ToggleButton
切换按钮 UI 组件

说明
切换按钮 UI 组件允许 App 用户从按钮组中的一组选项中进行选择。在创建切换按钮后,使用 ToggleButton 对象修改其外观和行为。
创建对象
使用 uitogglebutton 函数在 App 中创建一个切换按钮。
属性
按钮
切换按钮的状态,指定为 0(未按下)或 1(按下)。在给定的按钮组中,一次只能选择(按下)一个切换按钮。当 Value 属性设置为 1 时,切换按钮显示为被按下。默认情况下,在按钮组中添加的第一个按钮的状态为 1。之后添加到同一按钮组中的按钮默认状态都为 0。
当 ToggleButton 的 Value 属性更改为 1 时,先前选择的 ToggleButton 的 Value 属性将更改为 0。此外,ButtonGroup 的 SelectedObject 属性值将更新。
如果您以编程方式将 ToggleButton 的 Value 属性更改为 0,MATLAB® 会将添加到 ButtonGroup 的第一个 ToggleButton 的 Value 属性设置为 1。如果添加的第一个 ToggleButton 就是您以编程方式将 Value 属性设置为 0 的那一个,则 MATLAB 会将添加到 ButtonGroup 中的 ToggleButton 的 Value 属性设置为 1。
注意
添加到 ButtonGroup 中的第一个 ToggleButton 不一定是 ButtonGroup 的 Children 属性中列出的第一个 ToggleButton。
按钮标签,指定为字符向量、字符向量元胞数组、字符串标量、字符串数组或一维分类数组。如果指定字符向量或字符串标量,将为按钮添加单行文本标签。如果使用元胞数组或字符串数组,将为按钮添加多行文本标签。数组中的每个元素代表一行文本。如果将此属性指定为分类数组,MATLAB 将使用数组中的值,而不是完整的类别集。
按钮文本解释器,指定为:
'none'- 显示字面字符。'tex'- 使用 TeX 标记的子集解释文本。'latex'- 使用 LaTeX 标记子集解释文本。'html'- 使用 HTML 标记子集解释文本。
TeX 标记
使用 TeX 标记添加上标和下标,并在文本中包含特殊字符。
修饰符会一直作用到文本结尾,但上标和下标除外,因为它们仅修饰下一个字符或花括号中的字符。当您将解释器设置为 "tex" 时,支持的修饰符如下所示。
| 修饰符 | 描述 | 示例 |
|---|---|---|
^{ } | 上标 | "text^{superscript}" |
_{ } | 下标 | "text_{subscript}" |
\bf | 粗体 | "\bf text" |
\it | 斜体 | "\it text" |
\sl | 伪斜体(通常与斜体相同) | "\sl text" |
\rm | 常规字体 | "\rm text" |
\fontname{ | 字体名称 - 将 | "\fontname{Courier} text" |
\fontsize{ | 字体大小 - 将 | "\fontsize{15} text" |
\color{ | 字体颜色 - 将 red、green、yellow、magenta、blue、black、white、gray、darkGreen、orange 或 lightBlue。 | "\color{magenta} text" |
\color[rgb]{specifier} | 自定义字体颜色 - 将 | "\color[rgb]{0,0.5,0.5} text" |
下表列出了 "tex" 解释器所支持的特殊字符。
| 字符序列 | 符号 | 字符序列 | 符号 | 字符序列 | 符号 |
|---|---|---|---|---|---|
| α |
| υ |
| ~ |
| ∠ |
| ϕ |
| ≤ |
|
|
| χ |
| ∞ |
| β |
| ψ |
| ♣ |
| γ |
| ω |
| ♦ |
| δ |
| Γ |
| ♥ |
| ϵ |
| Δ |
| ♠ |
| ζ |
| Θ |
| ↔ |
| η |
| Λ |
| ← |
| θ |
| Ξ |
| ⇐ |
| ϑ |
| Π |
| ↑ |
| ι |
| Σ |
| → |
| κ |
| ϒ |
| ⇒ |
| λ |
| Φ |
| ↓ |
| µ |
| Ψ |
| º |
| ν |
| Ω |
| ± |
| ξ |
