uibuttongroup
创建用于管理单选按钮和切换按钮的按钮组
说明
bg = uibuttongroup 在当前图窗中创建一个按钮组,并返回 ButtonGroup 对象。如果没有可用的图窗,MATLAB® 将调用 figure 函数创建一个图窗。
bg = uibuttongroup( 在指定的父容器中创建该按钮组。父容器可以是图窗或图窗的子容器,例如面板。parent)
bg = uibuttongroup(___, 使用一个或多个名称-值参量指定 Name,Value)ButtonGroup 属性。可将此选项与上述语法中的任何输入参量组合一起使用。有关详细信息,请参阅名称-值参数。
示例
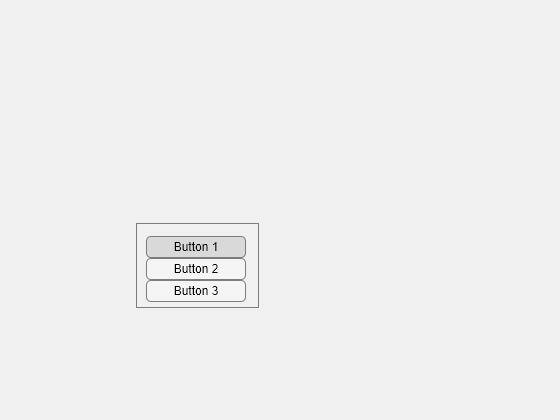
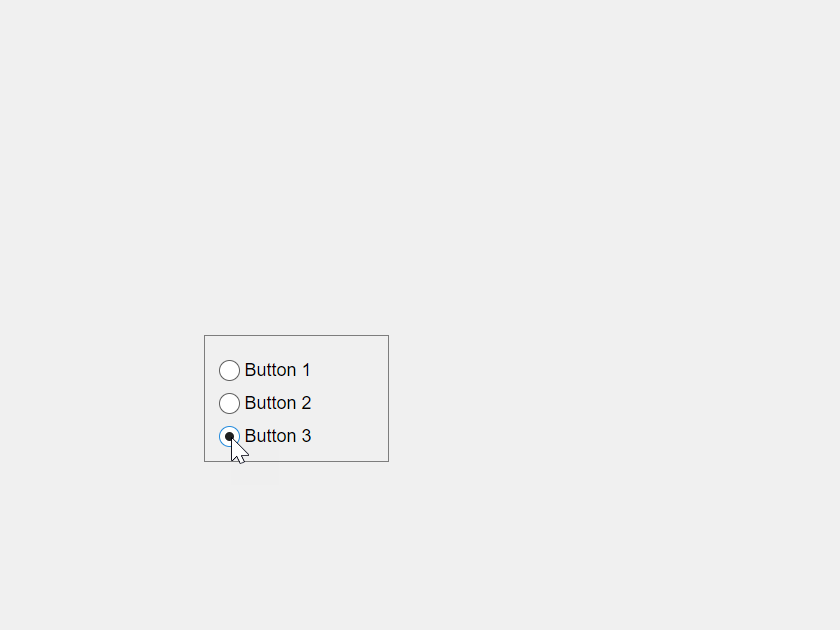
在 UI 图窗中创建一个按钮组。向该按钮组添加三个切换按钮。默认情况下,第一个按钮处于选中状态。
fig = uifigure; bg = uibuttongroup(fig,"Position",[137 113 123 85]); b1 = uitogglebutton(bg,"Text","Button 1","Position",[10 50 100 22]); b2 = uitogglebutton(bg,"Text","Button 2","Position",[10 28 100 22]); b3 = uitogglebutton(bg,"Text","Button 3","Position",[10 6 100 22]);

点击按钮 3。按钮组通过将第一个按钮显示为取消选中、将第三个按钮显示为选中来管理切换按钮选择。

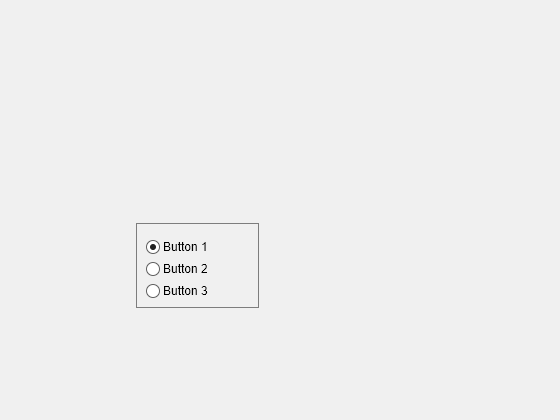
在 UI 图窗中创建一个按钮组。向按钮组添加三个单选按钮。默认情况下,第一个按钮处于选中状态。
fig = uifigure; bg = uibuttongroup(fig,"Position",[137 113 123 85]); b1 = uiradiobutton(bg,"Text","Button 1","Position",[10 50 100 22]); b2 = uiradiobutton(bg,"Text","Button 2","Position",[10 28 100 22]); b3 = uiradiobutton(bg,"Text","Button 3","Position",[10 6 100 22]);

点击按钮 3。按钮组通过将第一个按钮显示为取消选中、将第三个按钮显示为选中来管理单选按钮选择。

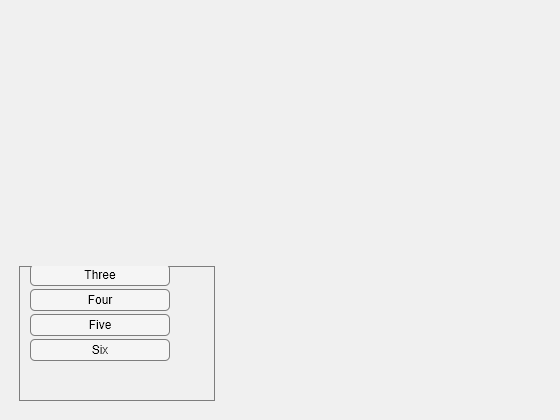
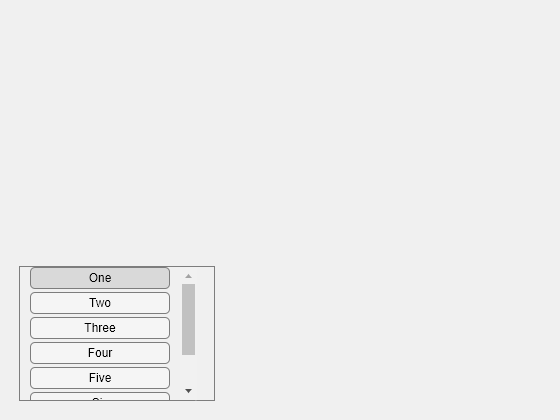
在 UI 图窗中创建一个按钮组。添加六个切换按钮,前三个按钮位于按钮组的上边框之外。
fig = uifigure; bg = uibuttongroup(fig,"Position",[20 20 196 135]); tb1 = uitogglebutton(bg,"Position",[11 165 140 22],"Text","One"); tb2 = uitogglebutton(bg,"Position",[11 140 140 22],"Text","Two"); tb3 = uitogglebutton(bg,"Position",[11 115 140 22],"Text","Three"); tb4 = uitogglebutton(bg,"Position",[11 90 140 22],"Text","Four"); tb5 = uitogglebutton(bg,"Position",[11 65 140 22],"Text","Five"); tb6 = uitogglebutton(bg,"Position",[11 40 140 22],"Text","Six");

