使用 App 设计工具开发 App
使用 App 设计工具以交互方式开发 App
App 设计工具是交互式开发环境,用于设计 App 布局并对其行为进行编程。它提供 MATLAB® 编辑器的完整集成版本和大量交互式 UI 组件。它还提供网格布局管理器来组织您的用户界面,并提供自动调整布局选项来使您的 App 检测和响应屏幕大小的变化。它允许您通过直接从 App 设计工具工具条将 App 打包为安装程序文件中来分发 App,或通过创建独立的桌面 App 或 Web App 来分发 App(需要 MATLAB Compiler™)。
要快速入门,请参阅使用 App 设计工具创建并运行简单 App或观看 App 设计工具快速入门。
有关在 App 设计工具中创建 App 的自定进度交互式课程,请参阅 App 构建入门之旅。
函数
| App 设计工具 | 以交互方式创建 App |
主题
了解 App 设计工具基础知识
- 使用 App 设计工具创建并运行简单 App
逐步执行使用 App 设计工具创建简单 App 的过程。 - App 构建组件
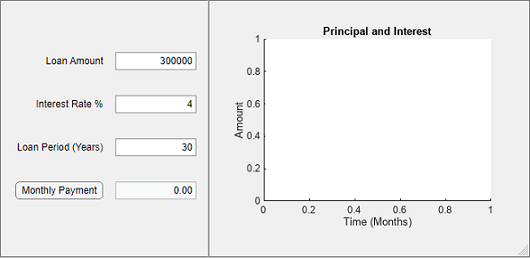
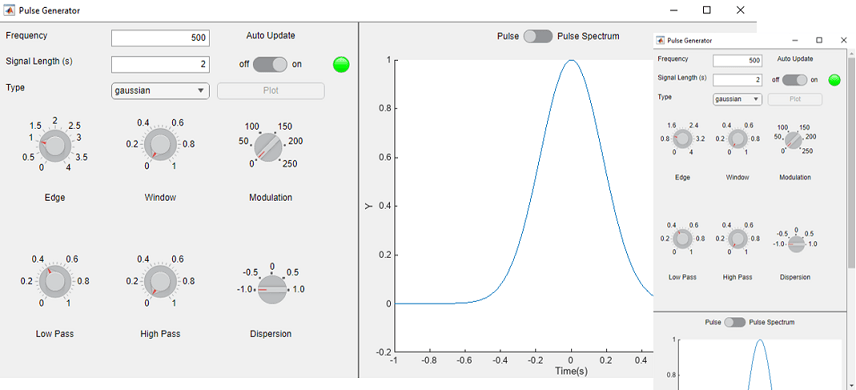
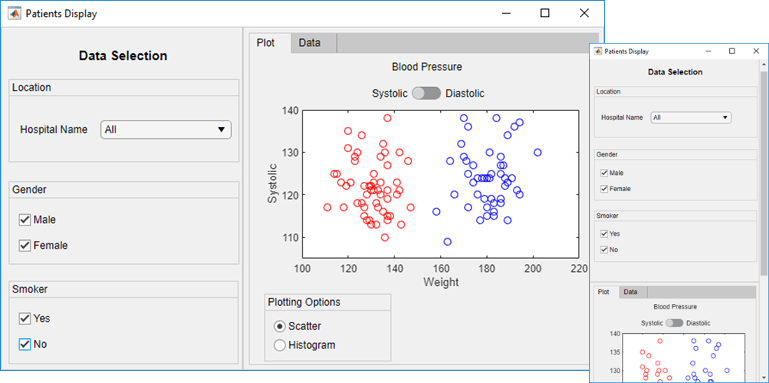
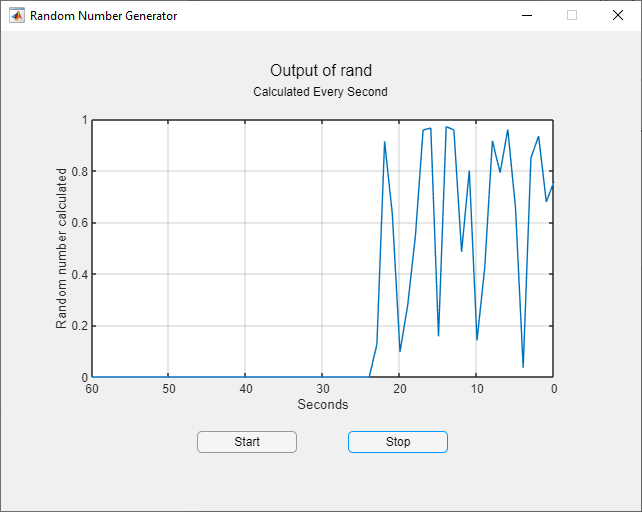
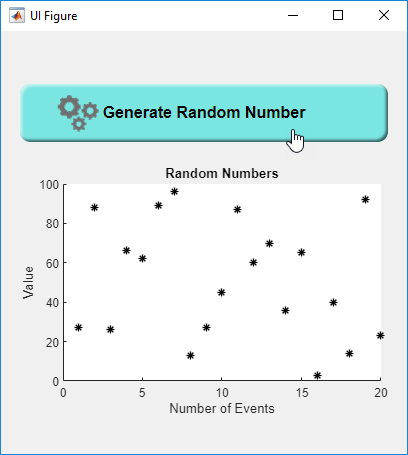
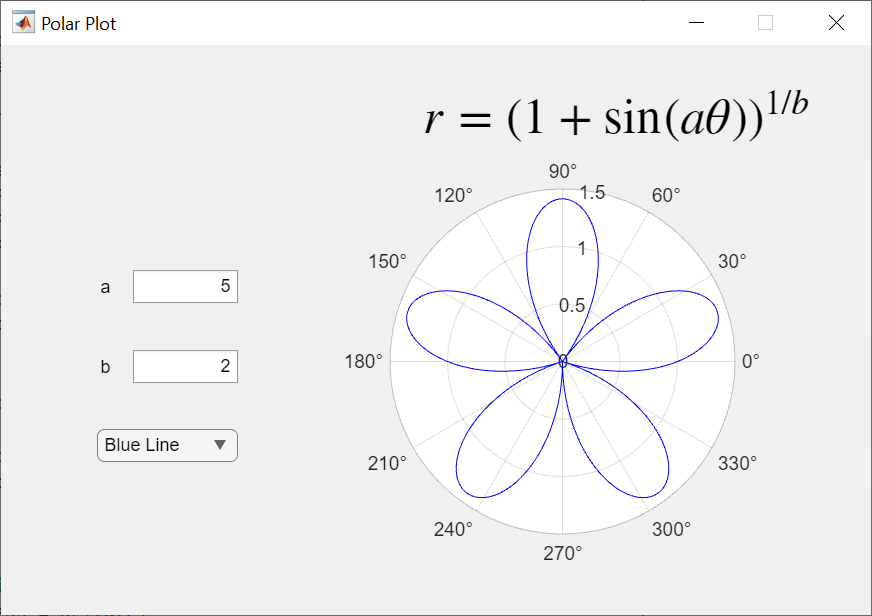
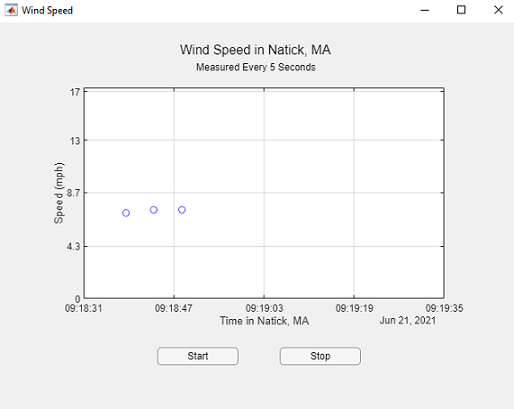
查看可用于构建现代 App 的 UI 组件示例。 - 在 App 设计工具的设计视图中布局 App
在 App 设计工具画布上排列和配置组件。 - 在 App 设计工具的代码视图中管理代码
使用代码视图对 App 的行为进行编程。 - 比较和合并 App
查看和合并两个 App 之间的更改。
自定义 App 外观
- 在 App 设计工具中管理可调整大小的 App
在 App 设计工具中管理默认的自动调整大小行为。
- 以编程方式向 App 设计工具添加 UI 组件
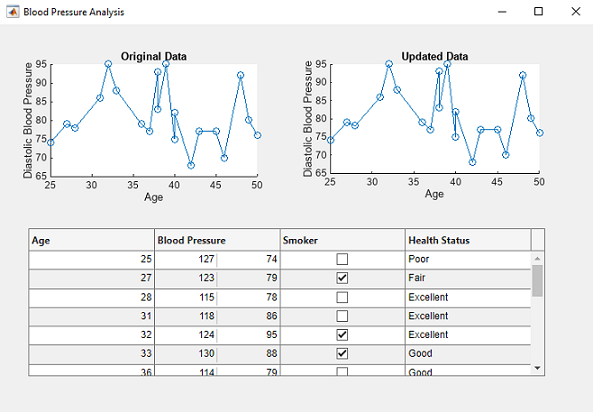
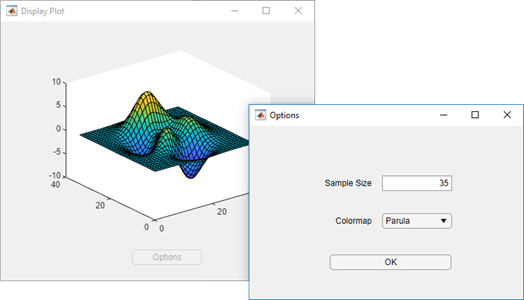
添加组件库中不可用的或要在运行时创建的 UI 组件。 - 在 App 设计工具中显示图形