| ∀ |
| ≥ |
| π |
| ∃ |
| ∝ |
| ρ |
| ∍ |
| ∂ |
| σ |
| ≅ |
| • |
| ς |
| ≈ |
| ÷ |
| τ |
| ℜ |
| ≠ |
| ≡ |
| ⊕ |
| ℵ |
| ℑ |
| ∪ |
| ℘ |
| ⊗ |
| ⊆ |
| ∅ |
| ∩ |
| ∈ |
| ⊇ |
| ⊃ |
| ⌈ |
| ⊂ |
| ∫ |
| · |
| ο |
| ⌋ |
| ¬ |
| ∇ |
| ⌊ |
| x |
| ... |
| ⊥ |
| √ |
| ´ |
| ∧ |
| ϖ |
| ∅ |
| ⌉ |
| 〉 |
| | |
| ∨ |
| 〈 |
| © |
LaTeX 标记
要使用 LaTeX 标记,请将解释器设置为 'latex'。使用 LaTeX 标记来格式化和显示数学表达式、方程和特殊字符。使用美元符号将标记的文本括起来。例如,对于行内模式,使用 '$\int_1^{20} x^2 dx$',对于显示模式,使用 '$$\int_1^{20} x^2 dx$$'。
显示的文本将使用默认的 LaTeX 字体样式。FontName、FontWeight 和 FontAngle 属性不起任何作用。要更改字体样式,请使用 LaTeX 标记。
MATLAB 支持大多数标准 LaTeX 数学模式命令。有关详细信息,请参阅支持的 LaTeX 命令。
HTML 标记
要使用 HTML 标记,请将解释器设置为 'html'。使用 HTML 设置字体样式会覆盖任何等效的字体属性。例如,以下代码创建一个具有红色文本的切换按钮。
fig = uifigure; bg = uibuttongroup(fig); tb = uitogglebutton(bg,"Interpreter","html"); tb.Text = '<p style="color: red;">Text</p>'; tb.FontColor = "blue";
解释器支持部分 HTML 标记。一般情况下,解释器支持与文本相关的标记和样式。不支持的标记和样式将被忽略。
下表列出了支持的元素和元素属性。
| HTML 元素 | 属性 | 描述 |
|---|---|---|
a | style, target, href, title | 超链接 |
abbr | style, title | 缩写 |
address | style | 联系信息 |
article | style | 自包含的独立内容 |
aside | style | 与主要内容间接相关的内容 |
b | style | 粗体文本 |
bdi | style, dir | 格式与周围文本方向不同的内容 |
bdo | style, dir | 格式与周围文本方向不同的内容 |
big | style | 比周围文本大一个字体大小级别的文本(在 HTML5 中已弃用) |
blockquote | style, cite | 扩展引用 |
br | 不适用 | 换行符 |
caption | style | 表标题 |
center | style | 水平居中的内容 |
cite | style | 创造性工作的标题 |
code | style | 代码片段 |
col | style, align, valign, span, width | 表中的列 |
colgroup | style, align, valign, span, width | 表中的一组列 |
dd | style | 描述列表中的项或值 |
del | style, datetime | 从文档中删除的文本 |
details | style, open | 文本仅在切换到 'open' 状态时才可见的交互式小组件 |
dl | style | 描述列表 |
dt | style | 描述列表中的项或值 |
em | style | 强调的文本(通常以粗体显示) |
font | style, color, size, face | 具有指定字体属性的文本(在 HTML5 中弃用) |
footer | style | 页脚 |
h1. h2, h3, h4, h5, h6 | style | 节标题 - <h1> 是最高级别的标题,<h6> 是最低级别的标题 |
header | style | 介绍性内容 |
hr | style | 主题换行 |
i | style | 偏离周围内容的文本 - 默认以粗体方式呈现 |
