GridLayout
网格布局管理器 UI 容器
说明
网格布局管理器 UI 容器沿不可见网格的行和列定位 UI 组件。在创建网格布局管理器后,使用 GridLayout 对象修改其外观和行为。
创建对象
使用 uigridlayout 函数在 App 中创建一个网格布局管理器。
属性
网格
列宽,指定为元胞数组,其中包含 'fit'、数字或与 'x' 字符配对的数字。您可以指定值的任意组合。元胞数组中的元素数量控制网格中的列数。例如,要创建四列网格,请指定一个 1×4 元胞数组。只有指定的元素类型相同(例如 ["1x" "2x" "1x"] 或 [100 200 50])时,列宽才能指定为字符串数组或数值数组。
有三种不同类型的列宽:
适应宽度 - 指定
'fit'。列宽会自动调整以适应其内容。对于基于文本的组件,'fit'宽度根据字体属性进行调整,以显示整个文本。对于非基于文本的组件,'fit'宽度基于组件的默认大小和其他因素。如果您要避免对列宽进行硬编码以适应组件,或如果您的 App 翻译成另一种语言或在不同平台上运行,请使用'fit'宽度。固定宽度(以像素为单位)- 指定一个数字。列宽固定为您指定的像素数。在父容器调整大小时,列宽不变。
可变宽度 - 指定与
'x'字符配对的数字(例如,'1x')。当父容器调整大小时,列宽会增大或减小。可变宽度列填充等宽列不使用的其余水平空间。与'x'字符配对的数字是用于在所有可变宽度列中划分其余空间的权重。如果网格只有一个可变宽度列,则它将使用所有其余空间,而不管配对数字设置如何。如果有多个可变宽度列且它们的配对数字相同,则它们会均匀地共享空间。在其他情况下,空间量与配对数字成正比。
例如,{'fit',200,'2x','1x'} 指定第一列的宽度大小可调整以适合其内容,第二列固定为 200 像素,最后两列共享剩余的水平空间。第三列使用的空间是第四列的两倍。
更改布局的某些方面可能会影响此属性的值。例如,向已填满的网格添加更多组件会更改网格的大小以容纳新组件。
在已包含组件的网格布局上更改 ColumnWidth 属性不会更改组件的布局。例如,如果您尝试动态删除包含若干组件的列,则在将这些组件移出该列之前,ColumnWidth 属性不会更改。
行高,指定为元胞数组,其中包含 'fit'、数字或与 'x' 字符配对的数字。您可以指定值的任意组合。元胞数组中的元素数量控制网格中的行数。例如,要创建一个具有 4 行的网格,请指定一个 1×4 元胞数组。只有指定的元素类型相同(例如 ["1x" "2x" "1x"] 或 [100 200 50])时,行高才能指定为字符串数组或数值数组。
行高有三种不同类型:
适应高度 - 指定
'fit'。行高会自动调整以适应其内容。对于基于文本的组件,'fit'高度根据字体属性进行调整,以显示整个文本。对于非基于文本的组件,'fit'高度基于组件的默认大小和其他因素。如果您要避免对行高进行硬编码以适应组件,或如果您的 App 翻译成另一种语言或在不同平台上运行,请使用'fit'高度。等高(以像素为单位)- 指定一个数字。行高固定为您指定的像素数。在父容器调整大小时,行高不变。
可变高度 - 指定与
'x'字符配对的数字(例如,'1x')。当父容器调整大小时,行高会增大或减小。可变高度行填充等高行不使用的其余垂直空间。与'x'字符配对的数字是用于在所有可变高度行中划分其余空间的权重。如果网格只有一个可变高度行,则它将使用所有其余空间,而不管配对数字设置如何。如果有多个可变高度行且它们使用相同的配对数字,则它们会均匀地共享空间。在其他情况下,空间量与配对数字成正比。
例如,{'fit',200,'2x','1x'} 指定第一行的高度大小可调以适应其内容,第二行固定为 200 像素,最后两行共享剩余的垂直空间。第三行使用的空间是第四行的两倍。
更改布局的某些方面可能会影响此属性的值。例如,向已填满的网格添加更多组件会更改网格的大小以容纳新组件。
在已包含组件的网格布局上更改 RowHeight 属性不会更改组件的布局。例如,如果您尝试动态删除包含若干组件的行,则在将这些组件移出该行之前,RowHeight 属性不会更改。
列间距,指定为网格中相邻列之间的标量像素数。您指定的数字会应用于所有列。
行间距,指定为网格中相邻行之间的标量像素数。您指定的数字会应用于所有行。
围绕网格外围进行填充,指定为 [left bottom right top] 形式的向量。下表描述了向量的元素。
| 向量元素 | 描述 |
|---|---|
