uidropdown
创建下拉组件
说明
dd = uidropdownDropDown 对象。MATLAB® 调用 uifigure 函数来创建该图窗。
dd = uidropdown(___,Name,Value)DropDown 属性。例如,uidropdown("Editable","on") 创建一个允许键入的下拉组件。可将此选项与上述语法中的任何输入参量组合一起使用。
示例
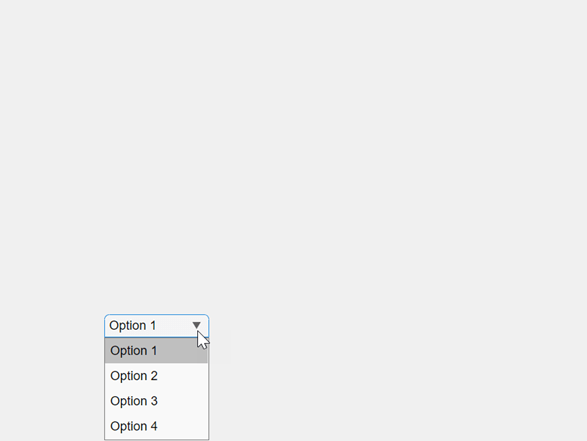
在 UI 图窗中创建一个可编辑的下拉组件。用户可以通过点击下拉箭头从现有项中进行选择,也可以通过点击组件以文本形式输入自己的值。
fig = uifigure; dd = uidropdown(fig,"Editable","on");

在 UI 图窗中创建一个下拉组件并指定项。
fig = uifigure; dd = uidropdown(fig,"Items",["Red","Yellow","Blue","Green"]);

确定与选定项关联的值。当 ItemsData 属性为空(默认值)时,下拉组件 Value 属性会将所选项的名称存储为该项在 Items 属性中所示的名称。
value = dd.Value
value =
'Red'通过指定 ItemsData 属性,将每个下拉组件项与一个十六进制颜色代码相关联。
dd.ItemsData = ["#F00" "#FF0" "#00F" "#0F0"];
当 ItemsData 非空时,下拉组件 Value 属性存储与所选项相关联的数据。
value = dd.Value
value =
"#F00"
自 R2023a 起
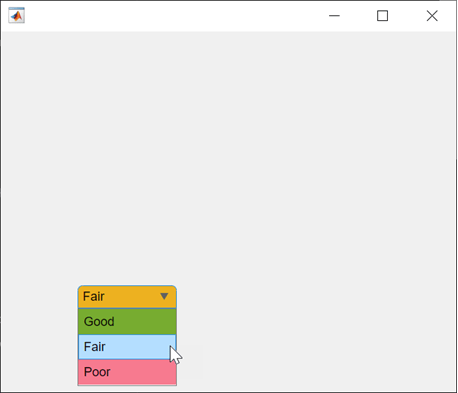
创建一个包含三个项的下拉 UI 组件。
fig = uifigure; dd = uidropdown(fig,"Items",["Good","Fair","Poor"]);
创建三个背景颜色样式。
s1 = uistyle("BackgroundColor","#77AC30"); s2 = uistyle("BackgroundColor","#EDB120"); s3 = uistyle("BackgroundColor","#F77A8F");
将样式添加到下拉组件项中以更改其背景颜色。
addStyle(dd,s1,"item",1); addStyle(dd,s2,"item",2); addStyle(dd,s3,"item",3);
项目背景颜色会更新,组件的外观会反映所选项的样式。当用户指向某个项时,该样式不会更改显示的颜色。

