Create Geographic Axes in App
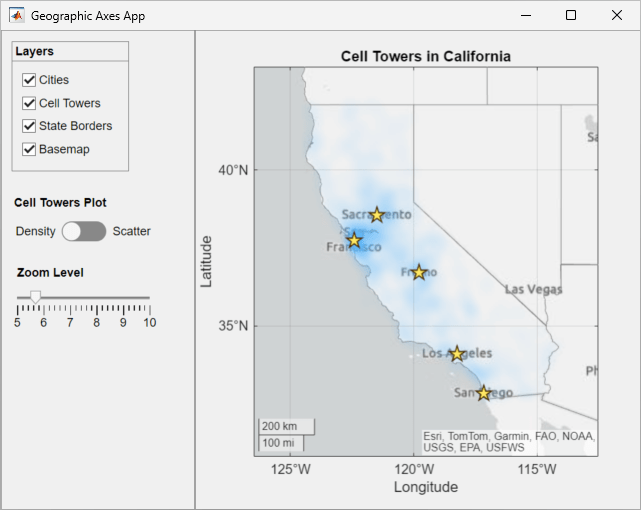
This example shows how to include geographic axes in apps created using App Designer. Within the app:
Create a map of California that includes a basemap, state borders, cell tower locations, and city locations.
Toggle the visibility of the basemap, state borders, cell tower locations, and city locations by using check boxes.
Toggle the plot for the cell tower locations between a density plot and a scatter plot by using a switch.
Change the zoom level of the map by using a slider.
To view an app created using the steps in this example, see App That Contains Geographic Axes.
Create New App
Open App Designer and click 2-Panel App with Auto-Reflow.
appdesigner
Set Up Map
Create a map of California that includes a basemap, state borders, cell tower locations, and city locations.
To add the geographic axes object, load the data, and plot the data, first select Code View in the top-right corner of the center pane. Then follow these steps.
Create a geographic axes object.
Add a private property that stores the geographic axes object. Storing objects in properties enables you to access the objects throughout your app code. In the Editor tab of the app toolstrip, click Property, and then Private Property. Then, change the property name in the
propertiesblock toGeographicAxesObject. Enable the app to validate the property value by including the class namematlab.graphics.axis.GeographicAxes.properties (Access = private) GeographicAxesObject matlab.graphics.axis.GeographicAxes endAdd this code that creates a map when you start the app. In the Editor tab, click Callback. Set App to the application and Callback to
StartupFcn, then click Add Callback. Add code that creates a geographic axes in the right panel of the app and stores the geographic axes in theGeographicAxesObjectproperty. Disable panning and zooming by updating the interaction options of the geographic axes (since R2024a). Add a title.function startupFcn(app) % Create geographic axes app.GeographicAxesObject = geoaxes(app.RightPanel, ... NextPlot="add",Basemap="streets-light", ... MapCenter=[37.1 -119.5],ZoomLevel=5.7); % Disable panning and zooming (since R2024a) app.GeographicAxesObject.InteractionOptions.PanSupported = "off"; app.GeographicAxesObject.InteractionOptions.ZoomSupported = "off"; % Add title title(app.GeographicAxesObject,"Cell Towers in California") end
Plot the state borders and cities data.
Add private properties that store the plot objects. In the Editor tab, select Property, and then Private Property. Then, change the property name in the
propertiesblock toStateBordersLineObject. Repeat this step to add aCitiesScatterObjectproperty.properties (Access = private) % Previous code in properties block % ... StateBordersLineObject matlab.graphics.chart.primitive.Line CitiesScatterObject matlab.graphics.chart.primitive.Scatter endAdd this code that plots data when you start the app. Within the
StartupFcncallback, add code that plots the state borders and city locations in the geographic axes. Store the plots in theStateBordersLineObjectandCitiesScatterObjectproperties.function startupFcn(app) % Previous code in startup function % ... % Display state outlines borders = load("usastates.mat"); bordersLat = [borders.usastates.Lat]; bordersLon = [borders.usastates.Lon]; app.StateBordersLineObject = geoplot(app.GeographicAxesObject, ... bordersLat,bordersLon,Color="#888888"); % Display city locations citiesLat = [37.775 38.582 36.738 34.052 32.716]; citiesLon = [-122.42 -121.494 -119.787 -118.244 -117.161]; app.CitiesScatterObject = geoscatter(app.GeographicAxesObject, ... citiesLat,citiesLon,"filled",SizeData=150, ... Marker="pentagram",LineWidth=0.9, ... MarkerFaceColor="#FFE864",MarkerEdgeColor="#453304"); end
Plot the cell tower locations using a density plot and a scatter plot. When you start the app, make the density plot visible and the scatter plot invisible.