left | 父容器的内部左边缘与网格左边缘之间的距离(以像素为单位)。 |
bottom | 父容器的内部下边缘与网格下边缘之间的距离(以像素为单位)。 |
right | 父容器的内部右边缘与网格右边缘之间的距离(以像素为单位)。 |
top | 父容器的内部上边缘与网格上边缘之间的距离(以像素为单位)。父容器的内部上边缘从所有装饰元素(如标题、选项卡标签或菜单栏)下方开始。 |
颜色
背景颜色,指定为 RGB 三元组、十六进制颜色代码或下表中列出的颜色选项之一。
RGB 三元组和十六进制颜色代码对于指定自定义颜色非常有用。
RGB 三元组是包含三个元素的行向量,其元素分别指定颜色中红、绿、蓝分量的强度。强度值必须位于
[0,1]范围内,例如[0.4 0.6 0.7]。十六进制颜色代码是字符向量或字符串标量,以井号 (
#) 开头,后跟三个或六个十六进制数字,范围可以是0到F。这些值不区分大小写。因此,颜色代码"#FF8800"与"#ff8800"、"#F80"与"#f80"是等效的。
此外,还可以按名称指定一些常见的颜色。下表列出了命名颜色选项、等效 RGB 三元组和十六进制颜色代码。
| 颜色名称 | 短名称 | RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
下表列出了浅色和深色主题中绘图的默认调色板。
| 调色板 | 调色板颜色 |
|---|---|
在 R2025a 之前的版本中: 大多数绘图默认使用这些颜色。 |
|
|
|
您可以使用 orderedcolors 和 rgb2hex 函数获取这些调色板的 RGB 三元组和十六进制颜色代码。例如,获取 "gem" 调色板的 RGB 三元组并将其转换为十六进制颜色代码。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);在 R2023b 之前的版本中: 使用 RGB = get(groot,"FactoryAxesColorOrder") 获取 RGB 三元组。
在 R2024a 之前的版本中: 使用 H = compose("#%02X%02X%02X",round(RGB*255)) 获取十六进制颜色代码。
交互性
子级的可见性,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
将此属性设置为 'off' 可隐藏网格中的所有子组件及其后代后代。无论 Visible 属性的值如何,都隐藏后代及其后代后代。隐藏组件后,即使它们未显示在 App 中,您也可以获取并设置其属性。
将此属性设置为 'on' 时,仅当其 Visible 属性也设置为 'on' 时,后代及其后代后代才可见。
在网格上设置 Visible 属性不会更改其后代后代的 Visible 属性的值。
滚动能力,指定为 'off' 或 'on',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
将此属性设置为 'on' 可以在网格布局管理器内滚动。要进行滚动,还必须满足以下条件:
为网格布局管理器的
'RowHeight'属性指定的值的总和必须大于父容器的高度。为网格布局管理器的
'ColumnWidth'属性指定的值的总和必须大于父容器的宽度。网格布局管理器中有至少一行或一列必须设置为固定的像素高度或宽度。
网格布局管理器必须包含组件。
某些类型的图和坐标区不支持可滚动容器。但是,您可以将图或坐标区放在不可滚动的面板中,然后将该面板放在可滚动的容器中。有关详细信息,请参阅在 App 设计工具中显示图形。
上下文菜单,指定为 ContextMenu 对象。使用此属性可在您右键点击网格布局管理器时显示上下文菜单。使用 uicontextmenu 函数创建上下文菜单。
位置
此 属性 为只读。
网格布局管理器的位置和大小,以 [left bottom width height] 形式的四元素向量形式返回。此表介绍该向量中的每个元素。
| 元素 | 描述 |
|---|---|
left | 父容器的内部左边缘与网格布局管理器的左边缘之间的距离 |
bottom | 父容器的内部下边缘与网格布局管理器的下边缘之间的距离 |
width | 网格布局管理器左边缘和右边缘之间的距离 |
height | 网格布局管理器下边缘和上边缘之间的距离 |
所有测量值都以像素为单位。
此图显示由具有一些 UI 组件的网格布局管理器的 Position 值(橙色实线)和 InnerPosition 值(蓝色虚线)定义的区域。