通过将按钮组的 Scrollable 属性设置为 'on' 来启用滚动。默认情况下,滚动框显示在顶部。
bg.Scrollable = 'on';
当用户从按钮组中选择一个不同单选按钮时,在 MATLAB 命令行窗口中创建一个显示上一次的按钮选择和当前的按钮选择的 App。
在名为 buttonGroupApp.m 的文件中,编写实现该 App 的函数:
创建一个具有按钮组的 UI 图窗,该按钮组包含三个单选按钮。
为该按钮组编写一个名为
displaySelection的回调函数(该函数显示以前和当前选择的单选按钮的文本),并将该函数赋给SelectionChangedFcn回调属性。有关回调的详细信息,请参阅Create Callbacks for Apps Created Programmatically。
function buttonGroupApp fig = uifigure; bg = uibuttongroup(fig, ... "SelectionChangedFcn",@displaySelection, ... "Position",[137 113 123 85]); r1 = uiradiobutton(bg, ... "Text","Option 1", ... "Position",[10 50 100 22]); r2 = uiradiobutton(bg, ... "Text","Option 2", ... "Position",[10 28 100 22]); r3 = uiradiobutton(bg, ... "Text","Option 3", ... "Position",[10 6 100 22]); function displaySelection(src,event) disp("Previous: " + event.OldValue.Text); disp("Current: " + event.NewValue.Text); end end
运行 buttonGroupApp 函数。更改按钮选择。命令行窗口中将显示上一个选择和当前选择。
buttonGroupApp

输入参数
父容器,指定为 Figure 对象或其子容器之一:Tab、Panel、ButtonGroup 或 GridLayout。
名称-值参数
以 Name1=Value1,...,NameN=ValueN 的形式指定可选参量对组,其中 Name 是参量名称,Value 是对应的值。名称-值参量必须出现在其他参量之后,但对各个参量对组的顺序没有要求。
示例: uibuttongroup(Title="Options") 指定按钮组标题为 Options。
在 R2021a 之前,使用逗号分隔每个名称和值,并用引号将 Name 引起来。
示例: uibuttongroup("Title","Options") 指定按钮组标题为 Options。
注意
此处所列的属性只是可用属性中的一部分。有关完整列表,请参阅 ButtonGroup。
标题,指定为字符向量、字符串标量或分类数组。如果将此属性指定为分类数组,MATLAB 将仅显示数组中的第一个元素。
MATLAB 不会将竖线 ('|') 字符解释为换行符,它在标题中显示为竖线。