Add private properties that store the plot objects. In the Editor tab, select Property and then Private Property. Then, change the property name in the
propertiesblock toCellTowerDensityPlotObject. Repeat this step to add aCellTowerScatterPlotObjectproperty.properties (Access = private) % Previous code in properties block % ... CellTowerDensityPlotObject matlab.graphics.chart.primitive.DensityPlot CellTowerScatterObject matlab.graphics.chart.primitive.Scatter endAdd this code that creates a density plot and a scatter plot when you start the app. Within the
StartupFcncallback, add code that creates the density plot and the scatter plot in the geographic axes. Make the scatter plot invisible by setting theVisibilityproperty to"off". Store the density plot in theCellTowerDensityPlotObjectproperty and store the scatter plot in theCellTowerScatterPlotObjectproperty.function startupFcn(app) % Previous code in startup function % ... % Load cell tower locations counties = load("cellularTowers.mat"); cellTowersLat = counties.cellularTowers.Latitude; cellTowersLon = counties.cellularTowers.Longitude; % Create density plot of cell tower locations cellTowerColor = "#54B6FF"; app.CellTowerDensityPlotObject = geodensityplot(app.GeographicAxesObject, ... cellTowersLat,cellTowersLon,Radius=50000, ... FaceColor=cellTowerColor); % Create scatter plot of cell tower locations app.CellTowerScatterPlotObject = geoscatter(app.GeographicAxesObject, ... cellTowersLat,cellTowersLon,Marker=".", ... MarkerEdgeColor=cellTowerColor,MarkerEdgeAlpha=0.5, ... Visible="off"); end
Reorder the plots so that the cities appear on top of the cell towers. Within the
StartupFcn callback, add this code that reorders the children
of the geographic axes.
function startupFcn(app) % Previous code in startup function % ... % Reorder plots uistack(app.CitiesScatterObject,"top") end
Create App Components
Add components to the left panel of the app that control the plots and the zoom level.
In the top-right corner of the center pane, select Design View to interactively add app components. Find the app components by browsing the Component Library. Change the appearance and behavior of app components by editing properties in the component tab of the Component Browser.
Add check boxes that control the visibility of the basemap and the plotted data.
Add a Panel component to the left panel.
Change the title of the new panel to
Layers.Add four check boxes to the
Layerspanel.Change the text of the check boxes to
Cities,Cell Towers,State Borders, andBasemap.Check each check box. Select each check box and, in the right pane, select Value.
Add a switch that toggles between the density plot and the scatter plot.
Add a Switch component to the left panel.
Change the label of the switch to
Cell Towers Plot.Change the items from
OffandOntoDensityandScatter, respectively.
Add a slider that controls the zoom level of the map.
Add a Slider component to the left panel.
Change the label to
Zoom Level.Change the value to
5.7.Change the limits to
5,10.
Program App Components
Use Code View to program the behaviors of the check boxes, switch, and slider.
Basemap Check Box
Write code that changes the visibility of the basemap when you select or clear
the Basemap check box.
In the Editor tab, click
Callback. Then, set
Component to BasemapCheckBox and
Callback to ValueChangedFcn. Add
this code that changes the visibility of the basemap depending on the value of
the check box.
function BasemapCheckBoxValueChanged(app, event) % Change visibility of basemap based on check box value = app.BasemapCheckBox.Value; if value app.GeographicAxesObject.Basemap = "streets-light"; else app.GeographicAxesObject.Basemap = "none"; end end
Borders and Cities Check Boxes
Write code that changes the visibility of the borders and cities plots when
you select or clear the State Borders and
Cities check boxes.
