组件对象的一维数组形式返回。ButtonGroup 对象的子级可以是任何 UI 组件对象,包括另一个 ButtonGroup 对象。
不能使用 ButtonGroup 的 Children 属性添加或删除子组件。使用 Children 属性值查看子级列表或对子级重新排序。子级在属性值数组中的顺序反映了组件在屏幕上的前后顺序(堆叠顺序)。
要向该列表中添加子级,请将子组件的 Parent 属性设置为 ButtonGroup。
对象句柄的可见性,指定为 'on'、'callback' 或 'off'。
此属性控制对象在其父级的子级列表中的可见性。当对象未显示在其父级的子级列表中时,通过搜索对象层次结构或查询属性来获取对象的函数不会返回该对象。这些函数包括 get、findobj、clf 和 close。对象即使在不可见时也有效。如果可以访问某个对象,则可以设置和获取其属性,并将其传递给针对对象进行运算的任意函数。
| HandleVisibility 值 | 描述 |
|---|---|
'on' | 对象始终可见。 |
'callback' | 对象对于回调或回调调用的函数可见,但对于命令行调用的函数不可见。此选项阻止通过命令行访问对象,但允许回调函数访问它。 |
'off' | 对象始终不可见。该选项用于防止另一函数无意中对 UI 进行更改。将 HandleVisibility 设置为 'off' 可在执行该函数时暂时隐藏对象。 |
标识符
此 属性 为只读。
图形对象的类型,以 'uibuttongroup' 形式返回。
对象标识符,指定为字符向量或字符串标量。您可以指定唯一的 Tag 值作为对象的标识符。如果需要访问您代码中其他位置的对象,可以使用 findobj 函数基于 Tag 值搜索对象。
用户数据,指定为任何 MATLAB 数组。例如,您可以指定标量、向量、矩阵、元胞数组、字符数组、表或结构体。使用此属性存储对象上的任意数据。
如果您在 App 设计工具中工作,请在该 App 中创建公共或私有属性以共享数据,而不是使用 UserData 属性。有关详细信息,请参阅在用 App 设计工具创建的 App 内共享数据。
对象函数
scroll | 滚动到 UI 组件内的位置 |
isInScrollView | Determine if component is visible in scrollable container |
示例
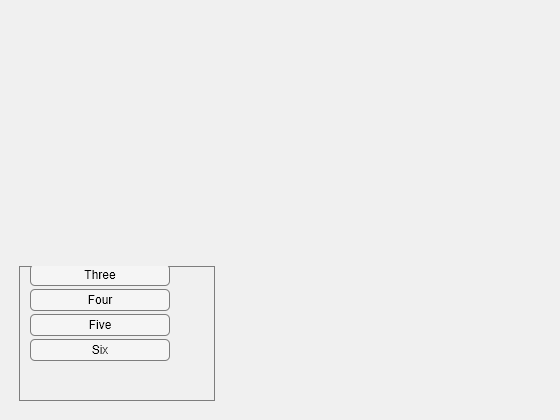
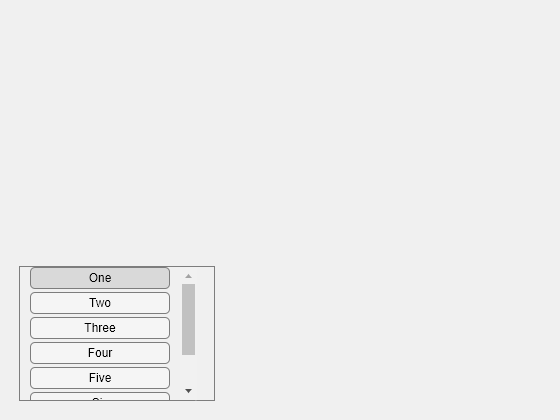
在 UI 图窗中创建一个按钮组。添加六个切换按钮,前三个按钮位于按钮组的上边框之外。
fig = uifigure; bg = uibuttongroup(fig,"Position",[20 20 196 135]); tb1 = uitogglebutton(bg,"Position",[11 165 140 22],"Text","One"); tb2 = uitogglebutton(bg,"Position",[11 140 140 22],"Text","Two"); tb3 = uitogglebutton(bg,"Position",[11 115 140 22],"Text","Three"); tb4 = uitogglebutton(bg,"Position",[11 90 140 22],"Text","Four"); tb5 = uitogglebutton(bg,"Position",[11 65 140 22],"Text","Five"); tb6 = uitogglebutton(bg,"Position",[11 40 140 22],"Text","Six");

通过将按钮组的 Scrollable 属性设置为 'on' 来启用滚动。默认情况下,滚动框显示在顶部。
bg.Scrollable = 'on';
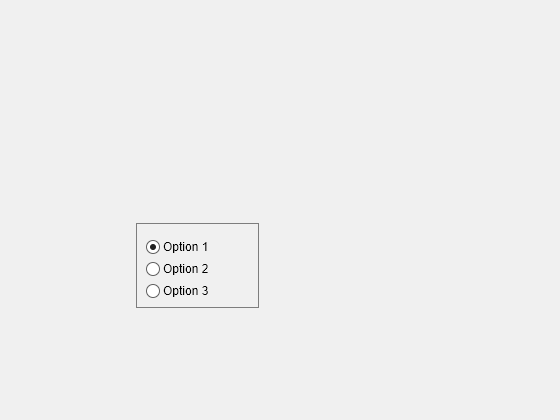
当用户从按钮组中选择一个不同单选按钮时,在 MATLAB 命令行窗口中创建一个显示上一次的按钮选择和当前的按钮选择的 App。
在名为 buttonGroupApp.m 的文件中,编写实现该 App 的函数:
创建一个具有按钮组的 UI 图窗,该按钮组包含三个单选按钮。
为该按钮组编写一个名为
displaySelection的回调函数(该函数显示以前和当前选择的单选按钮的文本),并将该函数赋给SelectionChangedFcn回调属性。有关回调的详细信息,请参阅Create Callbacks for Apps Created Programmatically。
function buttonGroupApp fig = uifigure; bg = uibuttongroup(fig, ... "SelectionChangedFcn",@displaySelection, ... "Position",[137 113 123 85]); r1 = uiradiobutton(bg, ... "Text","Option 1", ... "Position",[10 50 100 22]); r2 = uiradiobutton(bg, ... "Text","Option 2", ... "Position",[10 28 100 22]); r3 = uiradiobutton(bg, ... "Text","Option 3", ... "Position",[10 6 100 22]); function displaySelection(src,event) disp("Previous: " + event.OldValue.Text); disp("Current: " + event.NewValue.Text); end end