此 属性 为只读。
网格布局管理器的位置和大小,不包括填充,以 [left bottom width height] 四元素向量形式返回。此表介绍该向量中的每个元素。
| 元素 | 描述 |
|---|---|
left | 父容器的内部左边缘与网格布局管理器中可放置组件的区域的内部左边缘之间的距离 |
bottom | 父容器的内部下边缘与网格布局管理器中可放置组件的区域的内部下边缘之间的距离 |
width | 网格布局管理器中可放置组件的区域的内部左边缘和内部右边缘之间的距离 |
height | 网格布局管理器中可放置组件的区域的内部下边缘和内部上边缘之间的距离 |
所有测量值都以像素为单位。
InnerPosition 值受 Padding 属性的值影响。如果 Padding 为 [0 0 0 0],则 InnerPosition 属性值与 Position 属性值相同。
此图显示由具有一些 UI 组件的网格布局管理器的 Position 值(橙色实线)和 InnerPosition 值(蓝色虚线)定义的区域。

此 属性 为只读。
网格布局管理器的位置和大小,以 [left bottom width height] 形式的四元素向量形式返回。所有测量值都以像素为单位。
此属性值等同于网格布局管理器的 Position 属性值。
布局选项,指定为 GridLayoutOptions 对象。此属性指定嵌套网格布局容器的选项。如果网格布局不是另一个网格布局容器的子级(例如,它是图窗或面板的子级),则此属性为空且不起作用。但是,如果网格布局是另一个网格布局的子级,则可以通过设置 GridLayoutOptions 对象上的 Row 和 Column 属性,将该子网格放在父网格的所需行和列中。
例如,以下代码在 grid1 的第三行第二列上嵌套 grid2。
grid1 = uigridlayout([4 3]); grid2 = uigridlayout(grid1); grid2.Layout.Row = 3; grid2.Layout.Column = 2;
Row 或 Column 属性指定为二元素向量。例如,此命令使 grid2 跨 grid1 的第 2 列到第 3 列:grid2.Layout.Column = [2 3];
回调
对象创建函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB® 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
此属性指定要在 MATLAB 创建对象时执行的回调函数。MATLAB 将在执行 CreateFcn 回调之前初始化所有属性值。如果不指定 CreateFcn 属性,则 MATLAB 执行默认的创建函数。
对现有组件设置 CreateFcn 属性没有任何作用。
如果将此属性指定为函数句柄或元胞数组,则可以使用回调函数的第一个参量访问正在创建的对象。否则,使用 gcbo 函数访问该对象。
对象删除函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
此属性指定在 MATLAB 删除对象时要执行的回调函数。MATLAB 在销毁对象的属性之前执行 DeleteFcn 回调。如果不指定 DeleteFcn 属性,则 MATLAB 执行默认的删除函数。
如果将此属性指定为函数句柄或元胞数组,则可以使用回调函数的第一个参量访问要删除的对象。否则,使用 gcbo 函数访问该对象。
回调执行控件
回调中断,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
此属性确定是否可以中断运行中回调。有以下两种回调状态要考虑:
运行中回调是当前正在执行的回调。
中断回调是试图中断运行中回调的回调。
每次执行处理回调队列的命令时,MATLAB 都会确定回调中断行为。这些命令包括 drawnow、figure、uifigure、getframe、waitfor 和 pause。
如果运行中回调不包含上述命令之一,则不会发生中断。MATLAB 首先完成执行运行中回调,然后执行中断回调。
如果运行中回调确实包含上述命令之一,则由运行中回调所属对象的 Interruptible 属性来确定是否发生中断:
如果
Interruptible的值为'off',则不会发生中断。此时,由中断回调所属对象的BusyAction属性确定中断回调是被丢弃还是添加到回调队列中。如果
Interruptible的值为'on',则发生中断。下次 MATLAB 处理回调队列时,它会停止运行中回调的执行,并执行中断回调。在中断回调完成后,MATLAB 将继续执行运行中回调。
注意
回调的中断和执行在以下情况下会有不同的表现:
如果中断回调是
