GUIDE 迁移策略
GUIDE 是原来用于在 MATLAB® 中构建 App 的拖放式环境,R2025a 中已删除该环境。您可以继续运行使用 GUIDE 创建的现有 App,并且如果您需要更改 App 的行为,可以继续编辑 App 程序文件。
要继续使用通过 GUIDE 创建的现有 App 并保持它与将来 MATLAB 版本的兼容性,请使用下表中列出的建议之一。
| App 开发需求 | 建议 | 详细信息 |
|---|---|---|
| 持续开发 | 将您的 App 迁移到 App 设计工具。 | 将用 GUIDE 开发的 App 迁移到 App 设计工具 |
| 偶尔编辑 | 使用通过 GUIDE 创建的现有 App 代码文件编辑您的 App。 | 编辑使用 GUIDE 创建的 App 的代码文件 |
| 仅运行 | 继续运行使用 GUIDE 创建的 App。 | 要运行使用 GUIDE 创建的现有 App,请运行与该 App 关联的 App 代码文件。 |
您也可以将使用 GUIDE 创建的 App 导出为单个 MATLAB 文件。但您将来无法将导出的 App 迁移到 App 设计工具。有关详细信息,请参阅将使用 GUIDE 创建的 App 导出到 MATLAB 文件。
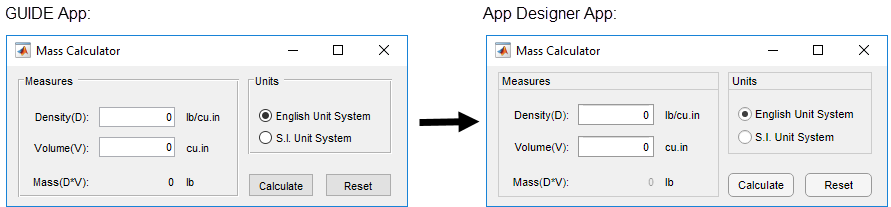
将用 GUIDE 开发的 App 迁移到 App 设计工具
将使用 GUIDE 创建的 App 迁移到 App 设计工具后,您可以继续以交互方式设计 App 的布局。您还可以利用增强的 UI 组件集和自动调整布局选项等功能,使您的 App 能够响应屏幕大小的变化。您还可以创建 App 并将其作为 Web App 进行共享(需要 MATLAB Compiler™)。
对于需要重大或持续功能开发的使用 GUIDE 创建的 App,请使用此选项。要迁移使用 GUIDE 创建的 App,请首先下载 GUIDE to App Designer Migration Tool for MATLAB。
有几种方法可以迁移您的 App。
在 App 设计工具中,打开任一 App 并转至设计工具选项卡。在文件部分中,点击打开 > 打开 GUIDE to App Designer Migration Tool。
在 MATLAB 命令行窗口中,调用
appmigration.migrateGUIDEApp函数。您可以使用此函数批量迁移多个使用 GUIDE 创建的 App。
迁移工具的功能
该迁移工具可读入 GUIDE FIG 文件并在 MLAPP 文件中自动生成 App 设计工具等效组件和布局,以此帮助您转换 App。您的 GUIDE 回调代码和用户定义的其他函数将被复制到 MLAPP 文件中。这种半自动代码转换还会创建迁移报告,该报告为需要手动进行代码更新的部分提供操作建议。下表描述了该工具的一些功能。
| 迁移工具功能 | 描述 | |
|---|---|---|
| 文件转换 | 读取 GUIDE FIG 文件和关联的代码,然后生成 App 设计工具 MLAPP 文件。App 设计工具文件名采用 guideFileName _App.mlapp 形式。 | |
| 组件和 App 布局 | 将组件和属性配置转换为 App 设计工具的等效内容,并保留 App 的布局。
| |
| 回调代码 | 在 MLAPP 文件中保留 GUIDE 回调代码和用户定义函数的副本。 | |
| 教程 | 逐步演示对迁移的 App 所做的更改。 | |
| 迁移报告 | 总结迁移工具成功完成的操作。列出针对您的 App 的任何限制或不受支持的功能,并提供建议的操作(如果有)。 | |
回调代码
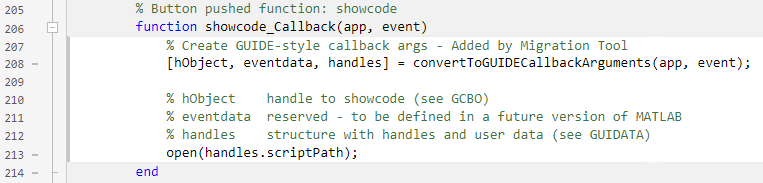
为了在您的 App 中使 GUIDE 样式回调代码与 App 设计工具 UI 组件兼容,迁移工具使用名为 convertToGUIDECallbackArguments 的函数。此函数将 App 设计工具回调参量转换为您的代码所需的 GUIDE 样式回调参量。convertToGUIDECallbackArguments 函数将添加到每个迁移的回调函数的开头。它接受 App 设计工具回调参量 app 和 event,并返回 GUIDE 样式回调参量 hObject、eventdata 和 handles。例如:

每个 GUIDE 样式回调参量都有不同用途:
