donutchart
语法
说明
向量数据
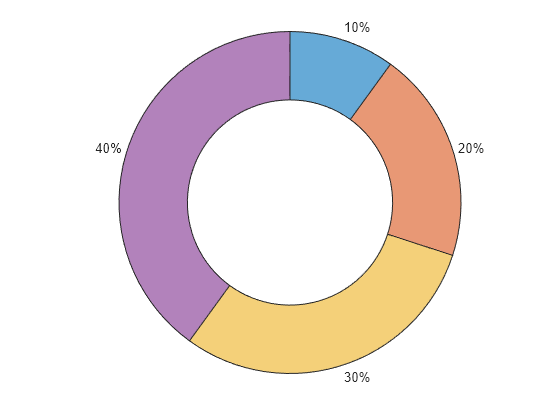
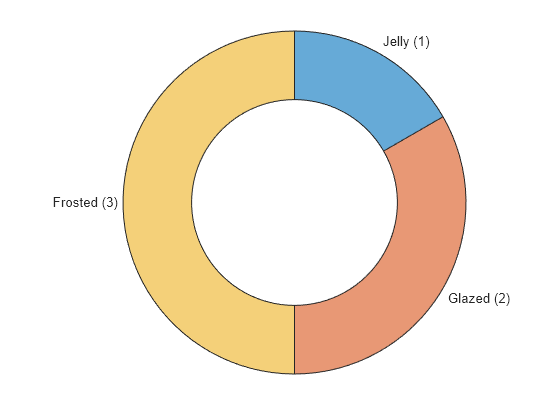
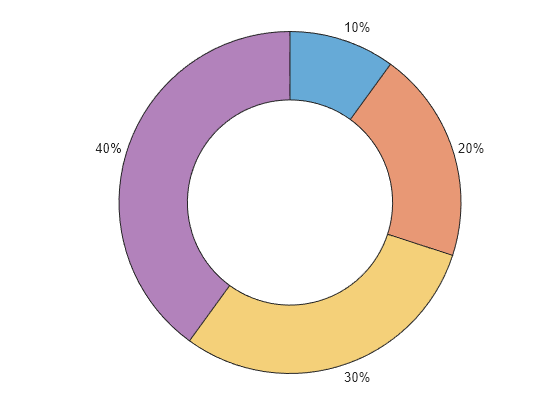
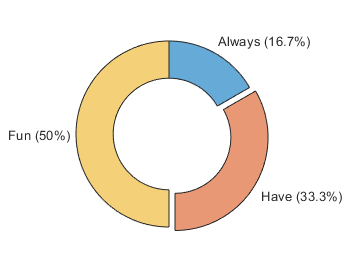
donutchart( 创建分类值的环形图。一个类别的实例数量确定对应扇区的大小,每个扇区标签包含类别名称。categoricaldata)
表数据
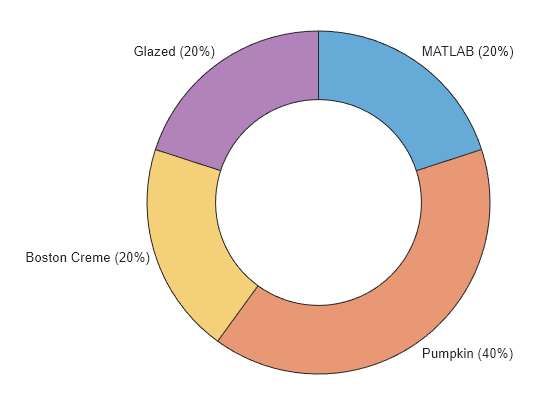
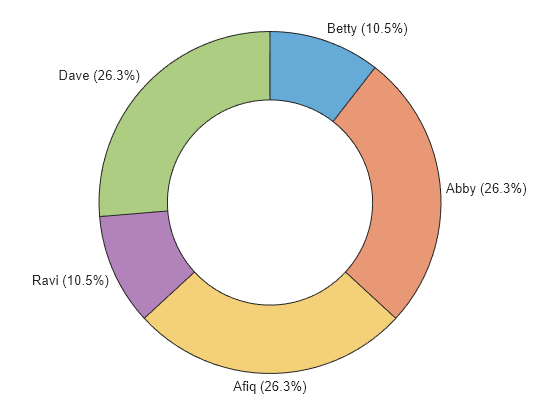
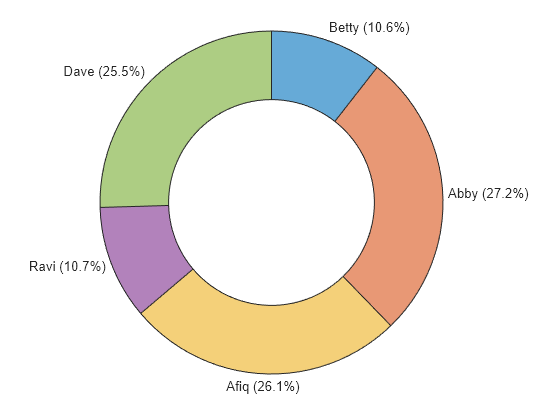
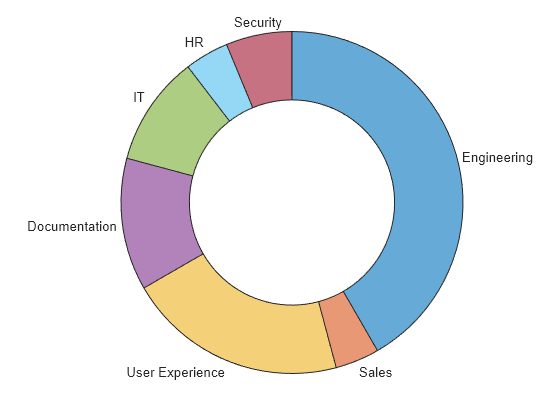
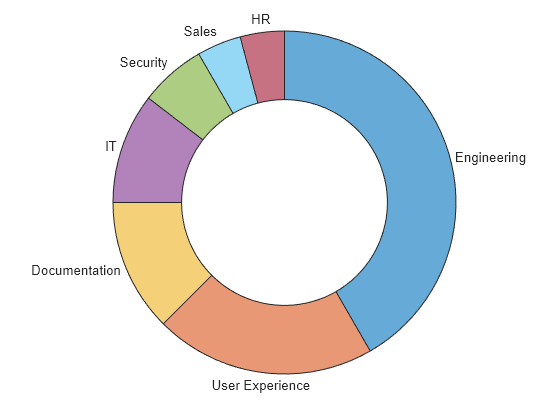
