Synchronize Cursors in the Simulation Data Inspector with an App Designer App
You can use several functions from the Simulation Data Inspector programmatic interface to synchronize cursors between an App Designer app and the Simulation Data Inspector. Synchronized cursors allow you to easily analyze data plotted in the Simulation Data Inspector alongside data displayed on a custom visualization coded in the App Designer app.
The app in this example is simple and illustrates only the core function of passing information about cursors between the app and the Simulation Data Inspector. Cursor positions are shown on linear gauges in the app. You can use sliders in the app to reposition the cursors on the Inspect or Compare panes of the Simulation Data Inspector. When you move cursors in the Simulation Data Inspector, the new cursor positions are reflected on the sliders and linear gauges.

Open and Run the Cursors App
The cursors app opens in App Designer, where you can explore and modify the layout of the user interface and the code that specifies the function of each user interface element.
appdesigner('CursorsApp.mlapp');
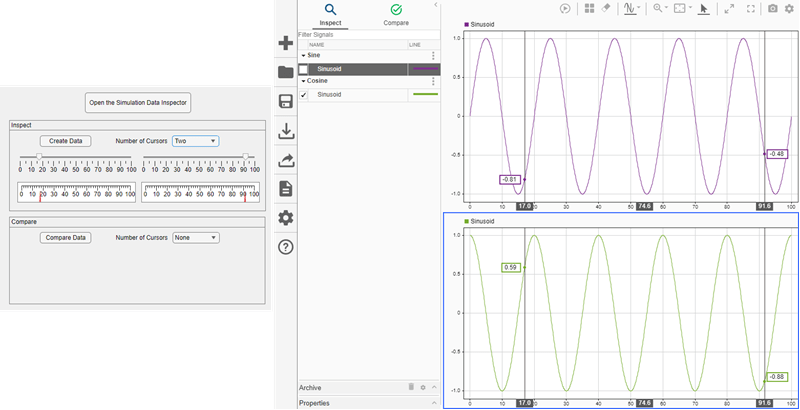
To run the cursors app, click Run. A new window opens with the app user interface. To get started using the app, click Open the Simulation Data Inspector, then click Create Data. The Create Data button creates data for and plots two signals in the Inspect pane of the Simulation Data Inspector.

Next, add cursors. You can add cursors using the Number of Cursors control in the app or using the Show/hide data cursors option in the Simulation Data Inspector. The slider control and gauge display for each cursor becomes visible once the cursor is active in the Simulation Data Inspector. Try moving the cursors using the sliders in the app and by dragging them in the Simulation Data Inspector.

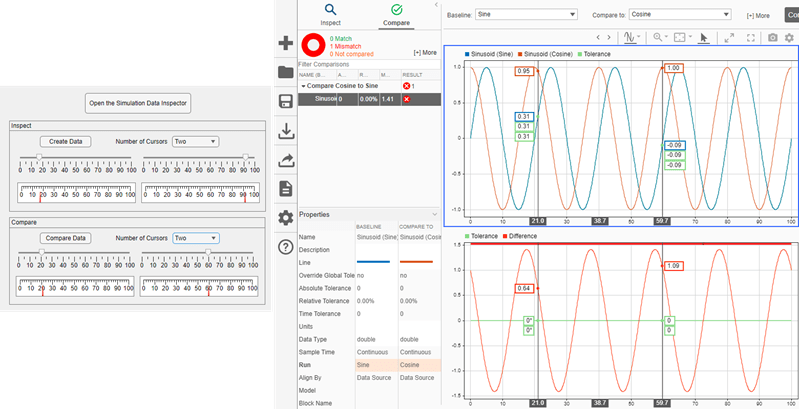
The app also includes controls and displays for cursors on the Compare pane of the Simulation Data Inspector. To interact with cursors on the Compare pane, start by clicking Compare Data. The Simulation Data Inspector automatically shows the Compare pane when you compare data. Then, add cursors to the comparison plots using the app or the Simulation Data Inspector. Try moving the cursors in the Simulation Data Inspector and using the sliders in the app.