ins | style, datetime | 插入文档中的文本 |
li | style | 列表中的项 |
mark | style | 标记或突出显示的文本 |
ol | style | 有序列表 |
p | style | 段落 |
pre | style | 预设格式的文本 |
s | style | 带删除线的文本 |
strike | style | 带删除线的文本(在 HTML5 中弃用) |
section | style | 独立节 |
small | style | 比周围文本小一个字体大小级别的文本(在 HTML5 中弃用) |
sub | style | 下标 |
sup | style | 上标 |
strong | style | 非常重要的文本 |
table | style, width, border, align, valign | 表 |
tbody | style, align, valign | 表正文 |
td | style, width, rowspan, colspan, align, valign | 表数据单元格 |
tfoot | style, align, valign | 汇总表列的表行组 |
th | style, width, rowspan, colspan, align, valign | 表数据单元格,指定为一组单元格的标题 |
thead | style, align, valign | 指定列标题的表行组 |
tr | style, rowspan, align, valign | 表单元格行 |
tt | style | 等宽文本(在 HTML5 中弃用) |
u | style | 具有模糊注解的文本 - 默认带下划线显示 |
ul | style | 无序列表 |
有关这些元素的详细信息,请参阅 https://developer.mozilla.org/en-US/docs/Web/HTML/Element。
要使用 HTML 标记创建运行 MATLAB 代码的超链接,请参阅创建运行函数的超链接。
您可以使用 HTML 样式属性来格式化 HTML 内容。样式属性是一串 CSS 属性及其值。
支持下列 CSS 属性:
background-colorborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthcolordirectionfont-familyfont-sizefont-stylefont-weightheighthiddenline-heightmarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-widthmin-heightmin-widthoverflowoverflow-wrapoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toptext-aligntext-anchortext-decorationtext-indenttext-overflowtext-shadowtext-transformtitletranslatewhite-spacewidth
有关这些属性的详细信息,请参阅 https://developer.mozilla.org/en-US/docs/Web/CSS/Reference。
文字换行以适合组件宽度,指定为 'off' 或 'on',或者指定为数值或逻辑值 0 (false) 或 1 (true)。值 'off' 等效于 false,'on' 等效于 true。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
当组件的宽度小于要显示的文本的宽度时,使用此属性可防止文本在水平方向上被裁剪。
'off'- 文本不换行。'on'- 将文本分成若干新行,以便每行都适应组件宽度,并尽可能避免单词断开。
将 WordWrap 属性设置为 'on' 不会阻止在组件高度太小而无法显示所有文本行时在垂直方向上裁剪文本。
预定义或自定义图标,指定为字符向量、字符串标量或 m×n×3 真彩色图像数组。
预定义图标
下表列出了用于指定预定义图标的值。
| 值 | 图标 |
|---|---|
''(默认值) | 不显示任何图标。 |
'question' |
|
'info' |
|
'success' |
|
'warning' |
|
'error' |
|
自定义图标
