align
对齐 UIControl 组件和 Axes 对象
语法
说明
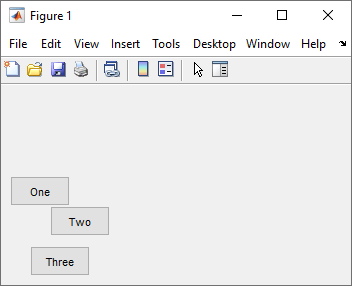
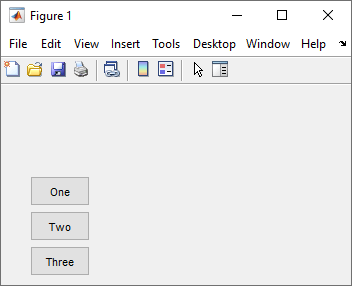
在列中对齐对象
align( 在列中对齐指定的组件。该函数根据 components,hloc,spacing)hloc 的值对齐对象的左侧、中心或右侧,并根据 spacing 的值调整对象之间的垂直间距。例如,align(components,"left","none") 对齐左边缘,不调整间距。每个对象的大小不变。
align( 将垂直间距调整为固定距离(以磅为单位)。components,hloc,"fixed",distance)
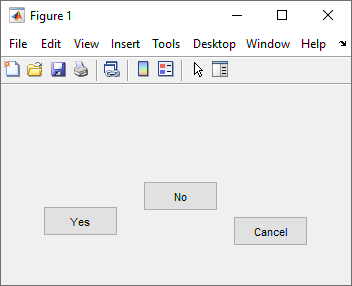
在行中对齐对象
align( 在行中对齐指定的组件。该函数根据 components,spacing,vloc)vloc 的值对齐对象的上侧、中间或下侧,并根据 spacing 的值调整对象之间的水平间距。例如,align(components,"none","top") 对齐上边缘,不调整间距。每个对象的大小不变。
align( 将水平间距调整为固定距离(以磅为单位)。components,"fixed",distance,vloc)
对齐重叠的对象
align( 对齐彼此重叠的指定对象。这等效于根据 components,hloc,vloc)hloc 在列中对齐对象,并根据 vloc 在行中对齐对象。例如,align(components,"left","top") 对齐 components 中对象的左上角。
返回计算出的位置
如果指定对象对齐,则 positions = align(___) 以矩阵形式返回其计算出来的位置,但不移动对象。矩阵输出的每行均为一个位置向量。可将此选项与上述语法中的任何输入参量组合一起使用。
如果对象对齐,则 positions = align( 返回其位置包含在 cpositions,___)cpositions 中的对象计算出来的位置,但对象在图窗上的位置不变。可将此选项与上述语法中的任何输入参数组合一起使用,用 cpositions 替换 components。
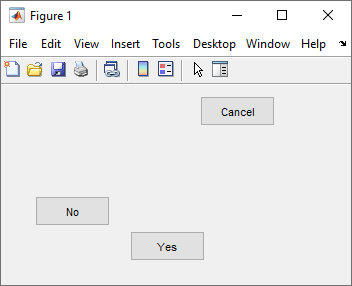
示例
输入参数
替代功能
使用网格布局管理器来对齐 App 中的 UI 组件。通过调用 uigridlayout 函数或在 App 设计工具中将网格布局组件拖到画布上来创建网格布局管理器。
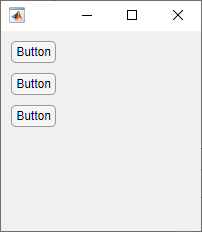
例如,要在图窗的左上角在列中对齐三个按钮,请创建一个网格布局管理器,其中包含四行两列。指定第一列和前三行进行缩放以适应它们包含的组件。然后,创建三个按钮,并将它们添加到第一列的前三行。
fig = uifigure;
fig.Position = [100 100 200 200];
gl = uigridlayout(fig);
gl.RowHeight = {'fit','fit','fit','1x'};
gl.ColumnWidth = {'fit','1x'};
btn1 = uibutton(gl);
btn1.Layout.Row = 1;
btn1.Layout.Column = 1;
btn2 = uibutton(gl);
btn2.Layout.Row = 2;
btn2.Layout.Column = 1;
btn3 = uibutton(gl);
btn3.Layout.Row = 3;
btn3.Layout.Column = 1;

或者,在 App 设计工具中,使用画布选项卡中的空间选项在设计视图中对齐组件。有关详细信息,请参阅在 App 设计工具的设计视图中布局 App。
网格布局管理器不支持 UIControl 对象。要在包含 UIControl 对象的现有 App 中使用网格布局管理器,请先将 UIControl 对象替换为 UI 组件。有关详细信息,请参阅Update UIControl Objects and Callbacks。
版本历史记录
在 R2012b 中推出