Customize Dashboard Widgets of Android Application Performing Temperature Conversion
This example shows how to customize the dashboard widgets of an Android® application that performs temperature conversion from degree Celsius to Fahrenheit. This Android application consists of Edit and Display dashboard blocks. You can enter the temperature in degree Celsius in the Edit block and the Display block displays the temperature in degree Fahrenheit. You can customize the widget size, color, its placement on the Simulink® panel, and many more features to suit your requirements and functional area. Once you have designed the dashboard panel on the Simulink model, you can deploy it on your Android device such as phone or tablet, and obtain the exact same representation of the panel on the graphical user interface (GUI) dashboard of the Android application.
Prerequisites
For more information on how to use the Simulink Support Package for Android Devices to run a Simulink model on an Android device, refer to the Getting Started with Android Devices example.
For more information on how the temperature conversion takes place from degree Celsius to Fahrenheit, refer to the Introduction section in the Accept Input from Android Keyboard example.
Required Hardware
Android device such as phone or tablet
Micro USB cable
Configure Simulink Model
This support package provides a preconfigured Simulink model that consists of a dashboard panel with Edit and Display widgets.
1. Open the androidDashboardDisplay Simulink model.

2. Connect the Android device to the host computer using the micro USB cable.
3. On the Modeling tab of the Simulink toolstrip, select Model Settings.
4. In the Configuration Parameters dialog box, select Hardware Implementation. Verify that the Hardware board parameter is set to Android device.
5. From the Groups list under Target hardware resources, select Device options.
6. From the Device list, select your Android device. If your device is not listed, click Refresh.
Note: If your device is not listed even after clicking Refresh, ensure that you have enabled the USB debugging option on your device. To enable USB debugging, enter androidhwsetup in the MATLAB® Command Window and follow the onscreen instructions.
The Celsius block is a Constant block whose Constant value parameter is initially set to 1. The output signal from the Add block gives the equivalent temperature in degree Fahrenheit. Double-click the signal and name it Fahrenheit.
7. You can add the Edit and Display blocks from Simulink > Dashboard.
8. Connect the Edit block to the Celsius block. Similarly, connect the Display block to the output signal from the Add block. For more information on how to connect blocks and configure block parameters, refer to Edit and Display Dashboard Blocks blocks.
9. Configure the Edit and Display block mask parameters to its default values.
10. Select the Edit and Display blocks. Once you select the blocks, three dots appear below the blocks. Select Promote to panel. A new panel is created around the Edit and Display dashboard blocks.
Run Simulink Model on Android Device
The number of panels you create in the Simulink model determine the number of pages in the dashboard of the Android application. In this example, one panel creates one page in the dashboard. You can arrange the position of these blocks to suit your requirement and functional area. The application continues to run even if the device is disconnected from the host computer.
1. On the Hardware tab of the Simulink model, in the Mode section, select Run on board and then click Build, Deploy & Start to build and deploy the model on your Android device. The androidDashboardDisplay application launches automatically.
2. Enter a value in the Celsius field and press the tick button on your Android keyboard. The model algorithm converts the value specified in the Celsius field and displays the output in the Fahrenheit field.
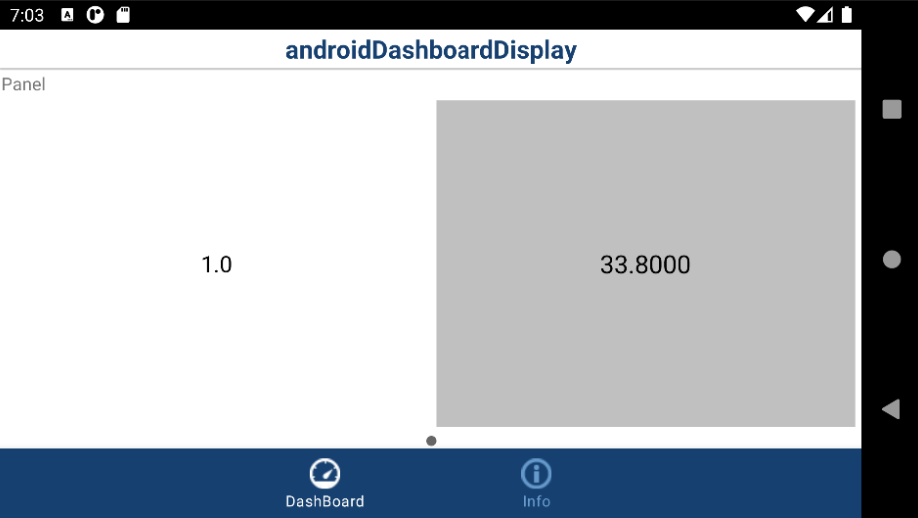
Android Application Dashboard

