systemcomposer.interaction.Lifeline
说明
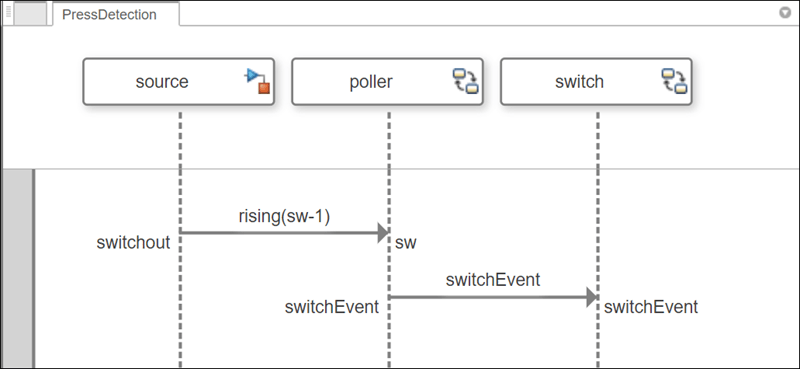
一个 Lifeline 对象代表交互中的一个参与者。生命线在其他参与者之间发送和接收消息。在表示交互的序列图中,生命线显示为一条垂直线,顶部的标题包含生命线的名称。生命线对应于架构模型中的一个组件。
生命线最多只能有一条父生命线和零条或多条子生命线。子序列在序列图中表示为垂直线,带标题,画在父生命线的下方。
创建对象
通过相应 systemcomposer.interaction.Interaction 对象的 RootFragment 属性访问 Lifeline 对象。访问根片段的 CoveredLifelines 属性,检查所有生命线。
属性
示例
详细信息
版本历史记录
在 R2024a 中推出
另请参阅
工具
函数
openViews|sim|addInteraction|getInteraction|getInteractions|open|addLifeline|addFragment|addOperand|addMessage|addDurationConstraint|addAnnotation|findLifeline|findElement|move|move|move|destroy|next|current|reset
对象
systemcomposer.arch.Model|systemcomposer.interaction.Interaction|systemcomposer.interaction.Iterator|systemcomposer.interaction.MessageEvent|systemcomposer.interaction.FormalGate|systemcomposer.interaction.Message|systemcomposer.interaction.Fragment|systemcomposer.interaction.Operand|systemcomposer.interaction.DurationConstraint|systemcomposer.interaction.Annotation