sliceViewer
Browse image slices
Description
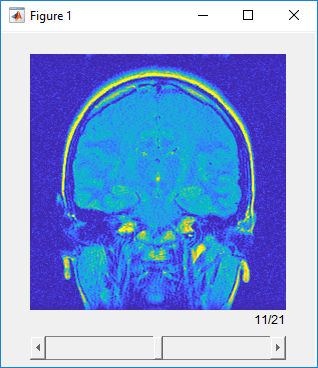
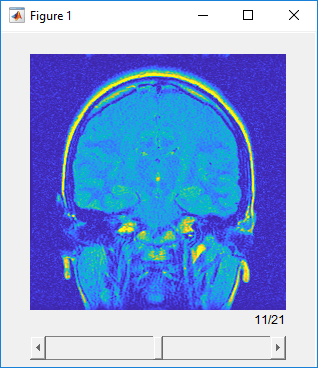
A sliceViewer object displays individual slices of grayscale and
RGB volumes. You can control which slice to display by using a slider.
When it opens, the sliceViewer object displays the middle image in the
stack in the direction specified by sliceDirection. Use the slider to
navigate through the volume and view individual slices.

The sliceViewer object supports properties, object functions, and events
that you can use to customize its appearance and functioning. The sliceViewer
object can send notifications when certain events occur, such as the slider moving. For more
information, see Events.
Note
By default, clicking and dragging the mouse in the slice displayed interactively changes their brightness and contrast, a technique called window/level. Dragging the mouse horizontally from left to right changes the contrast. Dragging the mouse vertically up and down changes the brightness. Holding down the Ctrl key when clicking and dragging the mouse accelerates changes. Holding down the Shift key while clicking and dragging the mouse slows the rate of change. Press these keys before clicking and dragging. To control this behavior, use the DisplayRangeInteraction property.
Creation
Description
sliceViewer( displays the grayscale or RGB
volume V)V in a figure. The figure includes a slider that you can use
to view individual slices of the volume.
sliceViewer(___, sets
properties using
name-value pair arguments. You can specify multiple name-value pairs. Enclose each
property name in single quotes.Name,Value)
Example: sliceViewer(V,'Colormap',cmap) creates a
sliceViewer object and specifies the colormap used to display the
volume.
sv = sliceViewer(___) returns a
sliceViewer object, sv, with properties that can
be used to control visualization of the volume. Use input arguments from any of the
previous syntaxes.
Note
Medical Imaging Toolbox™ extends the functionality of the sliceViewer (Image Processing Toolbox™) object to display the slices of a medicalVolume (Medical Imaging Toolbox)
object. For more information, see sliceViewer (Medical Imaging Toolbox).
Input Arguments
Properties
Object Functions
addlistener | Create event listener bound to event source |
getAxesHandle | Get handle to axes in Slice Viewer |
Examples
More About
Version History
Introduced in R2019b