DeleteFcn、CloseRequestFcn或SizeChangedFcn回调,则无论是否存在Interruptible属性值都会发生中断。如果运行中回调当前正在执行
waitfor函数,则无论是否存在Interruptible属性值都会发生中断。如果中断回调由
Timer对象所有,则回调将根据调度执行,而不考虑Interruptible属性值。
回调排队,指定为 'queue' 或 'cancel'。BusyAction 属性决定 MATLAB 如何处理中断回调的执行。有以下两种回调状态要考虑:
运行中回调是当前正在执行的回调。
中断回调是试图中断运行中回调的回调。
BusyAction 属性仅在同时满足以下两个条件时才确定回调排队行为:
在这些情况下,由中断回调所属对象的 BusyAction 属性确定 MATLAB 如何处理中断回调。以下是 BusyAction 属性的可能值:
'queue'- 将中断回调放入队列中,以便在运行中回调执行完毕后进行处理。'cancel'- 不执行中断回调。
此 属性 为只读。
删除状态,以 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值形式返回。
当 DeleteFcn 回调开始执行时,MATLAB 会将 BeingDeleted 属性设置为 'on'。BeingDeleted 属性将一直保持 'on' 设置状态,直到组件对象不再存在为止。
在查询或修改对象之前,请先检查其 BeingDeleted 属性的值,以确认它不是待删除项。
父级/子级
父容器,指定为 Figure 对象或其子容器之一:Tab、Panel、ButtonGroup 或 GridLayout。如果未指定容器,MATLAB 将调用 uifigure 函数以创建一个新 Figure 对象来充当父容器。
子级,以 UI 组件对象数组的形式返回。使用此属性可查看子级列表,或重新排列子级顺序(通过将该属性设置为其自身的置换来完成)。您不能使用此属性添加或删除子级。要向该列表中添加子级,请设置子 UI 组件的 Parent 属性。
对子级重新排序不会影响网格中组件的位置。要更改网格中组件的位置,请设置其 Layout 属性。
对象句柄的可见性,指定为 'on'、'callback' 或 'off'。
此属性控制对象在其父级的子级列表中的可见性。当对象未显示在其父级的子级列表中时,通过搜索对象层次结构或查询属性来获取对象的函数不会返回该对象。这些函数包括 get、findobj、clf 和 close。对象即使在不可见时也有效。如果可以访问某个对象,则可以设置和获取其属性,并将其传递给针对对象进行运算的任意函数。
| HandleVisibility 值 | 描述 |
|---|---|
'on' | 对象始终可见。 |
'callback' | 对象对于回调或回调调用的函数可见,但对于命令行调用的函数不可见。此选项阻止通过命令行访问对象,但允许回调函数访问它。 |
'off' | 对象始终不可见。该选项用于防止另一函数无意中对 UI 进行更改。将 HandleVisibility 设置为 'off' 可在执行该函数时暂时隐藏对象。 |
标识符
此 属性 为只读。
图形对象的类型,以 'uigridlayout' 形式返回。
对象标识符,指定为字符向量或字符串标量。您可以指定唯一的 Tag 值作为对象的标识符。如果需要访问您代码中其他位置的对象,可以使用 findobj 函数基于 Tag 值搜索对象。
用户数据,指定为任何 MATLAB 数组。例如,您可以指定标量、向量、矩阵、元胞数组、字符数组、表或结构体。使用此属性存储对象上的任意数据。
如果您在 App 设计工具中工作,请在该 App 中创建公共或私有属性以共享数据,而不是使用 UserData 属性。有关详细信息,请参阅在用 App 设计工具创建的 App 内共享数据。
对象函数
scroll | 滚动到 UI 组件内的位置 |
isInScrollView | Determine if component is visible in scrollable container |
示例
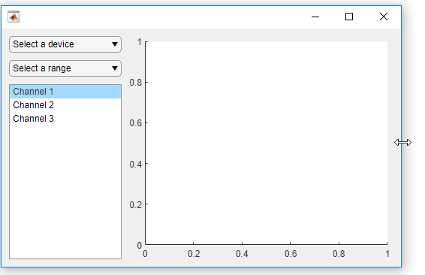
创建一个图窗和一个网格。然后通过设置行高和列宽来配置该网格。在本例中,配置 3×2 网格,其中前两行具有 22 像素的固定高度,而底行具有可变高度。将左列设置为具有 150 像素的宽度,将右列设置为具有可变宽度。网格填充整个图窗,但因为网格不可见,图窗看起来为空。
fig = uifigure('Position',[100 100 440 320]); g = uigridlayout(fig); g.RowHeight = {22,22,'1x'}; g.ColumnWidth = {150,'1x'};