在 App 设计工具中使用图形函数创建坐标区和图。 - 将表添加到使用 App 设计工具创建的 App
使用 App 设计工具创建表 UI 组件、填充表数据并配置表行为。 - 查找和创建 UI 组件和图
为您的 App 查找社区创作的 UI 组件和图,或创建您自己的组件和图。
对 App 行为编程
- App 设计工具中的回调
编写回调,以控制在 App 设计工具中创建的 App 的行为。
- 在 App 设计工具中创建多窗口 App
将多个 App 组合成一个多窗口 App,并在这些 App 之间共享数据。 - Improve App Performance
Apply techniques to improve the performance and responsiveness of your apps. - Organize App Data Using MATLAB Classes
Write scalable and reusable code by separating app data and algorithms from the user interface. - Modularize Your App by Creating a Custom UI Component
Modularize an App Designer app by separating out a portion of the layout as a custom UI component. - Create Responsive Apps by Running Calculations in the Background
Improve the responsiveness of apps you create with MATLAB App Designer by using the background pool.
App 设计工具设置和兼容性
- App Designer Settings
Enable or disable options for App Designer. - App Designer Keyboard Shortcuts
Use keyboard shortcuts that work in Design View and Code View. - Compatibility Between Different Releases of App Designer
Make your apps compatible with previous releases of App Designer.