androidDashboardDisplay Android Application
The androidDashboardDisplay application has two sections:
1. Dashboard: This section displays an exact representation of the panel created in the Simulink model using the Edit and Display Dashboard blocks on the GUI dashboard of the Android application.
2. Info: This section provides details such as IP address of the connected Android device, the device serial number, and the name of the Simulink model deployed on your Android device.
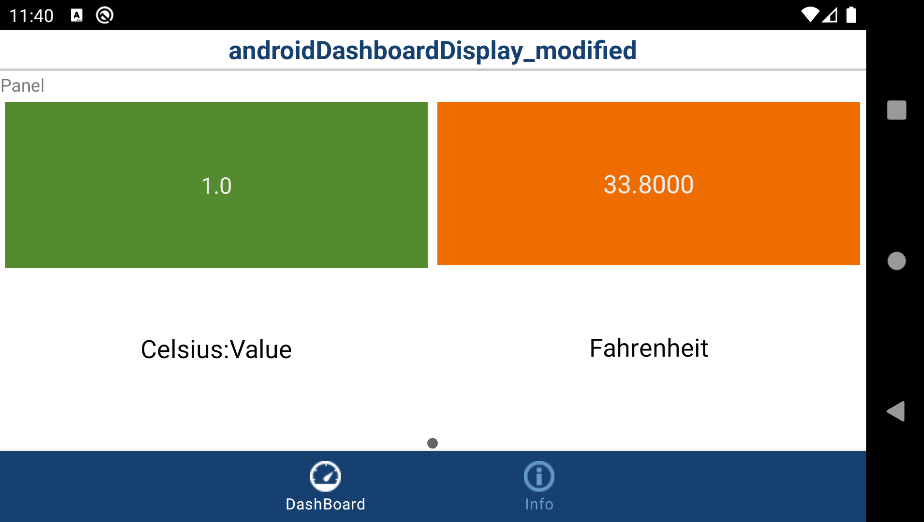
Customize User Interface of androidDashboardDisplay Android Application
You can customize the Edit and Display dashboard widgets on the androidDashboardDisplay Android application by modifying the block parameters and deploying the application on your Android device. The following modifications have been made to the androidDashboardDisplay Simulink model to customize the androidDashboardDisplay application dashboard panel.
1. Double-click the Edit block to open its Block Parameters dialog box and configure the following parameters:
a. Set Label to Bottom.
b. Set Background Color to Custom and enter #558b2f as the Hex value.
2. Double-click the Display block to open its Block Parameters dialog box and configure these parameters:
a. Set Label to Bottom.
b. Set Background Color to Custom and enter #ef6c00 as the Hex value.
You can also edit the panel and change the placement of the Edit and Display blocks on the Simulink panel.
1. Click the panel pane. Once you select the panel, three dots appear on top of the panel. Click Edit panel. The panel is now editable and you can decide on the position of the Edit and Display blocks in the panel.
2. Select and drag the Edit and Display blocks and select Done Editing.
This dashboard panel represents the Simulink model configured in the above steps.
Customized androidDashboardDisplay Simulink Model

Android Application Dashboard

Related Links
See Also
Create and Customize Android Application Dashboard for Audio Visualizer