In the Editor tab, click
Callback. Then, set
Component to StateBordersCheckBox
and Callback to ValueChangedFcn. Add
this code that changes the visibility of the borders depending on the value of
the check box.
function StateBordersCheckBoxValueChanged(app, event) % Change visibility of state borders based on check box value = app.StateBordersCheckBox.Value; app.StateBordersLineObject.Visible = value; end
Repeat this step to add a ValueChangedFcn callback to the
cities check box, CitiesCheckBox.
function CitiesCheckBoxValueChanged(app, event) % Change visibility of cities based on check box value = app.CitiesCheckBox.Value; app.CitiesScatterObject.Visible = value; end
Cell Towers Check Box and Switch
The cell towers plot is affected by two components: a check box and a switch. Write code that changes the cell towers plot when you select or clear the check box and when you flip the switch.
Add a helper function that toggles the type and visibility of the cell towers plot. In the Editor tab, click Function and then Private Function. Add code to the helper function:
When the check box is cleared, make both plots invisible.
When the check box is selected and the switch points to
Density, make the density plot visible and the scatter plot invisible.When the check box is selected and the switch points to
Scatter, make the scatter plot visible and the density plot invisible.
function toggleCellTowersPlot(app) % Get values of check box and switch checkBoxValue = app.CellTowersCheckBox.Value; switchValue = app.CellTowersPlotSwitch.Value; % If check box is cleared, make both plots invisible if checkBoxValue == false app.CellTowerDensityPlotObject.Visible = "off"; app.CellTowerScatterPlotObject.Visible = "off"; % If check box is selected and switch points to density plot, % make density plot visible and scatter plot invisible elseif checkBoxValue == true && switchValue == "Density" app.CellTowerDensityPlotObject.Visible = "on"; app.CellTowerScatterPlotObject.Visible = "off"; % If check box is selected and switch points to scatter plot, % make density plot visible and scatter plot invisible elseif checkBoxValue == true && switchValue == "Scatter" app.CellTowerDensityPlotObject.Visible = "off"; app.CellTowerScatterPlotObject.Visible = "on"; end end
Write code that updates the cell towers plot when you select or clear the
check box. In the Editor tab, click
Callback. Then, set
Component to CellTowersCheckBox and
Callback to ValueChangedFcn. Add
this code that changes the cell towers plot when you interact with the check
box.
function CellTowersCheckBoxValueChanged(app, event) % Change visibility of cell towers based on check box toggleCellTowersPlot(app) end
Add this code that updates the cell towers plot when you flip the switch. In
the Editor tab, click Callback.
Then, set Component to
CellTowersPlotSwitch and Callback to
ValueChangedFcn. Add code that changes the cell towers
plot when you interact with the switch.
function CellTowersPlotSwitchValueChanged(app, event) % Change cell towers plot based on switch toggleCellTowersPlot(app) end
Zoom-Level Slider
Write code that changes the zoom level when you slide the slider.
In the Editor tab, click
Callback. Then, set
Component to ZoomLevelSlider and
Callback to ValueChangedFcn. Add
this code that changes the zoom level depending on the value of the
slider.
function ZoomLevelSliderValueChanged(app, event) % Change zoom level based on slider value = app.ZoomLevelSlider.Value; app.GeographicAxesObject.ZoomLevel = value; end
Run App
To save and run the app, in the Editor tab, click Run. Toggle the visibility of the layers by clicking the check boxes. Toggle the type of plot for the cell tower locations by clicking the switch. Change the zoom level by dragging the slider.
Example: App That Contains Geographic Axes
This app creates a map that displays a basemap, state boundaries, cell tower locations, and city locations by using a geographic axes. Check boxes enable you to toggle the visibility of the layers. A switch enables you to toggle the type of plot for the cell tower locations. A slider enables you to change the zoom level.
To run the app, in the Editor tab, click Run. Alternatively, enter the name of the app, GeographicAxesApp, in the Command Window.

See Also
Functions
geoaxes|geoplot|geoscatter|geodensityplot|addToolbarMapButton(Mapping Toolbox)