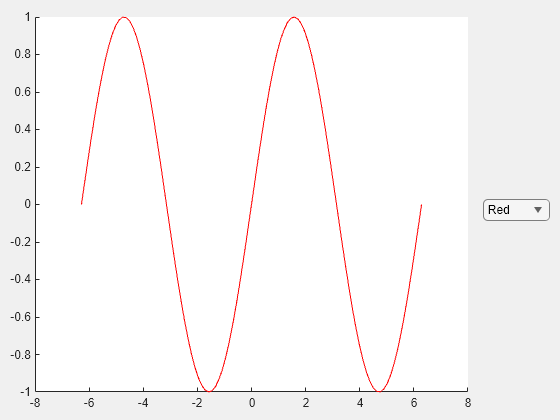
创建一个 App,当 App 用户从下拉列表中进行选择时,该 App 会更改所绘制线条的颜色。
在名为 plotOptions.m 的文件中,编写实现该 App 的函数:
创建一个 UI 图窗和一个网格布局管理器,以对该 App 进行布局。
在网格布局管理器中创建 UI 坐标区和一个下拉组件。
编写一个名为
updatePlot的回调函数,该函数根据所选下拉组件项更改绘图颜色,并将该函数赋给ValueChangedFcn回调属性。有关回调的详细信息,请参阅Create Callbacks for Apps Created Programmatically。
function plotOptions fig = uifigure; g = uigridlayout(fig); g.RowHeight = {'1x','fit','1x'}; g.ColumnWidth = {'1x','fit'}; ax = uiaxes(g); ax.Layout.Row = [1 3]; ax.Layout.Column = 1; x = linspace(-2*pi,2*pi); y = sin(x); p = plot(ax,x,y,"Color","#F00"); dd = uidropdown(g, ... "Items",["Red","Yellow","Blue","Green"], ... "ItemsData",["#F00" "#FF0" "#00F" "#0F0"], ... "ValueChangedFcn",@(src,event) updatePlot(src,p)); dd.Layout.Row = 2; dd.Layout.Column = 2; end function updatePlot(src,p) val = src.Value; p.Color = val; end
运行 plotOptions 函数。从下拉列表中选择一个项以更改绘图颜色。
plotOptions

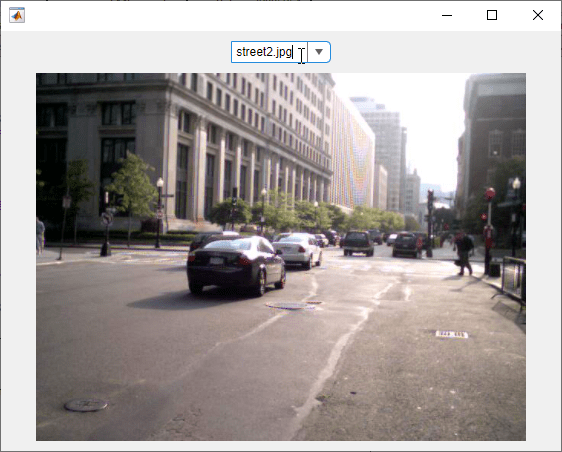
创建一个允许用户选择要显示的图像的 App。由于该 App 包含可编辑的下拉组件,因此可编写代码来处理用户选择现有项以及用户输入自己的值的情况。
在名为 imageApp.m 的文件中,编写实现该 App 的函数:
创建一个 UI 图窗和一个网格布局管理器,以对该 App 进行布局。
在网格布局管理器中创建一个可编辑的下拉组件和一个图像组件。
编写名为
updateImage的回调函数,该函数根据所选下拉组件项更改图像,并将该函数赋给ValueChangedFcn回调属性。查询回调事件数据以检查新值是从现有项中选择的还是由用户输入的,并验证任何用户输入的值。有关回调的详细信息,请参阅Create Callbacks for Apps Created Programmatically。
function imageApp fig = uifigure; g = uigridlayout(fig,[2 3]); g.RowHeight = {22,'1x'}; g.ColumnWidth = {'1x','fit','1x'}; dd = uidropdown(g, ... "Editable","on", ... "Items",["peppers.png","street1.jpg"]); dd.Layout.Row = 1; dd.Layout.Column = 2; im = uiimage(g,"ImageSource","peppers.png"); im.Layout.Row = 2; im.Layout.Column = [1 3]; dd.ValueChangedFcn = @(src,event)updateImage(src,event,im,fig); end function updateImage(src,event,im,fig) val = src.Value; if event.Edited && ~exist(val,"file") im.ImageSource = ""; uialert(fig,"Enter a file on the MATLAB path","Invalid Image") else im.ImageSource = val; end end
运行 imageApp 函数,通过选择现有项或输入您自己的图像路径来更新图像。