When you finish exploring the cursor synchronization, close the app window.
Examine the App Code
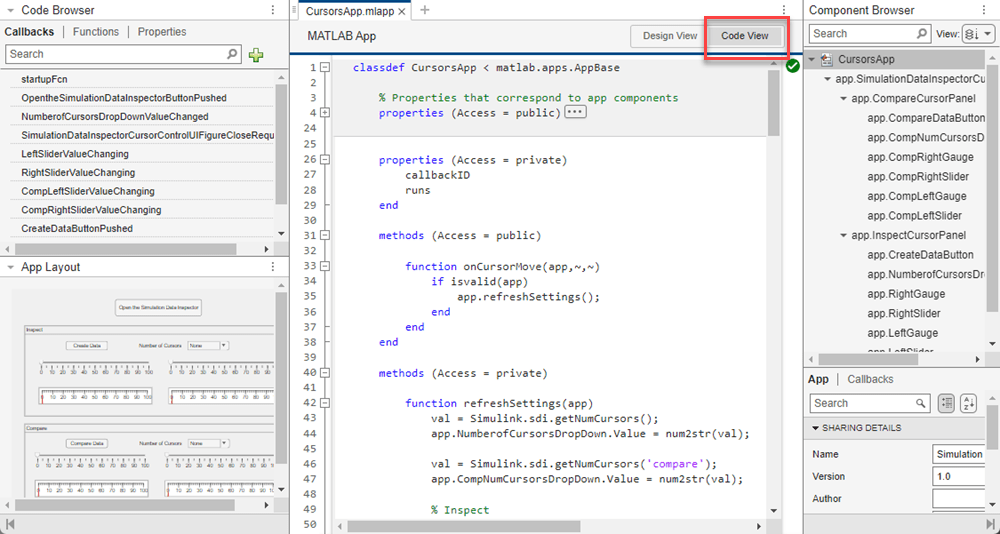
To view the code in the App Designer window, click Code View in the upper-right of the app canvas.

The code view shows the code that specifies the function of the app. Code in gray areas is automatically programmed by the App Designer when you interactively add components and specify properties in the Design View. The code in white areas customizes the function of the app.
Custom App Properties
The cursors app adds two custom properties to the app. The
callbackID property saves the ID for the cursor callback registered
with the Simulation Data Inspector so the app can unregister the callback when you close
the app. The runIDs property saves the run IDs for the runs created
when you click Create Data. The run IDs are then used to compare the
runs when you click Compare Data.
Custom OnCursorMove Method
The OnCursorMove function is the cursor callback that the app
registers with the Simulation Data Inspector when you start the app. To keep the displays
in sync, the function refreshes the app settings each time you move a cursor in the
Simulation Data Inspector.
Custom refreshSettings Method
The cursors app also includes the custom method refreshSettings,
which keeps the values displayed in the app synchronized with the state of the Simulation
Data Inspector. The refreshSettings method uses the Simulink.sdi.getNumCursors function to make sure the Number of
Cursors controls display the correct number of cursors currently visible in
the Inspect and Compare panes of the Simulation
Data Inspector. The refreshSettings method also controls the visibility
of the sliders and gauges using the cursor positions returned by the Simulink.sdi.getCursorPositions function. When a cursor is outside the range
of its corresponding slider and gauge, the app hides the slider and gauge for that
cursor.
Callbacks That Handle Component Events
Each component in the app user interface has an associated function that implements the component response to user interactions. You can add one or more callbacks for a component in the Design View, and you write the code to define the component response in the Code View.
| Method | Description of Functionality |
|---|---|
| When you open the cursors app, the app registers a callback for
cursors in the Simulation Data Inspector and refreshes the app data. The
|
| When you click the Open the Simulation Data Inspector button, the app opens the Simulation Data Inspector and refreshes the app data. |
| When you click the Create Data button, the app creates a sine signal and a cosine signal and plots the signals in the Simulation Data Inspector. |
| When you click the Compare Data button, the app compares the run with the sine signal and the run with the cosine signal. |
| When you close the app, the app unregisters the callback functions for cursors in the Simulation Data Inspector. |
| When you use one of the Number of Cursors
controls to change the number of cursors displayed in the Simulation Data
Inspector, the app uses the |
| When you adjust a cursor position using the slider, the app uses the
|
See Also
Functions
Simulink.sdi.setCursorPositions|Simulink.sdi.getCursorPositions|Simulink.sdi.setNumCursors|Simulink.sdi.getNumCursors|Simulink.sdi.registerCursorCallback|Simulink.sdi.unregisterCursorCallback