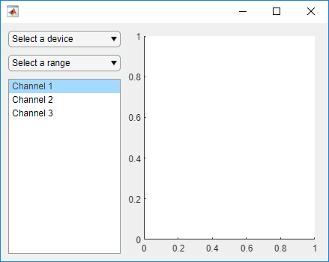
将两个下拉框、一个列表框和一个坐标区组件添加到网格中。如果没有为组件的 Layout 属性指定行或列位置,则默认情况下,组件会从左到右、从上到下填充网格。在本例中,通过设置 Layout 属性将第二个下拉框 (dd2) 和列表框 (chanlist) 移至特定的行和列。
% Device drop-down dd1 = uidropdown(g); dd1.Items = {'Select a device'}; % Range drop-down dd2 = uidropdown(g); dd2.Items = {'Select a range'}; dd2.Layout.Row = 2; dd2.Layout.Column = 1; % List box chanlist = uilistbox(g); chanlist.Items = {'Channel 1','Channel 2','Channel 3'}; chanlist.Layout.Row = 3; chanlist.Layout.Column = 1; % Axes ax = uiaxes(g);

将坐标区设置为跨越行 1 到 3,填充垂直空间。
ax.Layout.Row = [1 3];

调整图窗大小时,坐标区会增大和缩小以填充左列未使用的可用空间。左侧的各组件保持固定,因为该列定义为具有 150 像素的宽度。

为可变宽度列指定不同权重时,每列的宽度与权重成比例。可变高度行以相同方式分配空间。
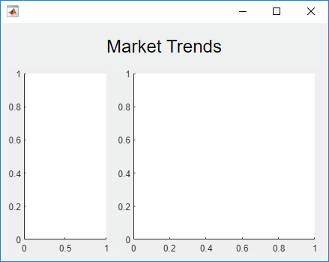
创建一个图窗和一个 2×2 网格。然后配置行高和列宽。在本例中,顶行具有 40 像素的固定高度,而底行具有可变高度。两列的宽度均可变,但第二列的权重是第一列的两倍。由于网格不可见,图窗看起来为空。
fig = uifigure('Position',[100 100 437 317]); g = uigridlayout(fig,[2 2]); g.RowHeight = {40,'1x'}; g.ColumnWidth = {'1x','2x'};

在顶行添加一个跨两列的标签。然后向底行的每列添加一个坐标区组件。
% Add title title = uilabel(g,'Text','Market Trends'); title.HorizontalAlignment = 'center'; title.FontSize = 24; title.Layout.Row = 1; title.Layout.Column = [1,2]; % Add two axes ax1 = uiaxes(g); ax2 = uiaxes(g);