如果要指定 Unicode® 字符,则将 Unicode 十进制码传递到 char 函数。例如,['Multiples of ' char(960)] 显示为 Multiples of π。
背景颜色,指定为 RGB 三元组、十六进制颜色代码或下表中列出的颜色选项之一。
RGB 三元组和十六进制颜色代码对于指定自定义颜色非常有用。
RGB 三元组是包含三个元素的行向量,其元素分别指定颜色中红、绿、蓝分量的强度。强度值必须位于
[0,1]范围内,例如[0.4 0.6 0.7]。十六进制颜色代码是字符向量或字符串标量,以井号 (
#) 开头,后跟三个或六个十六进制数字,范围可以是0到F。这些值不区分大小写。因此,颜色代码"#FF8800"与"#ff8800"、"#F80"与"#f80"是等效的。
此外,还可以按名称指定一些常见的颜色。下表列出了命名颜色选项、等效 RGB 三元组和十六进制颜色代码。
| 颜色名称 | 短名称 | RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
下表列出了浅色和深色主题中绘图的默认调色板。
| 调色板 | 调色板颜色 |
|---|---|
在 R2025a 之前的版本中: 大多数绘图默认使用这些颜色。 |
|
|
|
您可以使用 orderedcolors 和 rgb2hex 函数获取这些调色板的 RGB 三元组和十六进制颜色代码。例如,获取 "gem" 调色板的 RGB 三元组并将其转换为十六进制颜色代码。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);在 R2023b 之前的版本中: 使用 RGB = get(groot,"FactoryAxesColorOrder") 获取 RGB 三元组。
在 R2024a 之前的版本中: 使用 H = compose("#%02X%02X%02X",round(RGB*255)) 获取十六进制颜色代码。
当前选定的单选按钮或切换按钮,指定为 RadioButton、ToggleButton 或 UIControl 对象。
查询此属性的值,以确定当前选定了按钮组中的哪个按钮。设置此属性的值,以更改当前选定的按钮。当您使用此属性更改所选内容时,MATLAB 将对按钮组中其他按钮的 Value 属性进行相应的调整。
例如,假设您的按钮组包含三个单选按钮,而您将 SelectedObject 属性设置为 radiobutton3。MATLAB 将按照如下方式设置每个子 RadioButton 的 Value 属性:
radiobutton1.Value = false;radiobutton2.Value = false;radiobutton3.Value = true;
换句话说,设置 SelectedObject 属性与设置按钮组中按钮的 Value 属性具有相同的效果。
所选内容改变时的回调,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
当用户从 App 中的按钮组中选择不同的按钮时,将会执行此回调。如果以编程方式更改单选按钮或切换按钮的 Value 属性,将不会执行此回调。
此回调函数可以访问有关用户与按钮的交互的特定信息。MATLAB 将 SelectionChangedData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,该参量名为 event。您可以使用圆点表示法查询对象属性。例如,event.NewValue 返回当前选择的按钮。SelectionChangedData 对象不可用于指定为字符向量的回调函数。
下表列出了 SelectionChangedData 对象的属性。
属性 | 描述 |