可将自定义图标指定为下列值之一:
字符向量或字符串标量,指定 MATLAB 路径中的 SVG、JPEG、GIF 或 PNG 图像的文件名。也可以指定图像文件的完整路径。
m×n×3 真彩色图像数组。有关详细信息,请参阅 在 MATLAB 中使用图像类型。
如果您计划与他人共享某个 App,请将图像文件放在 MATLAB 路径中以便于打包 App。
如果按钮文本用尽了 Position 属性值指定的所有空间,MATLAB 将不显示图标。如果还有一些空间留给图标,MATLAB 将根据需要缩小图像以适合该空间。
字体和颜色
字体名称,指定为系统支持的字体名称。默认字体取决于具体操作系统和区域设置。
如果指定的字体不可用,MATLAB 将使用运行 App 的系统上的可用字体中的最佳匹配项。
示例: 'Arial'
字体大小,指定为正数。测量单位为像素。默认字体大小取决于具体操作系统和区域设置。
示例: 14
字体粗细,指定为下列值之一:
'normal'- 特定字体定义的默认粗细'bold'- 字符轮廓比'normal'粗
并非所有字体都有加粗字体。对于非加粗字体,指定 'bold' 会得到普通字体。
字体角度,指定为 'normal' 或 'italic'。并非所有字体都有倾斜字体角度。对于无斜体字体,指定 'italic' 后会使用常规字体角度。
字体颜色,指定为 RGB 三元组、十六进制颜色代码或下表中列出的选项之一。
RGB 三元组和十六进制颜色代码对于指定自定义颜色非常有用。
RGB 三元组是包含三个元素的行向量,其元素分别指定颜色中红、绿、蓝分量的强度。强度值必须位于
[0,1]范围内,例如[0.4 0.6 0.7]。十六进制颜色代码是字符向量或字符串标量,以井号 (
#) 开头,后跟三个或六个十六进制数字,范围可以是0到F。这些值不区分大小写。因此,颜色代码"#FF8800"与"#ff8800"、"#F80"与"#f80"是等效的。
此外,还可以按名称指定一些常见的颜色。下表列出了命名颜色选项、等效 RGB 三元组和十六进制颜色代码。
| 颜色名称 | 短名称 | RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
下表列出了浅色和深色主题中绘图的默认调色板。
| 调色板 | 调色板颜色 |
|---|---|
在 R2025a 之前的版本中: 大多数绘图默认使用这些颜色。 |
|
|
|
您可以使用 orderedcolors 和 rgb2hex 函数获取这些调色板的 RGB 三元组和十六进制颜色代码。例如,获取 "gem" 调色板的 RGB 三元组并将其转换为十六进制颜色代码。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);在 R2023b 之前的版本中: 使用 RGB = get(groot,"FactoryAxesColorOrder") 获取 RGB 三元组。
在 R2024a 之前的版本中: 使用 H = compose("#%02X%02X%02X",round(RGB*255)) 获取十六进制颜色代码。
背景颜色,指定为 RGB 三元组、十六进制颜色代码或下表中列出的颜色选项之一。
RGB 三元组和十六进制颜色代码对于指定自定义颜色非常有用。
RGB 三元组是包含三个元素的行向量,其元素分别指定颜色中红、绿、蓝分量的强度。强度值必须位于
[0,1]范围内,例如[0.4 0.6 0.7]。十六进制颜色代码是字符向量或字符串标量,以井号 (
#) 开头,后跟三个或六个十六进制数字,范围可以是0到F。这些值不区分大小写。因此,颜色代码"#FF8800"与"#ff8800"、"#F80"与"#f80"是等效的。
此外,还可以按名称指定一些常见的颜色。下表列出了命名颜色选项、等效 RGB 三元组和十六进制颜色代码。
| 颜色名称 | 短名称 | RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
下表列出了浅色和深色主题中绘图的默认调色板。
| 调色板 | 调色板颜色 |
|---|---|
在 R2025a 之前的版本中: 大多数绘图默认使用这些颜色。 |
|
|
|
您可以使用 orderedcolors 和 rgb2hex 函数获取这些调色板的 RGB 三元组和十六进制颜色代码。例如,获取 "gem" 调色板的 RGB 三元组并将其转换为十六进制颜色代码。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);在 R2023b 之前的版本中: 使用 RGB = get(groot,"FactoryAxesColorOrder") 获取 RGB 三元组。