因为左列的权重为 1,右列的权重为 2,所以右侧坐标区使用的水平空间是左侧坐标区的两倍。调整图窗大小时,网格会保持此比率。
嵌套网格允许您管理组件的子集。在本例中,有三个网格:一个网格覆盖整个图窗,第二个网格管理垂直堆叠的组件,第三个网格管理并排放置在垂直堆叠底部的两个按钮。
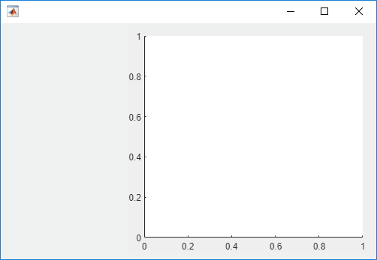
创建一个图窗和一个 1×2 网格。然后配置列宽。在本例中,左列具有 150 像素的固定宽度,而右列具有可变宽度。由于网格不可见,图窗看起来为空。
fig = uifigure('Position',[100 100 500 315]); grid1 = uigridlayout(fig,[1 2]); grid1.ColumnWidth = {150,'1x'};

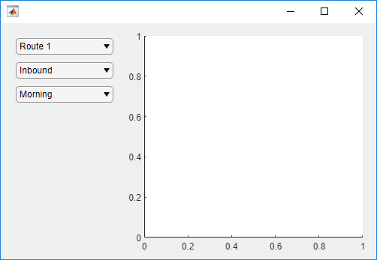
在 grid1 的第一列内创建一个名为 grid2 的 4×1 网格。然后将一个坐标区组件添加到 grid1 的第二列。
grid2 = uigridlayout(grid1,[4 1]);
grid2.RowHeight = {22,22,22,44};
ax = uiaxes(grid1);

在 grid2 的前三行中添加三个下拉框。
% Routes drop-down ddRoutes = uidropdown(grid2); ddRoutes.Items = {'Route 1', 'Route 2'}; % Direction drop-down ddDirection = uidropdown(grid2); ddDirection.Items = {'Inbound', 'Outbound'}; % Time drop-down ddTime = uidropdown(grid2); ddTime.Items = {'Morning', 'Afternoon'};

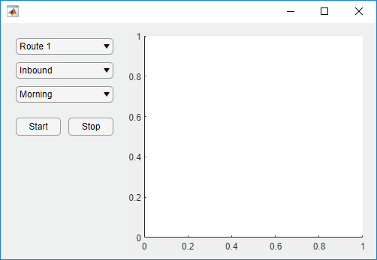
在 grid2 的最后一行内创建一个名为 grid3 的 1×2 网格。然后将两个按钮添加到 grid3。去除 grid3 的左右边距,使按钮与下拉框的左右边缘对齐。
grid3 = uigridlayout(grid2,[1 2]); grid3.Padding = [0 10 0 10]; b1 = uibutton(grid3,'Text','Start'); b2 = uibutton(grid3,'Text','Stop');