|---|---|
OldValue | 先前选择的按钮 |
NewValue | 当前选择的按钮 |
Source | 执行回调的组件 |
EventName |
|
有关编写回调的详细信息,请参阅App 设计工具中的回调。
按钮组的位置和大小,包括边框和标题,指定为 [left bottom width height] 形式的向量。此表介绍该向量中的每个元素。
| 元素 | 描述 |
|---|---|
left | 父容器的内部左边缘与按钮组的外部左边缘之间的距离 |
bottom | 父容器的内部下边缘与按钮组的外部下边缘之间的距离 |
width | 按钮组的左右外部边缘之间的距离 |
height | 按钮组的上下外部边缘之间的距离 |
所有测量值都采用 Units 属性指定的单位。
Position 值相对于父容器的可绘制区域。可绘制区域是指容器边框内的区域,不包括装饰元素(如菜单栏或标题)所占的区域。
注意
如果网格布局管理器是该按钮组的父级,则 Position 属性的值不会立即更新。要使用 Position 值相对于按钮组大小调整按钮组子级的大小,请使用 SizeChangedFcn 回调。
测量单位,指定为下表中的值之一。
| 单位值 | 描述 |
|---|---|
'pixels'(基于 uifigure 的 App 中的默认值) | 在 Windows® 和 Macintosh 系统上,像素的大小为 1/96 英寸。此大小与系统分辨率无关。 在 Linux® 系统上,一个像素的大小由系统分辨率确定。 |
'normalized'(基于 figure 的 App 中的默认值) | 这些单位依据父容器进行归一化。容器的左下角映射到 |
'inches' | 英寸。 |
'centimeters' | 厘米。 |
'points' | 磅。1 磅等于 1/72 英寸。 |
'characters' | 这些单位基于图形根对象的默认 uicontrol 字体:
要访问默认的 uicontrol 字体,请使用 |
推荐值为 'pixels',因为大多数 MATLAB App 构建功能都以像素为单位测量距离。您可以创建一个对象,该对象根据父容器的大小重新缩放,方法是将使用 uigridlayout 函数创建的一个网格布局管理器作为该对象的父级。有关详细信息,请参阅Lay Out Apps Programmatically。
提示
按钮组可包含任何 UI 组件类型,但只能管理单选按钮和切换按钮的选择。
要使您的程序在 App 用户选择按钮组中的单选按钮或切换按钮时做出响应,请为按钮组定义一个
SelectionChangedFcn回调函数。不能定义对单个按钮的回调。要确定当前选择了哪个单选按钮或切换按钮,请查询按钮组的
SelectedObject属性。可以在代码中的任何位置执行此查询。如果将按钮组对象的
Visible属性设置为'off',该对象包含的任何子对象(按钮、其他按钮组等)都将与父按钮组一起变得不可见。但是,每个子对象的Visible属性值不受影响。
版本历史记录
在 R2006a 之前推出使用 figure 函数创建的 App 中的按钮组更新了外观。由于此更新,某些标题和边框选项也已更改。
TitlePosition 属性按钮组标题只能出现在按钮组的顶部。因此,以下 TitlePosition 值的行为发生了变化。
| 值 | R2024b 及更早版本 | 从 R2025a 开始 | 推荐值 |
|---|---|---|---|
'leftbottom' |
|
| 更新您的代码以使用 'lefttop'(而不是 'leftbottom')来反映按钮组标题位置。 |
'centerbottom' |
|