hObject是正在执行其回调的对象的句柄。对于使用 GUIDE 创建的 App 中作为UIControl或ButtonGroup对象的组件,hObject是UIControlPropertiesConverter或ButtonGroupPropertiesConverter对象的句柄。创建这些对象是为了让您的 GUIDE 样式代码在您的 App 设计工具回调函数中工作。eventdata通常为空,但可以是包含关于回调事件特定信息的结构体。handles是一个包含 UI 图窗的迁移子组件的结构体,这些子组件设置了'Tag'属性值。在使用 GUIDE 创建的 App 中作为UIControl对象的子组件是迁移的 App 中的UIControlPropertiesConverter对象。同样,子ButtonGroup对象是迁移的 App 中的ButtonGroupPropertiesConverter对象。
UIControlPropertiesConverter 和 ButtonGroupPropertiesConverter 对象就像 GUIDE 样式代码和 App 设计工具组件及回调之间的适配器。为使用 GUIDE 创建的 App 中作为 UIControl 对象的每个组件创建一个 UIControlPropertiesConverter 对象。这些转换器对象与迁移的 App 中的 App 设计工具 UI 组件相关联。转换器对象与使用 GUIDE 创建的 App 中的原始 UIControl 具有相同的属性和值,但转换器对象将它们应用于其关联的 App 设计工具 UI 组件。
同样,对于 GUIDE 中的 ButtonGroup 对象,在 App 设计工具中会创建 ButtonGroupPropertiesConverter 对象。通过此对象,可以将 SelectedObject 属性设置为 UIControlPropertiesConverter 对象,以便按钮组 SelectionChangedFcn 回调逻辑正常工作。
特殊注意事项
有些情况需要您在迁移 App 之前或之后采取额外的步骤。下表列出了需要额外步骤或手动代码更新的常见场景和编码模式。此列表并未列出所有情形。
| 通过 GUIDE 创建的 App 的功能 | 描述 | 建议的操作 |
|---|---|---|
| 多窗口 App(即两个或更多共享数据的 App) | 多窗口 App 要求单独迁移每个 App。迁移后的 App 文件名后会追加 _App。必须更新其他 App 对这些 App 的调用。 | 单独迁移每个 App。在调用方 App 中,将被调用的 App 的名称更新为新文件名。 或者,使用 |
| 单选按钮和单选按钮回调 | 迁移工具不会迁移不属于单选按钮组的单选按钮,也不会迁移单个单选按钮的回调函数。 | 在 App 设计工具中创建一个按钮组,并向其中添加单选按钮。要执行在单选按钮选择状态改变时的行为,请为按钮组创建 SelectionChangedFcn 回调函数。有关详细信息,请参阅 uiradiobutton 和 ButtonGroup。 |
ButtonDownFcn、KeyPressFcn 和 KeyReleaseFcn 回调 | 迁移工具不会迁移 UIControl 对象上的按钮按下回调和按键回调,因为 App 设计工具中没有等效的回调。 | 在迁移您的 App 后,请更新您的代码以通过基于组件创建新回调的方式来复制行为。例如,如果您的 App 包含编辑字段,请为该组件创建一个 如果该组件没有等效功能的回调,则会在 UI 图窗上创建一个 function figure1WindowButtonDown(app,event) if app.figure1.CurrentObject == app.listbox1 % Execute callback code end end |
| 菜单栏和工具栏 | App 设计工具不支持默认图窗菜单栏和工具栏。 | 使用 App 设计工具组件库中的菜单栏和工具栏组件创建自定义菜单栏和工具栏。 如果您的 App 依赖默认菜单栏和工具栏,您可以在 App 设计工具的 |
uistack | 不支持对迁移到 App 设计工具的 GUIDE 样式对象调用此函数。 | 更新您的代码以使用 App 设计工具组件。然后您可以对这些对象调用 uistack 函数。有关详细信息,请参阅更新迁移的 App 回调代码。 |
findobj、findall 和 gcbo | 使用 | 请改用 handles 结构体来引用组件,或将您的代码更新为使用关联的 App 设计工具组件、属性和值。 |