运行 buttonGroupApp 函数。更改按钮选择。命令行窗口中将显示上一个选择和当前选择。
buttonGroupApp

版本历史记录
在 R2006a 之前推出使用 figure 函数创建的 App 中的按钮组更新了外观。由于此更新,某些标题和边框选项也已更改。
TitlePosition 属性按钮组标题只能出现在按钮组的顶部。因此,以下 TitlePosition 值的行为发生了变化。
| 值 | R2024b 及更早版本 | 从 R2025a 开始 | 推荐值 |
|---|---|---|---|
'leftbottom' |
|
| 更新您的代码以使用 'lefttop'(而不是 'leftbottom')来反映按钮组标题位置。 |
'centerbottom' |
|
| 更新您的代码以使用 'centertop'(而不是 'centerbottom')来反映按钮组标题位置。 |
'rightbottom' |
|
| 更新您的代码以使用 'righttop'(而不是 'rightbottom')来反映按钮组标题位置。 |
BorderType 属性可见按钮组边框始终显示为线条。因此,某些 BorderType 值的行为发生了变化。将 BorderType 指定为表中的任一值都会导致警告。此外,BorderType 的默认值已从 'etchedin' 更改为 'line'。
| 值 | R2024b | R2025a | 推荐值 |
|---|---|---|---|
'etchedin' |
|
| 更新您的代码以使用 'line'(而不是 'etchedin')来反映按钮组边框类型。 |
'etchedout' |
|
| 更新您的代码以使用 'line'(而不是 'etchedout')来反映按钮组边框类型。 |
'beveledin' |
|
| 更新您的代码以使用 'line'(而不是 'beveledin')来反映按钮组边框类型。 |
'beveledout' |
|
| 更新您的代码以使用 'line'(而不是 'beveledout')来反映按钮组边框类型。 |
ShadowColor 属性由于 BorderType 属性的更改,ShadowColor 属性不再起作用,如果设置该属性,系统会发出警告。要指定按钮组的边框颜色,请改用 BorderColor 属性。
ShadowColor 属性不再出现在对 ButtonGroup 对象调用 get 函数时所返回的列表中。
使用 figure 函数创建的 App 中的 ButtonGroup 对象包括以下附加属性:
TooltipScrollableAutoResizeChildrenLayoutEnable
以前,这些属性仅对使用 uifigure 函数创建的 App 中的 ButtonGroup 对象可用。
通过使用 BorderColor 属性,您可以在基于 uifigure 和基于 figure 的 App 中更改按钮组的边框颜色。
推荐使用 BorderColor 属性而不是 HighlightColor 属性,后者仅在基于 figure 的 App 中受支持。目前没有停止支持 HighlightColor 的计划。
在使用 App 设计工具和使用 uifigure 函数创建的 App 中,可使用 BorderWidth 属性更改按钮组的边框宽度。
要控制按钮组是否响应用户交互,请使用 Enable 属性。当 Enable 属性设置为 'on' 时,便可以与按钮组进行交互;如果按钮组中的 UI 组件处于启用状态,还可以与这些 UI 组件进行交互。当 Enable 属性设置为 'off' 时,您无法与按钮组或其内容进行交互。
只有 App 设计工具中的按钮组和基于 uifigure 的 App 才支持 Enable 属性。
从 R2020a 开始,不推荐使用 UIContextMenu 属性将上下文菜单分配给图形对象或 UI 组件。请改用 ContextMenu 属性。属性值是相同的。
目前没有停止支持 UIContextMenu 属性的计划。但是,UIContextMenu 属性将不再出现在对图形对象或 UI 组件调用 get 函数时所返回的列表中。
从 R2015a 开始,不推荐使用 ResizeFcn 属性对回调函数赋值来调整 UI 组件的大小。请改用 SizeChangedFcn 属性。属性值是相同的。
目前没有停止支持 ResizeFcn 属性的计划。但是,ResizeFcn 属性将不再出现在对 UI 组件调用 get 函数时所返回的列表中。
从 R2014b 开始,不推荐使用 Selected 属性。它对此类型的对象不会再产生任何影响。
从 R2014b 开始,不推荐使用 SelectionHighlight 属性。它对此类型的对象不会再产生任何影响。
从 R2014b 开始,不推荐使用 Clipping 属性。它对此类型的对象不会再产生任何影响。
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
选择网站
选择网站以获取翻译的可用内容,以及查看当地活动和优惠。根据您的位置,我们建议您选择:。
您也可以从以下列表中选择网站:
如何获得最佳网站性能
选择中国网站(中文或英文)以获得最佳网站性能。其他 MathWorks 国家/地区网站并未针对您所在位置的访问进行优化。
美洲
- América Latina (Español)
- Canada (English)
- United States (English)
欧洲
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)