| 更新您的代码以使用 'centertop'(而不是 'centerbottom')来反映按钮组标题位置。 |
'rightbottom' |
|
| 更新您的代码以使用 'righttop'(而不是 'rightbottom')来反映按钮组标题位置。 |
BorderType 属性可见按钮组边框始终显示为线条。因此,某些 BorderType 值的行为发生了变化。将 BorderType 指定为表中的任一值都会导致警告。此外,BorderType 的默认值已从 'etchedin' 更改为 'line'。
| 值 | R2024b | R2025a | 推荐值 |
|---|---|---|---|
'etchedin' |
|
| 更新您的代码以使用 'line'(而不是 'etchedin')来反映按钮组边框类型。 |
'etchedout' |
|
| 更新您的代码以使用 'line'(而不是 'etchedout')来反映按钮组边框类型。 |
'beveledin' |
|
| 更新您的代码以使用 'line'(而不是 'beveledin')来反映按钮组边框类型。 |
'beveledout' |
|
| 更新您的代码以使用 'line'(而不是 'beveledout')来反映按钮组边框类型。 |
ShadowColor 属性由于 BorderType 属性的更改,ShadowColor 属性不再起作用,如果设置该属性,系统会发出警告。要指定按钮组的边框颜色,请改用 BorderColor 属性。
ShadowColor 属性不再出现在对 ButtonGroup 对象调用 get 函数时所返回的列表中。
使用 figure 函数创建的 App 中的 ButtonGroup 对象包括以下附加属性:
TooltipScrollableAutoResizeChildrenLayoutEnable
以前,这些属性仅对使用 uifigure 函数创建的 App 中的 ButtonGroup 对象可用。
通过使用 BorderColor 属性,您可以在基于 uifigure 和基于 figure 的 App 中更改按钮组的边框颜色。
推荐使用 BorderColor 属性而不是 HighlightColor 属性,后者仅在基于 figure 的 App 中受支持。目前没有停止支持 HighlightColor 的计划。
在使用 App 设计工具和使用 uifigure 函数创建的 App 中,可使用 BorderWidth 属性更改按钮组的边框宽度。
要控制按钮组是否响应用户交互,请使用 Enable 属性。当 Enable 属性设置为 'on' 时,便可以与按钮组进行交互;如果按钮组中的 UI 组件处于启用状态,还可以与这些 UI 组件进行交互。当 Enable 属性设置为 'off' 时,您无法与按钮组或其内容进行交互。
只有 App 设计工具中的按钮组和基于 uifigure 的 App 才支持 Enable 属性。
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
选择网站
选择网站以获取翻译的可用内容,以及查看当地活动和优惠。根据您的位置,我们建议您选择:。
您也可以从以下列表中选择网站:
如何获得最佳网站性能
选择中国网站(中文或英文)以获得最佳网站性能。其他 MathWorks 国家/地区网站并未针对您所在位置的访问进行优化。
美洲
- América Latina (Español)
- Canada (English)
- United States (English)
欧洲
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)