nargin 和 nargchk | 辅助函数会迁移到 App 方法,并使用 app 作为额外的输入参量。这可能导致不正确的 nargin 或 nargchk 逻辑。 | 将检查值增大 1。 |
OutputFcn(varargout) 和 Figure 输出 | App 设计工具中没有等效功能。 在实例化迁移到 App 设计工具中的 App 时,输出始终是 App 对象,而不是 | 如果您的 如果您的 function out = MyGUIDEApp(varargin) app = MyMigratedApp(varargin{:}); out = app.UIFigure; end |
如果您使用 GUIDE 创建的 App 使用 actxcontrol 等函数集成第三方组件,请参阅关于使用 Java 和 ActiveX 的 MATLAB App 的建议。
GUIDE 和 App 设计工具代码之间的差异
App 设计工具与 GUIDE 之间的主要差异在于代码结构、回调语法以及访问 UI 组件和共享数据的方式。如果您计划向迁移的 App 添加新 App 设计工具功能,或希望更新该 App 以使用 App 设计工具代码样式和约定,了解这些差异将非常有用。下表总结了其中一些差异。
| 差异 | GUIDE | App 设计工具 | 更多信息 |
|---|---|---|---|
| 使用图窗和图形 | GUIDE 调用 GUIDE 调用 支持所有 MATLAB 图形函数。无需指定目标坐标区。 | App 设计工具调用 App 设计工具调用 支持大多数 MATLAB 图形函数。 | 在 App 设计工具中显示图形 |
| 使用组件 | GUIDE 使用 | App 设计工具使用自己的专用函数创建每个 UI 组件。可用的组件较多,包括 | App 构建组件 Update UIControl Objects and Callbacks |
| 访问组件属性 | GUIDE 使用 例如, | App 设计工具支持 例如, | App 设计工具中的回调 |
| 管理 App 代码 | 代码被定义为可以调用局部函数的主函数。所有代码均可编辑。 | 代码被定义为 MATLAB 类。只有回调、辅助函数和自定义属性可以编辑。 | 在 App 设计工具的代码视图中管理代码 |
| 编写回调 | 由 GUIDE 创建的回调函数有三个输入参量: 例如, | 由 App 设计工具创建的回调函数有两个输入参量: 例如, | App 设计工具中的回调 |
| 共享数据 | 要存储数据以及在回调和函数之间共享数据,请使用 例如, | 要存储数据以及在回调和函数之间共享数据,请使用自定义属性创建变量。 | 在用 App 设计工具创建的 App 内共享数据 |
更新迁移的 App 回调代码
迁移的 App 使用 GUIDE 样式对象和代码约定。最好在迁移的 App 中更新回调代码以使用 App 设计工具对象和代码约定。更新您的回调代码可支持现代 App 构建功能,并使 App 更易于维护。要更新您的代码,请按照以下步骤操作:
使用 App 设计工具 UI 组件 - 在回调函数中,更新对
handles结构体的引用,改用app对象。通过handles结构体可访问转换器对象,这些对象表示使用 GUIDE 创建的 App 中的UIControl对象,而通过app对象可访问在 App 设计工具中创建的 App 中的 UI 组件。例如,GUIDE 样式回调能使用以下代码来设置普通按钮样式的
UIControl对象的背景颜色:handles.pushbutton1.BackgroundColor = 'red';更新以下代码以直接设置按钮 UI 组件的背景颜色:
app.pushbutton1.BackgroundColor = 'red';更新 UI 组件属性 - 更新回调代码设置的属性。通常,
UIControl对象和与其等效的 UI 组件对象之间具有许多相同的属性。但是,它们在属性名称或属性接受的值的类型方面存在一些差异。要查看UIControl和 UI 组件对象和属性之间的比较,并了解如何更新您的代码以使用 UI 组件,请参阅Update UIControl Objects and Callbacks。删除未使用的代码 - 一旦回调函数不再使用
hObject、eventdata和handles参量,请删除由创建这些参量的迁移工具添加的代码行:[hObject,eventdata,handles] = convertToGUIDECallbackArguments(app,event);