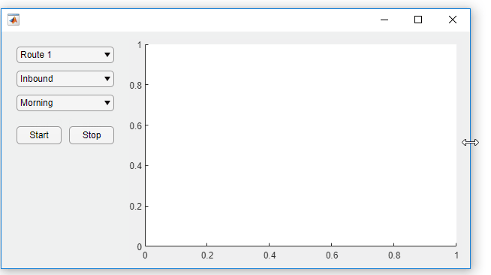
调整图窗大小时,坐标区会增大和缩小以填充 grid1 的左列未使用的可用空间。左侧的各组件保持固定,因为该列定义为具有 150 像素的宽度。

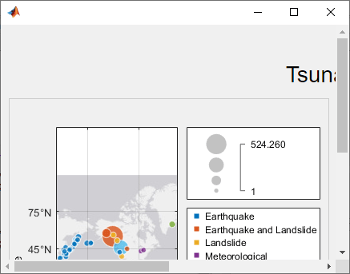
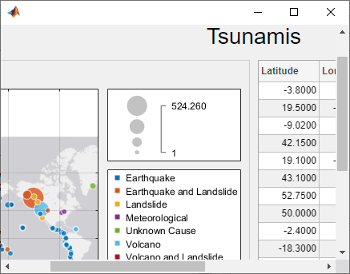
通过指定像素坐标或位置名称,以显示可滚动网格布局的子组件。
创建一个 5×2 网格布局,并将网格的 Scrollable 属性设置为 'on'。然后在该网格中添加一个标签、一个表和一个面板。将面板的 Scrollable 属性设置为 'off',然后向面板添加一个图。
fig = uifigure('Position',[782 497 435 311]); g = uigridlayout(fig,'Scrollable','on'); g.RowHeight = {22,40,22,22,400}; g.ColumnWidth = {400,400}; lbl = uilabel(g,'Text','Tsunamis'); lbl.Layout.Row = 2; lbl.Layout.Column = [1,2]; lbl.HorizontalAlignment = 'center'; lbl.FontSize = 28; tsunamis = readtable('tsunamis.xlsx'); tsunamis.Cause = categorical(tsunamis.Cause); t = uitable(g,'Data',tsunamis); t.Layout.Row = [3,5]; t.Layout.Column = 2; p = uipanel(g); p.Scrollable = 'off'; p.Layout.Row = [3,5]; p.Layout.Column = 1; gb = geobubble(p,tsunamis.Latitude,tsunamis.Longitude,... tsunamis.MaxHeight,tsunamis.Cause);

滚动到网格中的一个位置。
scroll(g,100,-30)

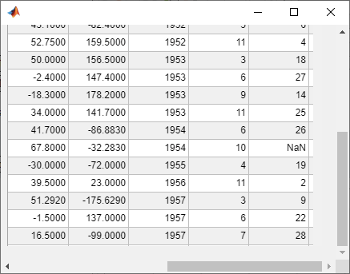
现在使用位置名称滚动到网格的右下角。
scroll(g,'bottom','right')