在 R2024a 之前的版本中: 使用 H = compose("#%02X%02X%02X",round(RGB*255)) 获取十六进制颜色代码。
交互性
可见性状态,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
'on'- 显示对象。'off'- 隐藏对象而不删除它。您仍然可以访问不可见 UI 组件的属性。
要使您的 App 更快地启动,请将不需要在启动时出现的所有 UI 组件的 Visible 属性设置为 'off'。
按钮的工作状态,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
如果您将此属性设置为
'on',按钮的外观将表示 App 用户可以与其交互。如果您将此属性设置为
'off',按钮的外观将灰显,指示 App 用户不能与其交互。
工具提示,指定为字符向量、字符向量元胞数组、字符串数组或一维分类数组。如果使用此属性,则在运行时当用户将指针悬停在组件上时,将显示消息。即使禁用组件,工具提示也会显示。要显示多行文本,请指定字符向量元胞数组或字符串数组。数组中的每个元素变为一行文本。如果将此属性指定为分类数组,MATLAB 将使用数组中的值,而不是完整的类别集。
上下文菜单,指定为使用 uicontextmenu 函数创建的 ContextMenu 对象。使用此属性可在您右键点击组件时显示上下文菜单。
位置
按钮的位置和大小,指定为 [left bottom width height] 形式的向量。此表介绍该向量中的每个元素。
| 元素 | 描述 |
|---|---|
left | 按钮组的内部左边缘与按钮的外部左边缘之间的距离 |
bottom | 按钮组的内部下边缘与按钮的外部下边缘之间的距离 |
width | 按钮的左右外部边缘之间的距离 |
height | 按钮的上下外部边缘之间的距离 |
Position 值基于按钮组的可绘制区域。可绘制区域是指按钮组边框内的区域,不包括标题所占的区域。
所有测量值都以像素为单位。
按钮的位置和大小,指定为 [left bottom width height] 形式的四元素向量。所有测量值都以像素为单位。此属性值等同于 Position 属性值。
此 属性 为只读。
按钮的位置和大小,返回为 [left bottom width height] 形式的四元素向量。所有测量值都以像素为单位。此属性值等同于 Position 属性值。
图标和文本的水平对齐方式,指定为 'center'、'left' 或 'right'。水平对齐基于按钮边框内的区域。当文本占满按钮的整个宽度时,设置此属性在 UI 中没有明显的效果。
图标和文本的垂直对齐方式,指定为 'center'、'top' 或 'bottom'。垂直对齐基于按钮边框内的区域。当文本高度占满按钮的整个高度时,设置此属性在 UI 中没有明显的效果。
按钮图标的位置,指定为下表中的值之一。表中的示例说明为 HorizontalAlignment 值为 'center' 的按钮指定每个 IconAlignment 值的结果。
| 值 | 描述 | 示例 |
|---|---|---|
'left' | 图标直接显示在按钮文本的左侧。 |
|
'right' | 图标直接显示在按钮文本的右侧。 |
|
'center' | 图标显示在按钮的中心,位于文本的后面。 |
|
'leftmargin' | 无论文本位置如何,图标都显示在按钮的最左侧。 当 |
|
'rightmargin' | 无论文本位置如何,图标都显示在按钮的最右侧。 当 |
|
'top' | 图标显示在按钮文本的正上方。 |
|
'bottom' | 图标显示在按钮文本的正下方。 |
|
如果按钮的 Text 属性为空,则图标位置由 HorizontalAlignment 和 VerticalAlignment 属性确定,而不是由 IconAlignment 属性确定。
回调
对象创建函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
此属性指定要在 MATLAB 创建对象时执行的回调函数。MATLAB 将在执行 CreateFcn 回调之前初始化所有属性值。如果不指定 CreateFcn 属性,则 MATLAB 执行默认的创建函数。