如果您的 App 使用了 errordlg 或 warndlg 等函数创建对话框,您也可以更新代码,比如使用 uialert 和 uiconfirm 函数,创建专门用于 App 构建的现代对话框。有关详细信息,请参阅Update Dialog Boxes。
编辑使用 GUIDE 创建的 App 的代码文件
使用 GUIDE 创建的 App 由两个文件组成:
FIG 文件,扩展名为
.fig,包含布局和每个组件的描述,例如普通按钮、坐标区、面板、菜单等。App 代码文件,扩展名为
.m,包含初始化代码和控制 App 行为的回调。
如果您只需偶尔编辑使用 GUIDE 创建的现有 App,例如进行小的更改以保持与将来 MATLAB 版本的兼容性,您可以通过在 MATLAB 编辑器中编辑代码文件来维护该 App。您可以使用此策略编辑 App 行为和布局。
注意
不要直接编辑 FIG 文件。否则可能导致意外行为或错误。
识别组件标记
要对 App 中某个组件的外观或回调进行更改,需要首先识别组件的 Tag 属性的值。GUIDE 生成的代码使用此属性的值来访问该组件。例如,如果您有一个按钮,其 Tag 值为 pushbutton1,则该组件的回调函数的名称为 pushbutton1_callback,您可以通过访问 handles.pushbutton1 来修改该对象。
要查找特定组件的 Tag 值,请先使用一个输出参量运行您的 App 以返回 App 的 Figure 对象。然后,使用以下策略之一访问该组件:
调用
findobj函数 - 将Figure对象传递给该函数以显示所有组件及其标记的列表。您可以通过指定要识别的组件的属性值来进一步过滤输出。例如,要识别文本为"Click me"的普通按钮的标记,请使用以下代码:f = myGUIDEApp; h = findobj(f,"Style","pushbutton","-and","String","Click me")
使用图窗的
CurrentObject属性 - 首先,点击正在运行的 App 中的一个组件。然后,查询图窗的CurrentObject属性。该属性返回图窗中最后点击的对象。
最后,当您能够访问该组件对象后,请使用圆点表示法查询其 Tag 属性。
tag = h.Tag
编辑 App 行为
使用 GUIDE 创建的 App 中的组件在代码文件中具有关联的回调函数。这些函数控制 App 在用户与其交互时的行为。您可以继续编辑这些回调函数以维护您的 App。
例如,以下函数定义是 GUIDE 为一个带有 pushbutton1 的普通按钮生成的回调函数示例。您可以向此函数添加代码,该代码在用户按下按钮时执行。
function pushbutton1_Callback(hObject,eventdata,handles) % hObject handle to pushbutton1 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) end
myui,则 GUIDE 将 Callback 属性设置为以下值:@(hObject,eventdata)myui('pushbutton1_Callback',hObject,eventdata,guidata(hObject))pushbutton1_Callback 函数的引用。此匿名函数具有四个输入参量。第一个参量是回调函数的名称。最后三个参量是使用 GUIDE 创建的 App 中的所有回调必须接受的参量。在 GUIDE 生成的回调函数中,这些参量包括:
hObject- 触发回调的 UI 组件。eventdata- 包含关于特定鼠标或键盘操作的详细信息的变量。handles- 包含 UI 中所有对象的struct。UI 使用guidata函数存储和维护此结构体。
eventdata 参量为某些回调函数提供详细信息。例如,如果 App 用户触发 KeyPressFcn 回调,则 MATLAB 提供有关 App 用户按下的特定键(或组合键)的信息。如果 eventdata 不可用于回调函数,则 MATLAB 会将其作为空数组传递。下表列出了使用 eventdata 的回调和组件。
| 回调属性名称 | 组件 |
|---|---|
WindowKeyPressFcnWindowKeyReleaseFcnWindowScrollWheelFcn | figure |
KeyPressFcn | figure, uicontrol, uitable |