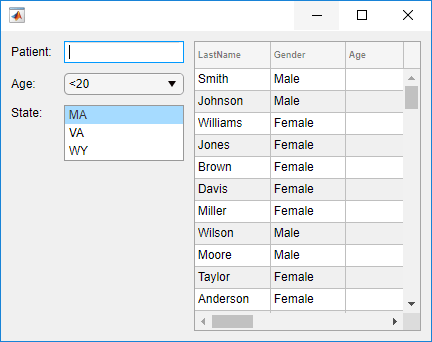
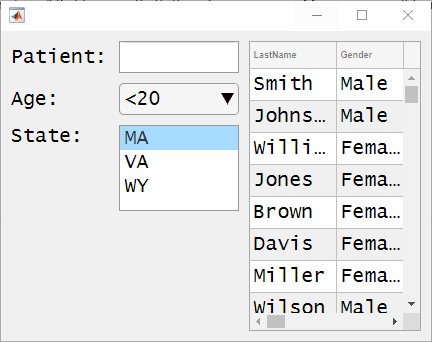
创建一个网格布局管理器,当您将标签等组件添加到 App 时,或当基于文本的组件的字体大小动态变化时,该管理器会自动调整其行和列的大小以适应这些组件。
创建一个 5×2 网格布局管理器。对第一列的宽度和前四行的高度指定 'fit'。
fig = uifigure('Position',[500 500 430 310]); g = uigridlayout(fig); g.ColumnWidth = {'fit',120,'1x'}; g.RowHeight = {'fit','fit','fit','fit','1x'};
创建一个占据所有列的标题标签。然后,在第一列和第二列的行中创建标签和控件。最后,在最后一列中创建占据第二行到第五行的一个表 UI 组件。请注意,当您将组件添加到具有 'fit' 高度和宽度的行和列时,这些行和列的大小会自动调整以适应新内容。
patientLabel = uilabel(g,'Text','Patient:'); patientLabel.Layout.Row = 2; patientLabel.Layout.Column = 1; patientEdit = uieditfield(g); ageLabel = uilabel(g,'Text','Age:'); ageLabel.Layout.Row = 3; ageLabel.Layout.Column = 1; ageEdit = uidropdown(g,'Items',{'<20','20 - 40','40 - 60','>60'}); stateLabel = uilabel(g,'Text','State:'); stateLabel.VerticalAlignment = 'top'; stateLabel.Layout.Row = 4; stateLabel.Layout.Column = 1; stateLB = uilistbox(g,'Items',{'MA','VA','WY'}); tdata = readtable('patients.dat'); uit = uitable(g); uit.Data = tdata; uit.Layout.Row = [2 5]; uit.Layout.Column = 3;

现在,更改网格中所有 UI 组件的字体名称和字体大小。
set(allchild(g),'FontName','Lucida Console','FontSize',20)

版本历史记录
在 R2018b 中推出使用网格布局管理器的 Position、InnerPosition 和 OuterPosition 属性来访问其大小和位置。所有属性都为只读属性。
现在,行高或列宽为 'fit' 的网格布局管理器可以调整大小以适应表、列表框和图像 UI 组件的内容。
在以前的版本中,当行或列包含表、列表框或图像 UI 组件时,行高或列宽为 'fit' 的网格布局管理器会缩放到固定大小。
表 UI 组件 - 在以前版本中行高和列宽调整为 300 像素大小。
列表框 UI 组件 - 在以前版本中行高调整为最多显示四个项目。根据您的设置,显示四个项目的确切像素值可能会有所不同。
图像 UI 组件 - 在以前版本中行高和列宽调整为 100 像素大小。
在 R2022a 之前的版本中,要按其原来大小显示表、列表框或图像,请将 GridLayout 对象的 RowHeight 和 ColumnWidth 属性的对应元素设置为其各自的固定大小。
从 R2020b 开始,GridLayout 对象具有 BackgroundColor 属性,不再透明。默认背景颜色是所有容器(例如,图窗和面板)的默认颜色。
如果您的 App 在容器中的一个网格布局具有非默认颜色,则将 GridLayout 对象的 BackgroundColor 属性设置为该颜色以保留 App 的外观。
如果您的 App 在网格后面有您要保持可见的对象,请通过使这些对象成为 GridLayout 的子级,将这些对象移至网格中。
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
选择网站
选择网站以获取翻译的可用内容,以及查看当地活动和优惠。根据您的位置,我们建议您选择:。
您也可以从以下列表中选择网站:
如何获得最佳网站性能
选择中国网站(中文或英文)以获得最佳网站性能。其他 MathWorks 国家/地区网站并未针对您所在位置的访问进行优化。
美洲
- América Latina (Español)
- Canada (English)
- United States (English)
欧洲
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)