输入参数
父容器,指定为 Figure 对象或其子容器之一:Tab、Panel、ButtonGroup 或 GridLayout。如果不指定父容器,MATLAB 会调用 uifigure 函数创建新 Figure 对象充当父容器。
名称-值参数
以 Name1=Value1,...,NameN=ValueN 的形式指定可选参量对组,其中 Name 是参量名称,Value 是对应的值。名称-值参量必须出现在其他参量之后,但参量对组的顺序无关紧要。
示例: uidropdown(Items=["Red","Yellow","Blue"]) 指定下拉组件中显示的选项。
在 R2021a 之前,使用逗号分隔每个名称和值,并用引号将 Name 引起来。
示例: uidropdown("Items",["Red","Yellow","Blue"]) 指定下拉组件中显示的选项。
此处所列的属性只是可用属性中的一部分。有关完整列表,请参阅 DropDown。
下拉项,指定为字符向量元胞数组、字符串数组或一维分类数组。允许重复的元素。下拉组件显示的选项与 Items 数组中的元素数量一样多。如果将此属性指定为分类数组,MATLAB 将使用数组中的值,而不是完整的类别集。
示例: {'Red','Yellow','Blue'}
示例: {'1','2','3'}
与 Items 属性值的每个元素关联的数据,指定为 1×n 数值数组或 1×n 元胞数组。允许重复的元素。
例如,如果您将 Items 值设置为员工姓名,则可以将 ItemsData 值设置为对应的员工 ID 号。ItemsData 值对 App 用户不可见。
如果 ItemsData 值和 Items 值中的数组元素数量不匹配,将发生以下情况之一:
如果
ItemsData值为空,则Items值的所有元素都呈现给 App 用户。如果
ItemsData值中的元素数大于Items值,则Items值的所有元素都呈现给 App 用户。MATLAB 将忽略多余的ItemsData元素。如果
ItemsData值非空,但元素数少于Items值,只将在ItemsData值中具有对应元素的Items值的元素呈现给 App 用户。
示例: {'One','Two','Three'}
示例: [10 20 30 40]
下拉组件的可编辑状态,指定为 'off' 或 'on',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
如果 Enable 属性值为 'off',则 App 用户不能更改下拉组件文本,即使 Editable 属性值为 'on' 也是如此。
更改值后执行的回调,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
当用户从下拉列表中选择不同的选项时,将会执行此回调函数。如果以编程方式更改 Value 属性,将不会执行此回调函数。
此回调函数可以访问有关用户与下拉组件的交互的特定信息。MATLAB 将 ValueChangedData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,该参量名为 event。您可以使用圆点表示法查询对象属性。例如,event.PreviousValue 返回下拉组件的上一个值。ValueChangedData 对象不可用于指定为字符向量的回调函数。
下表列出了 ValueChangedData 对象的属性。
| 属性 | 值 |
|---|---|
Value | App 用户最近一次交互之后下拉组件的值 |
PreviousValue | App 用户最近一次交互之前下拉组件的值 |
Edited | 逻辑值,指明在下拉组件中键入一个新值时是否执行回调。
|
ValueIndex | App 用户最近一次交互之后项目中下拉组件值的索引 |
PreviousValueIndex | App 用户最近一次交互之前项目中下拉组件值的索引 |
Source | 执行回调的组件 |
EventName | 'ValueChanged' |
有关编写回调的详细信息,请参阅App 设计工具中的回调。
下拉菜单打开回调函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
此属性指定当用户点击打开下拉菜单时要执行的回调函数。此回调的一个可能用途是动态更新下拉菜单中的条目列表。
此回调函数可以访问有关用户与下拉组件的交互的特定信息。MATLAB 将 DropDownOpeningData 对象中的此信息作为第二个参量传递给回调函数。在 App 设计工具中,该参量名为 event。您可以使用圆点表示法查询对象属性。例如,event.Source 返回用户与之交互的 DropDown 对象以触发回调。DropDownOpeningData 对象不可用于指定为字符向量的回调函数。
下表列出了 DropDownOpeningData 对象的属性。
| 属性 | 值 |
|---|---|
Source | 执行回调的组件 |
EventName | 'DropDownOpening' |
有关编写回调的详细信息,请参阅App 设计工具中的回调。
下拉组件相对于父级的位置和大小,指定为向量 [left bottom width height]。此表介绍该向量中的每个元素。
| 元素 | 描述 |
|---|---|
left | 父容器的内部左边缘与下拉组件的外部左边缘之间的距离 |
bottom | 父容器的内部下边缘与下拉组件的外部下边缘之间的距离 |
width | 下拉组件的左右外部边缘之间的距离 |
height | 下拉组件的上下外部边缘之间的距离 |
所有测量值都以像素为单位。
Position 值相对于父容器的可绘制区域。可绘制区域是指容器边框内的区域,不包括装饰元素(如菜单栏或标题)所占的区域。
示例: [100 100 100 22]
版本历史记录
在 R2016a 中推出MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
选择网站
选择网站以获取翻译的可用内容,以及查看当地活动和优惠。根据您的位置,我们建议您选择:。
您也可以从以下列表中选择网站:
如何获得最佳网站性能
选择中国网站(中文或英文)以获得最佳网站性能。其他 MathWorks 国家/地区网站并未针对您所在位置的访问进行优化。
美洲
- América Latina (Español)
- Canada (English)
- United States (English)
欧洲
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)