KeyReleaseFcn | figure, uicontrol, uitable |
SelectionChangedFcn | uibuttongroup |
CellEditCallbackCellSelectionCallback | uitable |
编辑 App 布局
使用 GUIDE 创建的每个 App 在代码文件中都有一个名为 appname_OpeningFcn
例如,假设您的 App 有标记为 pushbutton1 的普通按钮。要更改该按钮上的文本并更新按钮宽度,请将以下代码添加到代码文件中的 OpeningFcn 回调。
btn = handles.pushbutton1;
btn.String = "Push me";
btn.Position(3) = 30;
您还可以在 App 中添加和删除组件。每当您添加或删除组件时,都需要更新 handles 结构体。然后,在回调函数的末尾,添加以下代码以使用 guidata 函数保存结构体。
guidata(hObject,handles)
例如,要删除普通按钮,请将以下代码添加到 OpeningFcn 回调。
delete(handles.pushbutton1)
handles = rmfield(handles,"pushbutton1");
guidata(hObject,handles);要向 App 添加复选框,请将以下代码添加到 OpeningFcn 回调。
cbx = uicontrol(handles.figure1, ... Style="checkbox",Position=[20 10 80 20],Tag="checkbox1"); handles.checkbox1 = cbx; guidata(hObject,handles);
要添加具有回调的组件,您必须在文件中添加一些额外的代码以将该行为合并到 App 中。例如,要添加一个在其值更改时显示某些文本的复选框,请首先将以下代码添加到 OpeningFcn 回调,以将 myui 替换为您的 App 文件的名称。这些代码会创建复选框,为其分配唯一标记,并指定名为 checkbox1_Callback 的回调函数。
cbx = uicontrol(handles.figure1, ... Style="checkbox",Position=[20 10 20 20],Tag="checkbox1", ... Callback=@(hObject,eventdata)myui("checkbox1_Callback",hObject,eventdata,guidata(hObject))); handles.checkbox1 = cbx; guidata(hObject,handles);
然后,将回调函数添加到代码文件中。指定 MATLAB 传递给使用 GUIDE 创建的 App 中的回调的三个输入参量。
% --- Executes on value changed in checkbox1. function checkbox1_Callback(hObject,eventdata,handles) % hObject handle to checkbox1 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) disp("Value changed") end
将使用 GUIDE 创建的 App 导出到 MATLAB 文件
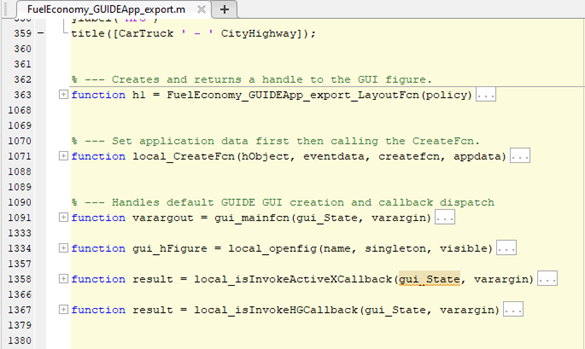
导出使用 GUIDE 创建的 App 时,通过在单个 MATLAB 程序文件中重新创建 GUIDE FIG 和 App 代码文件,可将其转换为编程式 App。在大多数情况下,将 App 迁移到 App 设计工具或编辑使用 GUIDE 创建的 App 代码文件可以使长期维护 App 更容易。但如果您要使用单个 App 文件,则此选项很有用。
要导出您的 App,请在 App 设计工具中,打开任何 App 并转至工具条的设计工具选项卡。在文件部分中,选择打开 > 打开 GUIDE to App Designer Migration Tool。在对话框中展开导出到单个代码文件面板,选择与您的 App 关联的 FIG 文件,然后点击导出。MATLAB 会创建一个程序文件,在文件名后追加 _export。新文件包含您的原始回调代码以及用来处理 App 创建和布局的自动生成的函数。下面显示了这些增加的函数的示例。