对现有组件设置 CreateFcn 属性没有任何作用。
如果将此属性指定为函数句柄或元胞数组,则可以使用回调函数的第一个参量访问正在创建的对象。否则,使用 gcbo 函数访问该对象。
对象删除函数,指定为下列值之一:
函数句柄。
第一个元素是函数句柄的元胞数组。元胞数组中的后续元素是传递到回调函数的参量。
包含有效 MATLAB 表达式的字符向量(不推荐)。MATLAB 在基础工作区计算此表达式。
有关将回调指定为函数句柄、元胞数组或字符向量的详细信息,请参阅App 设计工具中的回调。
此属性指定在 MATLAB 删除对象时要执行的回调函数。MATLAB 在销毁对象的属性之前执行 DeleteFcn 回调。如果不指定 DeleteFcn 属性,则 MATLAB 执行默认的删除函数。
如果将此属性指定为函数句柄或元胞数组,则可以使用回调函数的第一个参量访问要删除的对象。否则,使用 gcbo 函数访问该对象。
回调执行控件
回调中断,指定为 'on' 或 'off',或者指定为数值或逻辑值 1 (true) 或 0 (false)。值 'on' 等效于 true,'off' 等效于 false。因此,您可以使用此属性的值作为逻辑值。该值存储为 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值。
此属性确定是否可以中断运行中回调。有以下两种回调状态要考虑:
运行中回调是当前正在执行的回调。
中断回调是试图中断运行中回调的回调。
每次执行处理回调队列的命令时,MATLAB 都会确定回调中断行为。这些命令包括 drawnow、figure、uifigure、getframe、waitfor 和 pause。
如果运行中回调不包含上述命令之一,则不会发生中断。MATLAB 首先完成执行运行中回调,然后执行中断回调。
如果运行中回调确实包含上述命令之一,则由运行中回调所属对象的 Interruptible 属性来确定是否发生中断:
如果
Interruptible的值为'off',则不会发生中断。此时,由中断回调所属对象的BusyAction属性确定中断回调是被丢弃还是添加到回调队列中。如果
Interruptible的值为'on',则发生中断。下次 MATLAB 处理回调队列时,它会停止运行中回调的执行,并执行中断回调。在中断回调完成后,MATLAB 将继续执行运行中回调。
注意
回调的中断和执行在以下情况下会有不同的表现:
如果中断回调是
DeleteFcn、CloseRequestFcn或SizeChangedFcn回调,则无论是否存在Interruptible属性值都会发生中断。如果运行中回调当前正在执行
waitfor函数,则无论是否存在Interruptible属性值都会发生中断。如果中断回调由
Timer对象所有,则回调将根据调度执行,而不考虑Interruptible属性值。
回调排队,指定为 'queue' 或 'cancel'。BusyAction 属性决定 MATLAB 如何处理中断回调的执行。有以下两种回调状态要考虑:
运行中回调是当前正在执行的回调。
中断回调是试图中断运行中回调的回调。
BusyAction 属性仅在同时满足以下两个条件时才确定回调排队行为:
在这些情况下,由中断回调所属对象的 BusyAction 属性确定 MATLAB 如何处理中断回调。以下是 BusyAction 属性的可能值:
'queue'- 将中断回调放入队列中,以便在运行中回调执行完毕后进行处理。'cancel'- 不执行中断回调。
此 属性 为只读。
删除状态,以 matlab.lang.OnOffSwitchState 类型的 on/off 逻辑值形式返回。
当 DeleteFcn 回调开始执行时,MATLAB 会将 BeingDeleted 属性设置为 'on'。BeingDeleted 属性将一直保持 'on' 设置状态,直到组件对象不再存在为止。
在查询或修改对象之前,请先检查其 BeingDeleted 属性的值,以确认它不是待删除项。
父级/子级
父容器,指定为 ButtonGroup 对象。ButtonGroup 必须位于使用 uifigure 函数创建的 Figure 中。
对象句柄的可见性,指定为 'on'、'callback' 或 'off'。