donutchart( 指定分类变量 tbl,categoricalvar)categoricalvar。一个类别的实例数量确定对应扇区的大小,每个扇区标签包含对应的类别名称。
其他选项
donutchart( 在指定的父容器中创建环形图。父容器通常是图窗、面板或选项卡。指定 parent,___)parent 作为上述任何语法中的第一个参量。
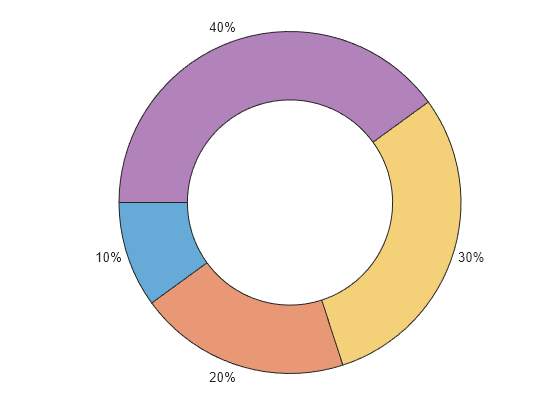
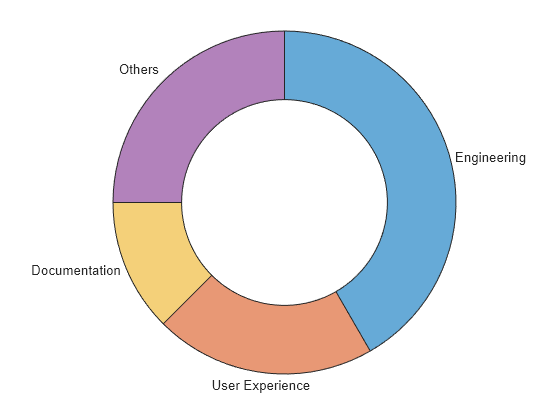
donutchart(___, 使用一个或多个名称-值参量指定图的属性。在所有其他输入参量之后指定名称-值参量。例如,Name=Value)donutchart([1 2 3],ExplodedWedges=2) 创建第二个扇区偏移的环形图。
有关属性列表,请参阅 DonutChart Properties。
d = donutchart(___)DonutChart 对象。在创建图后,使用 d 设置其属性。有关属性列表,请参阅 DonutChart Properties。