此属性控制对象在其父级的子级列表中的可见性。当对象未显示在其父级的子级列表中时,通过搜索对象层次结构或查询属性来获取对象的函数不会返回该对象。这些函数包括 get、findobj、clf 和 close。对象即使在不可见时也有效。如果可以访问某个对象,则可以设置和获取其属性,并将其传递给针对对象进行运算的任意函数。
| HandleVisibility 值 | 描述 |
|---|---|
'on' | 对象始终可见。 |
'callback' | 对象对于回调或回调调用的函数可见,但对于命令行调用的函数不可见。此选项阻止通过命令行访问对象,但允许回调函数访问它。 |
'off' | 对象始终不可见。该选项用于防止另一函数无意中对 UI 进行更改。将 HandleVisibility 设置为 'off' 可在执行该函数时暂时隐藏对象。 |
标识符
此 属性 为只读。
图形对象的类型,以 'uitogglebutton' 形式返回。
对象标识符,指定为字符向量或字符串标量。您可以指定唯一的 Tag 值作为对象的标识符。如果需要访问您代码中其他位置的对象,可以使用 findobj 函数基于 Tag 值搜索对象。
用户数据,指定为任何 MATLAB 数组。例如,您可以指定标量、向量、矩阵、元胞数组、字符数组、表或结构体。使用此属性存储对象上的任意数据。
如果您在 App 设计工具中工作,请在该 App 中创建公共或私有属性以共享数据,而不是使用 UserData 属性。有关详细信息,请参阅在用 App 设计工具创建的 App 内共享数据。
对象函数
focus | Give focus to UI component |
示例
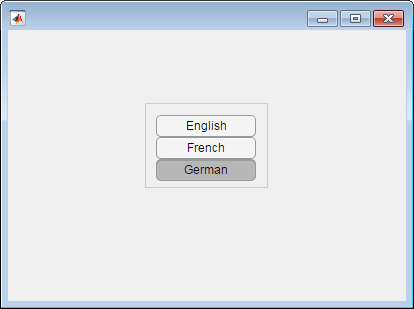
要创建切换按钮,首先要创建一个图窗窗口和一个按钮组,以包含要创建的按钮。
fig = uifigure('Position',[680 678 398 271]); bg = uibuttongroup(fig,'Position',[137 113 123 85]);
创建三个切换按钮,并指定每个按钮的位置。
tb1 = uitogglebutton(bg,'Position',[10 50 100 22]); tb2 = uitogglebutton(bg,'Position',[10 28 100 22]); tb3 = uitogglebutton(bg,'Position',[10 6 100 22]);

更改与每个切换按钮关联的文本。
tb1.Text = 'English'; tb2.Text = 'French'; tb3.Text = 'German';

以编程方式将切换按钮选择更改为 German。
tb3.Value = true;

确定切换按钮文本 German 的字体名称。
font = tb3.FontName
font = Helvetica
版本历史记录
在 R2016a 中推出浅色主题中的默认 FontColor 属性值略有更改。从 R2025a 开始,默认值为 [0.1294 0.1294 0.1294]。以前的默认值为 [0 0 0]。
通过设置 Interpreter 属性启用文本标记。将解释器指定为 "html"、"latex"、"tex" 或 "none"。
向按钮添加图标时,可以使用以下附加选项:
将
Icon属性指定为预定义图标,如'success'。将
IconAlignment属性指定为'leftmargin'或'rightmargin',以在按钮的最左侧或最右侧显示图标,而不考虑按钮文本的位置。
当 UI 组件的宽度小于要显示的文本的宽度时,使用 WordWrap 属性可防止文本在水平方向上被裁剪。将 WordWrap 属性设置为 'on' 会将文本分成若干新行,以便每行都适合组件宽度。它会尽可能避免拆分词语。当该属性设置为 'off' 时,文本不会换行。
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
选择网站
选择网站以获取翻译的可用内容,以及查看当地活动和优惠。根据您的位置,我们建议您选择:。
您也可以从以下列表中选择网站:
如何获得最佳网站性能
选择中国网站(中文或英文)以获得最佳网站性能。其他 MathWorks 国家/地区网站并未针对您所在位置的访问进行优化。
美洲
- América Latina (Español)
- Canada (English)
- United States (English)
欧洲
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)